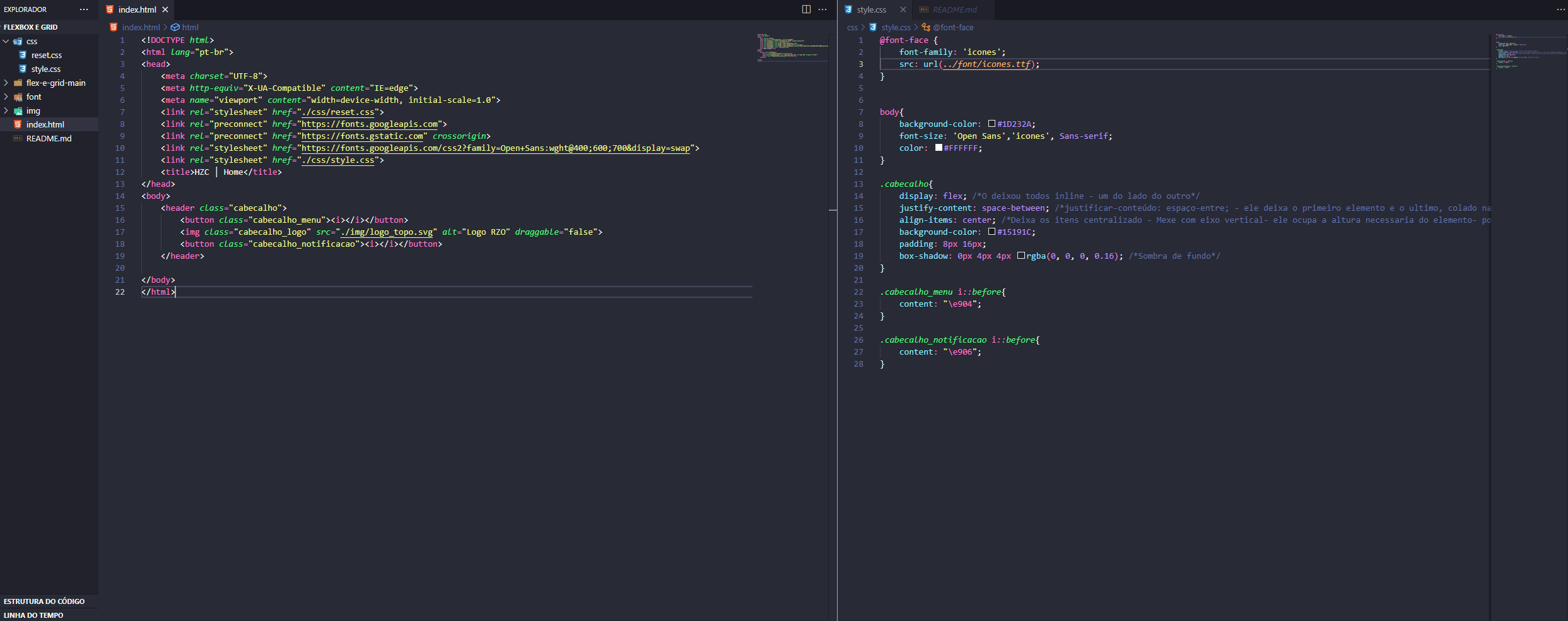
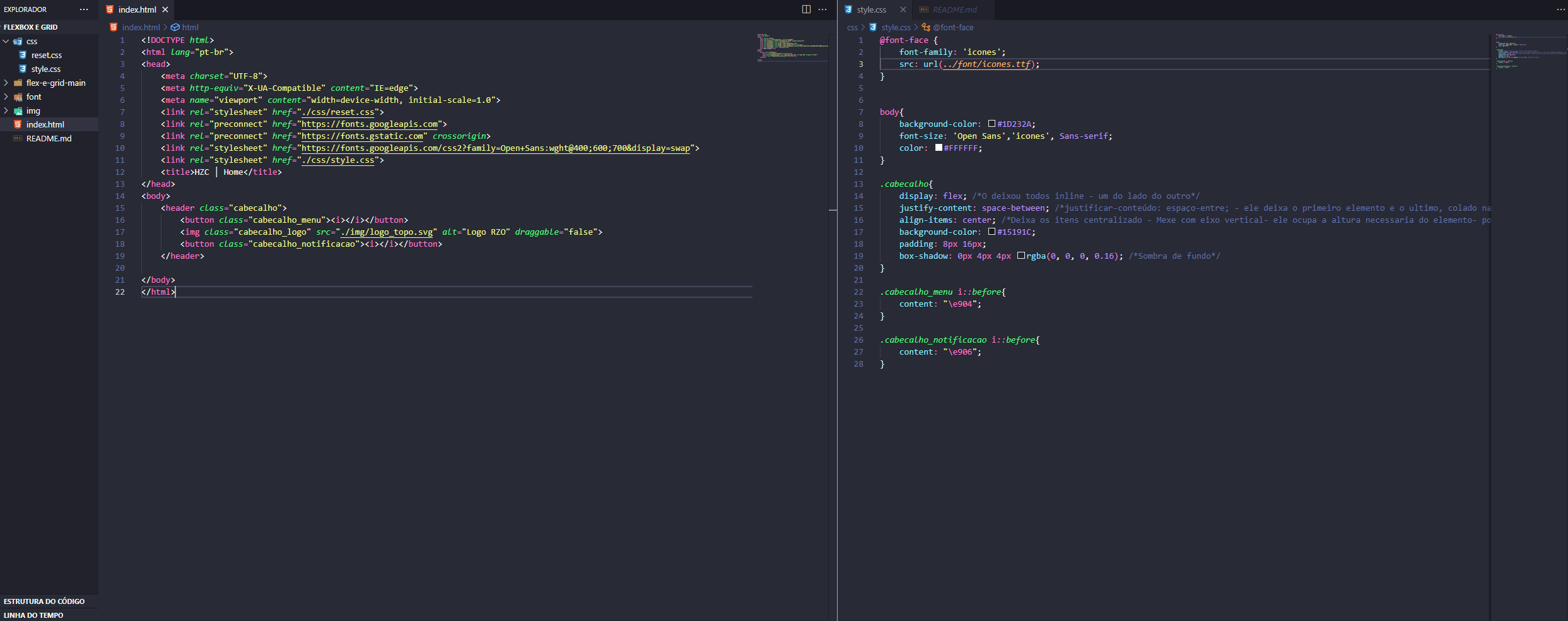
 Eu fiz todo o caminho dos icones no SRC, coloquei virgula no font-size no BODY
Eu fiz todo o caminho dos icones no SRC, coloquei virgula no font-size no BODY
 Eu fiz todo o caminho dos icones no SRC, coloquei virgula no font-size no BODY
Eu fiz todo o caminho dos icones no SRC, coloquei virgula no font-size no BODY
Estou com o mesmo problema!
Eu tive problemas em importar as estilizações, então mudei o caminho das folhas de estilos e src das imagens:
<link rel="stylesheet" href="css/style.css">
<img src="img/logo.svg" alt="HZC logo" class="sideBarLogo">
Eu tive os mesmos problema de não aparecer os ícones o que eu fiz foi alterar isso:
Antes: @font-face { font-family: 'icones'; src: url(../font/icones.ttf); }
Depois: @font-face { font-family: 'icones'; src: url(assets/font/icones.ttf); }
pra mim resolveu o problema e apareceu os ícones normal.
Quebrei a cabeça também com esse erro mas uma forma que deu certo para mim foi fazendo da seguinte forma:
@font-face { font-family: 'icones'; src: local('icones'), url("../font/icones.ttf") format('truetype'); }