Pq na função (x, y, x, y) as medias são (400, 0, 200, 400).
Numa das explicações que li o valor de 200 em x equivale e 600 - 200, ok, mas se já tem 400 pintado, não deveria estar tudo pintado?
Não sei se me fiz entender.
Pq na função (x, y, x, y) as medias são (400, 0, 200, 400).
Numa das explicações que li o valor de 200 em x equivale e 600 - 200, ok, mas se já tem 400 pintado, não deveria estar tudo pintado?
Não sei se me fiz entender.
Se entendi bem, a função que está utilizando é a fillRect() do canvas. Se for o caso, a fillRect aceita os seguintes parâmetros: fillRect(x, y, largura, altura).
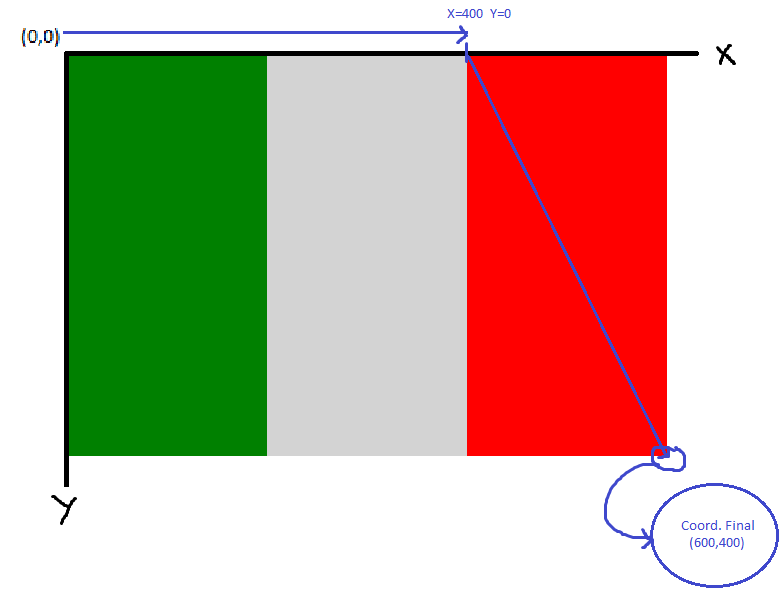
Lembrando: A coordenada (0,0) (x=0 e y=0) corresponde ao canto superior-esquerdo do Canvas.
Dessa forma, chamar fillRect(400, 0, 200, 400) significa: Desenhar um retângulo de largura 200 pixels e altura 400 pixels, com o canto superior-esquerdo do retângulo localizado nas posições x=400 e y=0.
Portantanto, o fillRect(), vai apontar pra coordenada (400, 0) ou seja, 400 na largura e 0 na altura. Em seguida vai desenhar um retângulo de largura 200 e altura 400. Com isso o retângulo tem o canto superior-esquerdo na coordenada (400,0) e o canto inferior-direito na coordenada (600,400) pois, se o X iniciou em 400 e a largura do retângulo é 200, o X final fica sendo (400+200) = 600; para Y o mesmo raciocínio, Y iniciou em 0 e a altura do retângulo é 400, assim (0+400)=400.
Detalhe: Na transcrição do vídeo, cada bloco de código representa uma nova alteração no código. O código pra ser analisado deve ser o último. Detalhe 2: A ordem em que o Canvas é pintado importa. Cada nova pintura, fica por cima da pintura antiga. Por isso o cinza fica por baixo do verde e, pode não parecer, mas o vermelho está por cima da camada do verde, só não parce estar por que está deslocado para a direita na imagem, se tivesse sido pintado na mesma coordenada do verde, ficaria por cima dele.
Suerte!