Porquê?
CSS
.destaques__principal {
background: url('../img/fortnite.jpg') center / cover no-repeat;
grid-column: 1 / 4;
grid-row: 1 / 3;
}
.destaques__secundario:nth-child(2) {
background: url('../img/pubg.jpg') center / cover no-repeat;
grid-column: 4 / 5;
grid-row: 1 / 2;
}
.destaques__secundario:nth-child(3) {
background: url('../img/slack.png') center / cover no-repeat;
grid-column: 4 / 5;
grid-row: 2 / 3;
}
.destaques__secundario:nth-child(4) {
background: url('../img/whatsapp.png') center / cover no-repeat;
grid-column: 4 / 5;
grid-row: 3 / 4;
}
.destaques__secundario:nth-child(5) {
background: url('../img/cs-go.jpg') center / cover no-repeat;
grid-column: 3 / 4;
grid-row: 3 / 4;
}HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Alura Store | Baixe nossos aplicativos e jogos</title>
<link href="./assets/css/normalize.css" rel="stylesheet">
<link href="./assets/css/reset.css" rel="stylesheet">
<link href="./assets/css/style.css" rel="stylesheet">
<link href="./assets/css/destaques.css" rel="stylesheet">
</head>
<body class="app">
<header class="cabecalho">Cabeçalho</header>
<main class="conteudo">
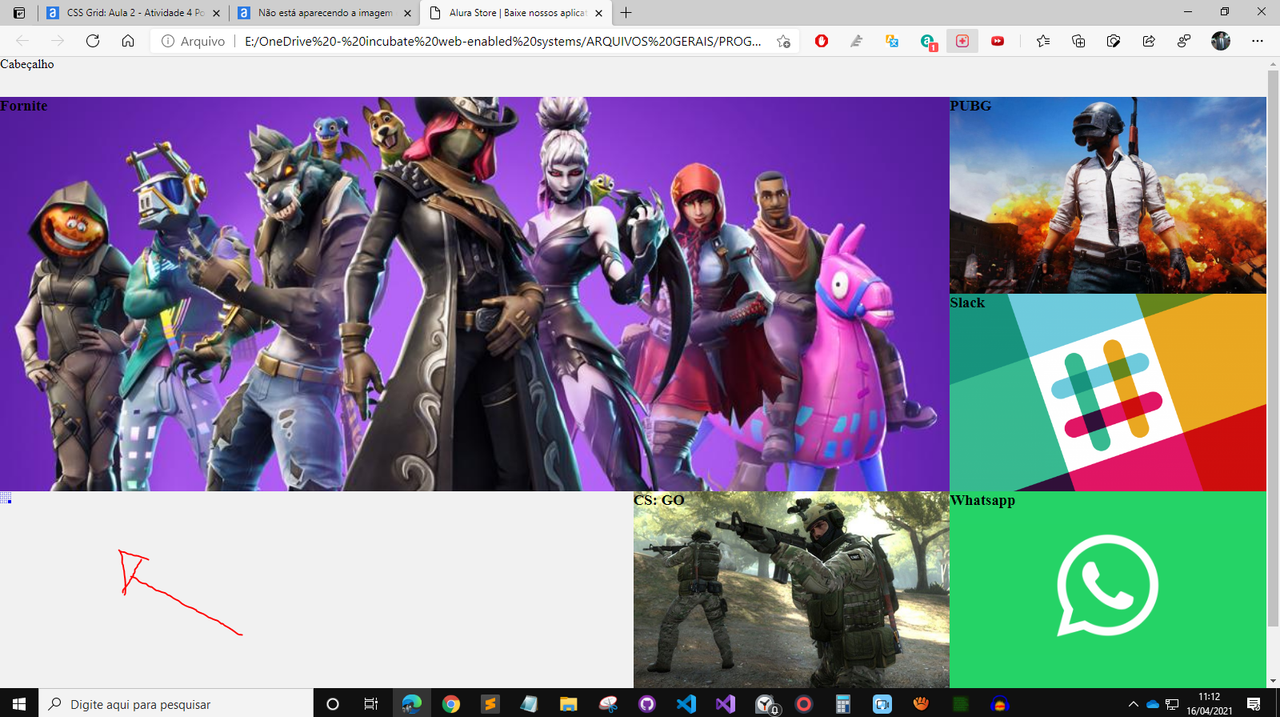
<section class="destaques">
<div class="destaques__principal caixa">
<h3 class="destaques__titulo">Fornite</h3>
</div>
<div class="destaques__secundário caixa">
<h3 class="destaques__titulo">PUBG</h3>
</div>
<div class="destaques__secundário caixa">
<h3 class="destaques__titulo" >Slack</h3>
</div>
