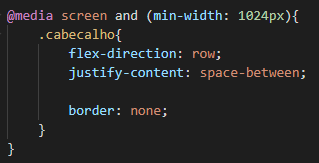
 ps: menos a parte do border no caso só essas 2 primerias linhas
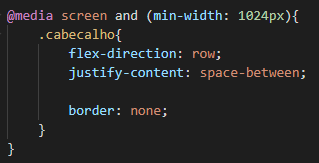
ps: menos a parte do border no caso só essas 2 primerias linhas
 ps: menos a parte do border no caso só essas 2 primerias linhas
ps: menos a parte do border no caso só essas 2 primerias linhas
Bom Denilson,
Para responder esta pergunta devemos vamos ver exemplos no site MDN: Para entender na prática sobre flex-direction (clique aqui) Para entender na prática sobre *justify-content *(clique aqui)
Acredito com esta consulta vai te ajudar entender melhor.
Grato.
Denilson,
"flex-direction; row;"
Aqui, estamos alterando a direção dos elementos que estão dentro da classe cabecalho para uma direção em linha.
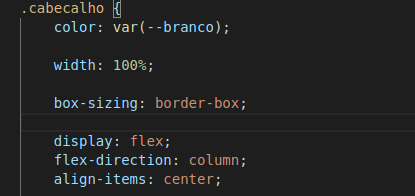
Inicialmente, ao escrever o css pensando somente para mobile, havíamos definido como coluna

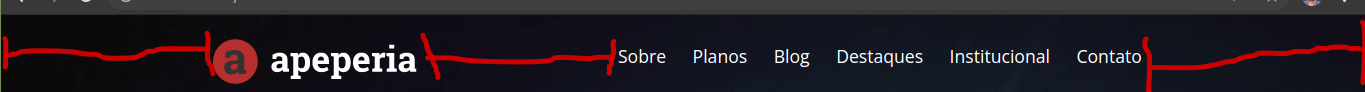
"justify-content: space-between;" Aqui, estamos definindo que os elementos ficaram com um espaçamento entre eles iguais. Note que automaticamente os elementos ficaram com o mesmo espaçamento, tanto nas bordas quanto entre eles.

Espero ter ajudado um pouco no entendimento!