Olá, estou com um problema que não estou conseguindo identificar... Quando eu clico em uma data diferente pode ser dos dias anteriores ou dias posteriores a data de hoje ele só fica colocando as tasks debaixo da data de hoje (que no caso seria dia 10). Alguém poderia me ajudar aonde estou errado? Segue os códigos:
components:
carregaTarefa.js
import { ordenaDatas, removeDatasRepetidas } from "../service/data.js"
import { criaData } from "./criaData.js"
export const carregaTarefa = () => {
const lista = document.querySelector('[data-list]')
const tarefasCadastradas = JSON.parse(localStorage.getItem('tarefas')) || []
lista.innerHTML = " "
const datasUnicas = removeDatasRepetidas(tarefasCadastradas)
ordenaDatas(datasUnicas)
datasUnicas.forEach((dia) => {
lista.appendChild(criaData(dia))
});
}concluiTarefa.js
const BotaoConclui = () => {
const botaoConclui = document.createElement('button')
botaoConclui.classList.add('check-button')
botaoConclui.innerText = 'concluir'
botaoConclui.addEventListener('click', concluirTarefa)
return botaoConclui
}
const concluirTarefa = (evento) => {
const botaoConclui = evento.target
const tarefaCompleta = botaoConclui.parentElement
tarefaCompleta.classList.toggle('done')
}
export default BotaoConclui;criaData.js
import { Tarefa } from "./criaTarefa.js"
export const criaData = (data) => {
const tarefas = JSON.parse(localStorage.getItem('tarefas')) || []
const dataMoment = moment(data,'DD/MM/YYYY')
const dataTopo = document.createElement('li')
const conteudo = `<p class="content-data">${dataMoment.format('DD/MM/YYYY')}</p>`;
dataTopo.innerHTML = conteudo
tarefas.forEach((tarefa => {
const dia = moment(tarefa.dataFormatada, 'DD/MM/YYYY')
const diff = dataMoment.diff(dia)
if(diff === 0) {
dataTopo.appendChild(Tarefa(tarefa))
}
}))
return dataTopo
}criaTarefa.js
import { carregaTarefa } from "./carregaTarefa.js"
import BotaoConclui from "./concluiTarefa.js"
import BotaoDeleta from "./deletaTarefa.js"
export const handleNovoItem = (evento) => {
evento.preventDefault()
const tarefas = JSON.parse(localStorage.getItem('tarefas')) || []
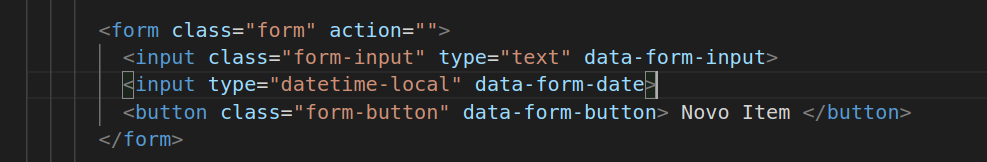
const input = document.querySelector('[data-form-input]')
const valor = input.value
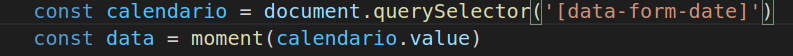
const calendario = document.querySelector('[data-list]')
const data = moment(calendario.value)
const dataFormatada = data.format('DD/MM/YYYY')
const dados = {
valor,
dataFormatada
}
const tarefasAtualizadas = [...tarefas, dados]
localStorage.setItem('tarefas', JSON.stringify(tarefasAtualizadas))
input.value = " "
carregaTarefa()
}
export const Tarefa = ({ valor, dataFormatada }) => {
const tarefa = document.createElement('li')
tarefa.classList.add('task')
const conteudo = `<p class="content">${dataFormatada} * ${valor}</p>`
tarefa.innerHTML = conteudo
tarefa.appendChild(BotaoConclui())
tarefa.appendChild(BotaoDeleta())
return tarefa
}deletaTarefa.js
const BotaoDeleta = () => {
const botaoDeleta = document.createElement('button')
botaoDeleta.innerText = 'deletar'
botaoDeleta.addEventListener('click', deletarTarefa)
return botaoDeleta
}
const deletarTarefa = (evento) => {
const botaoDeleta = evento.target
const tarefaCompleta = botaoDeleta.parentElement
tarefaCompleta.remove()
return botaoDeleta
}
export default BotaoDeleta;service: data.js
export const removeDatasRepetidas = (datas) => {
const datasUnicas = []
datas.forEach((data => {
if(datasUnicas.indexOf(data.dataFormatada) === -1) {
datasUnicas.push(data.dataFormatada)
}
}))
return datasUnicas
}
export const ordenaDatas = (data) => {
data.sort((a, b) => {
const primeiraData = moment(a, 'DD/MM/YYYY').format('YYYYMMDD')
const segundaData = moment(b, 'DD/MM/YYYY').format('YYYYMMDD')
return primeiraData - segundaData
})
}main.js
import { handleNovoItem } from "./components/criaTarefa.js"
import { carregaTarefa } from "./components/carregaTarefa.js"
const novaTarefa = document.querySelector('[data-form-button]')
novaTarefa.addEventListener('click', handleNovoItem)
carregaTarefa()