<div class="destaques__secundário caixa">
<h3 class="destaques__titulo" >Whatsapp</h3>
</div>
<div class="destaques__secundário caixa">
<h3 class="destaques__titulo" >CS: GO</h3>
</div>
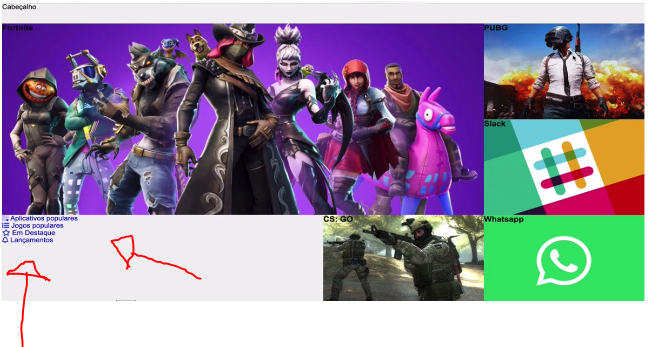
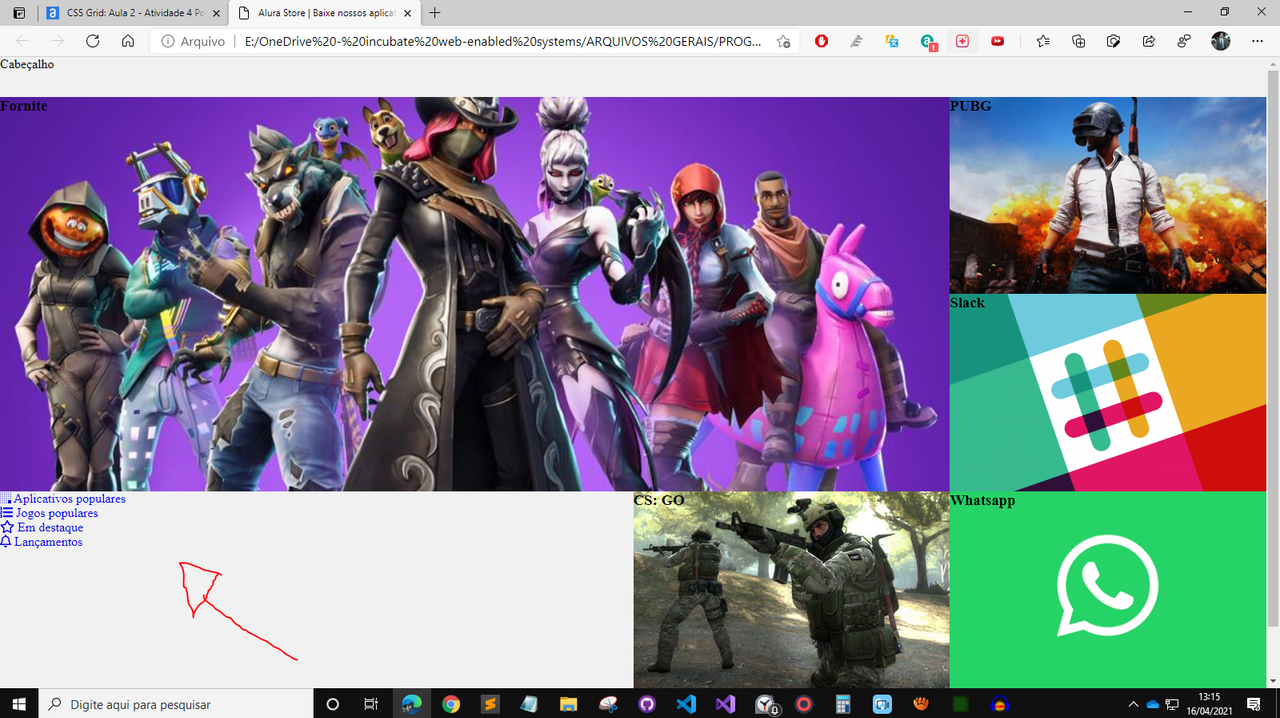
<div class="destaques__categorias">
<ul class="destaques__categorias__lista">
<li class="destaques__categorias__item">
<a class="destaques__categorias__link" href="#">
<i class="destaques__categorias__icone fab fa-buromobelexperte"></i>
Aplicativos populares
</a>
</li>
<li class="destaques__categorias__item">
<a class="destaques__categorias__link" href="#">
<i class="fas fa-list-ol"></i>
Jogos populares
</a>
</li>
<li class="destaques__categorias__item">
<a class="destaques__categorias__link" href="#">
<i class="far fa-star"></i>
Em destaque
</a>
</li>
<li class="destaques__categorias__item">
<a class="destaques__categorias__link" href="#">
<i class="far fa__bell"></i>
Lançamentos
</a>
</li>
</ul>
</div>
</section>
</main>
<footer class="rodape">Rodapé</footer>
<script src="./assets/js/fontawesome.all.min.js"></script>
</body>
</html>Porquê no exemplo do código abaixo funcionou normal pra todos eles e quando troquei para os de cima do CSS, aí não funcionou:
.destaques__secundario:nth-child(2) {
background-image:url('../img/pubg.jpg');
background-position: center;
background-repeat: no-repeat;
background-size: cover;
grid-column-start: 4;
grid-column-end: 5;
grid-row-start: 1;
grid-row-end: 2;
}