Quero saber porque a alternatva C esta certo e não a alternativa A? a alternativa A é O método map() é usado para percorrer a lista de produtos e retornar um novo array com os produtos filtrados, enquanto o useEffect() é usado para atualizar a lista de produtos toda vez que o filtro é alterado. Já a C é O método map() é usado para renderizar os elementos da lista de produtos, enquanto o useEffect() é usado para aplicar o filtro nos produtos quando ocorrerem mudanças no estado do filtro. Não estou entendo, poderia mim explicar? Desde já lhe agradeço!



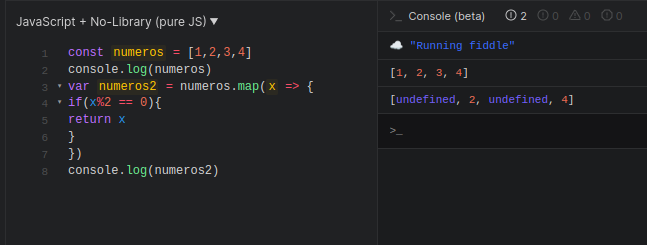
 Por isso ele é utilizado para renderizar ou criar novos arrays transformados, numeros.map(Para cada elemento do array => Me devolva cada objeto, ou um novo array com apenas alguma propriedade de todos esses objetos(no caso de uma manipulação de um json), ou cada objeto do array alterado)
Por isso ele é utilizado para renderizar ou criar novos arrays transformados, numeros.map(Para cada elemento do array => Me devolva cada objeto, ou um novo array com apenas alguma propriedade de todos esses objetos(no caso de uma manipulação de um json), ou cada objeto do array alterado) Por isso não dá pra dizer que ele "filtra" os produtos.
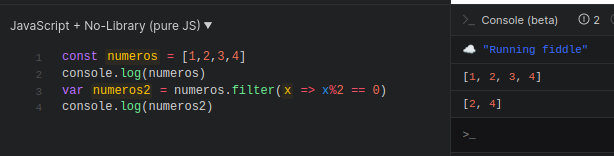
Por isso não dá pra dizer que ele "filtra" os produtos.