Mexi nele no simulador de device do navegador, mas não peguei muito bem o conceito.
Mexi nele no simulador de device do navegador, mas não peguei muito bem o conceito.
Olá, Thiago, ao estilizar elementos no CSS, muitas vezes precisamos definir dimensões. Porém, o modo como as dimensões dos elementos são calculadas podem causar alguns problemas.
Existem duas maneiras de calcular o tamanho dos elementos.
Tamanho baseado no conteúdo
Imagine uma div com um texto dentro. Vamos definir sua largura como 100px e altura também sendo 100px. Isso deveria resultar em um quadrado, já que largura e altura estão iguais, certo? Mas e se eu colocar uma margem interna (padding) de 50px à esquerda? Qual será o tamanho?
.box{
width: 100px;
height: 100px;
padding-left: 50px;
}
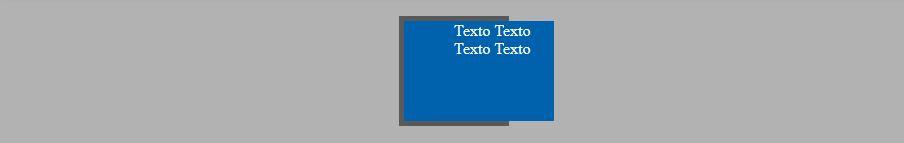
E vou mudar a nossa caixa agora para que a largura seja 100% ao invés de deixar 100px fixos. Assim, nossa caixa poderá preencher dinamicamente dependendo do tamanho do elemento pai.
.box{
width: 100%;
height: 100px;
padding-left: 50px;
}
Veja que a nossa caixa ultrapassou o tamanho do seu elemento pai, pois o padding-left de 50px foi somado à largura, resultado em uma largura total de 150px. Isso pode ser a causa de problemas quando vamos definir dimensões de um elemento dentro de outro e o layout acaba quebrando quando pensamos que deveria estar tudo certo.
Tamanho baseado nas bordas
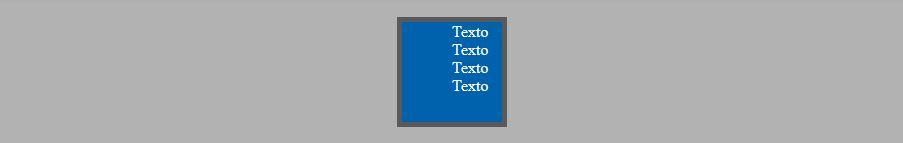
Para evitar o problema mostrado anteriormente, podemos usar a propriedade box-sizing para indicar como queremos que o navegador calcule as dimensões dos elementos. O valor padrão do box-sizing é content-box. Veja o que acontece quando alteramos para border-box:
.box{
width: 100%;
height: 100px;
padding-left: 50px;
box-sizing: border-box;
}
O box-sizing com o valor border-box faz com que o navegador não calcule a dimensão de um elemento somando bordas e margens com altura e largura.
Com content-box, ao definir width: 100px, o interior (conteúdo) do elemento terá 100px, mas por termos padding-left: 50px, o tamanho total do elemento será 150px.
Com border-box, se definirmos por exemplo, width: 100px, não importa se colocarmos padding-left: 50px, o tamanho final do elemento será os 100px que definimos em width. Mas como definimos 50px de padding-left, agora o interior do elemento terá apenas 50px de espaço para que o elemento possua 100px de largura no total.
Para evitar problemas, muitas pessoas gostam de forçar o comportamento de todos os elementos e pseudo-elementos como border-box usando o seguinte código:
*, *::before, *::after {
box-sizing: border-box;
}Dependendo do que você está criando, se está trabalhando com texto, criando layouts, etc, cada comportamento pode ser o mais indicado.
Disponível em: https://www.treinaweb.com.br/blog/css-definindo-o-calculo-de-dimensoes-com-box-sizing
Espero ter ajudado. Bons estudos!
Muito obrigado pela explicação, Leila.
Mais uma dúvida:
Onde exatamente eu devo declarar o *, *::before, *::after { box-sizing: border-box; }
no corpo do código?
O * deve ser substituído pelo nome do seletor (id, class), na sequência do código css.