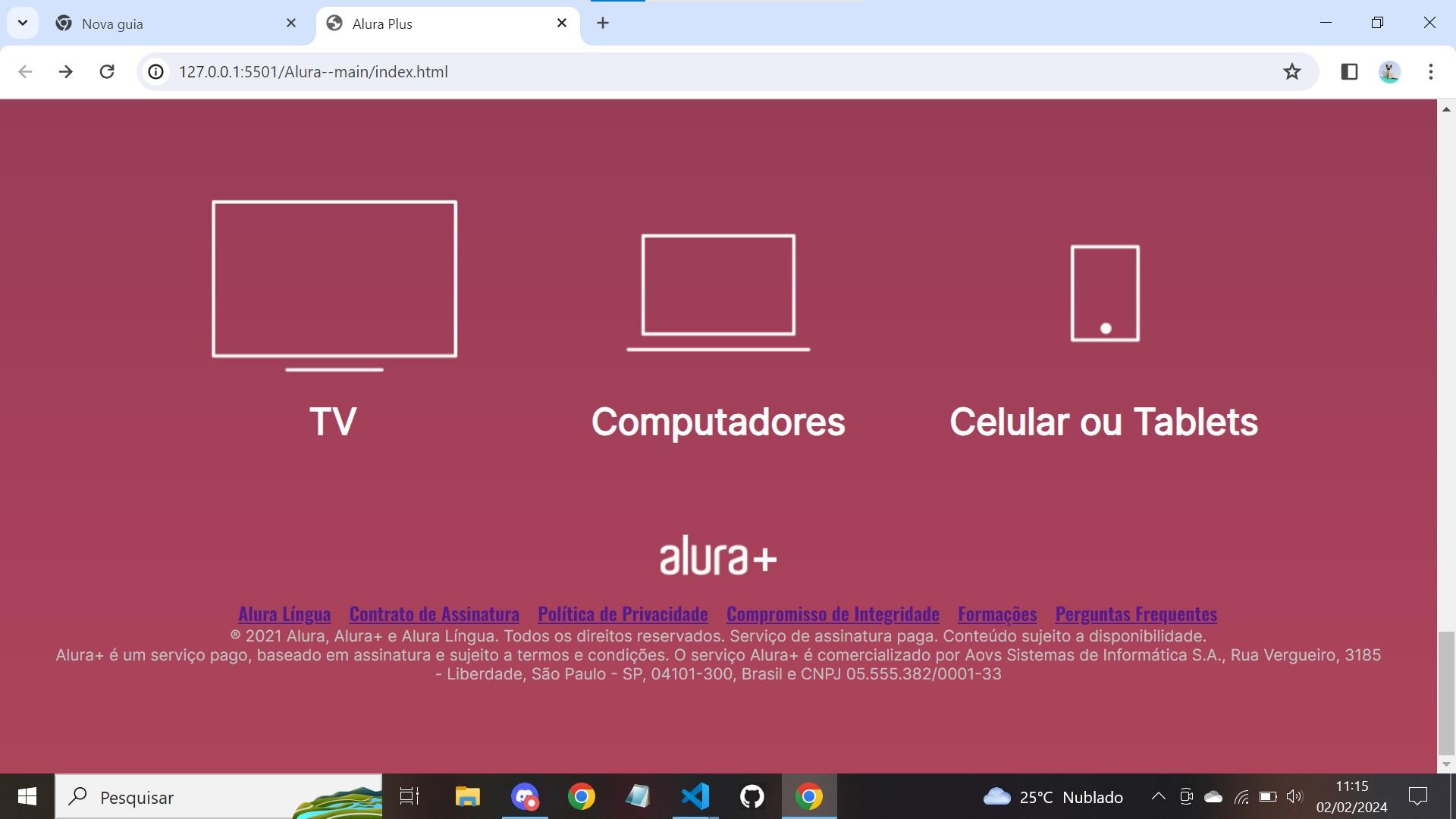
Gostaria de tirar o sublhinhado das ultima ancoras, mas não consigo, ja usei o text-decoration: none; list-style-tape: none. Mas nao obtive sucesso.


 

Gostaria de tirar o sublhinhado das ultima ancoras, mas não consigo, ja usei o text-decoration: none; list-style-tape: none. Mas nao obtive sucesso.


 

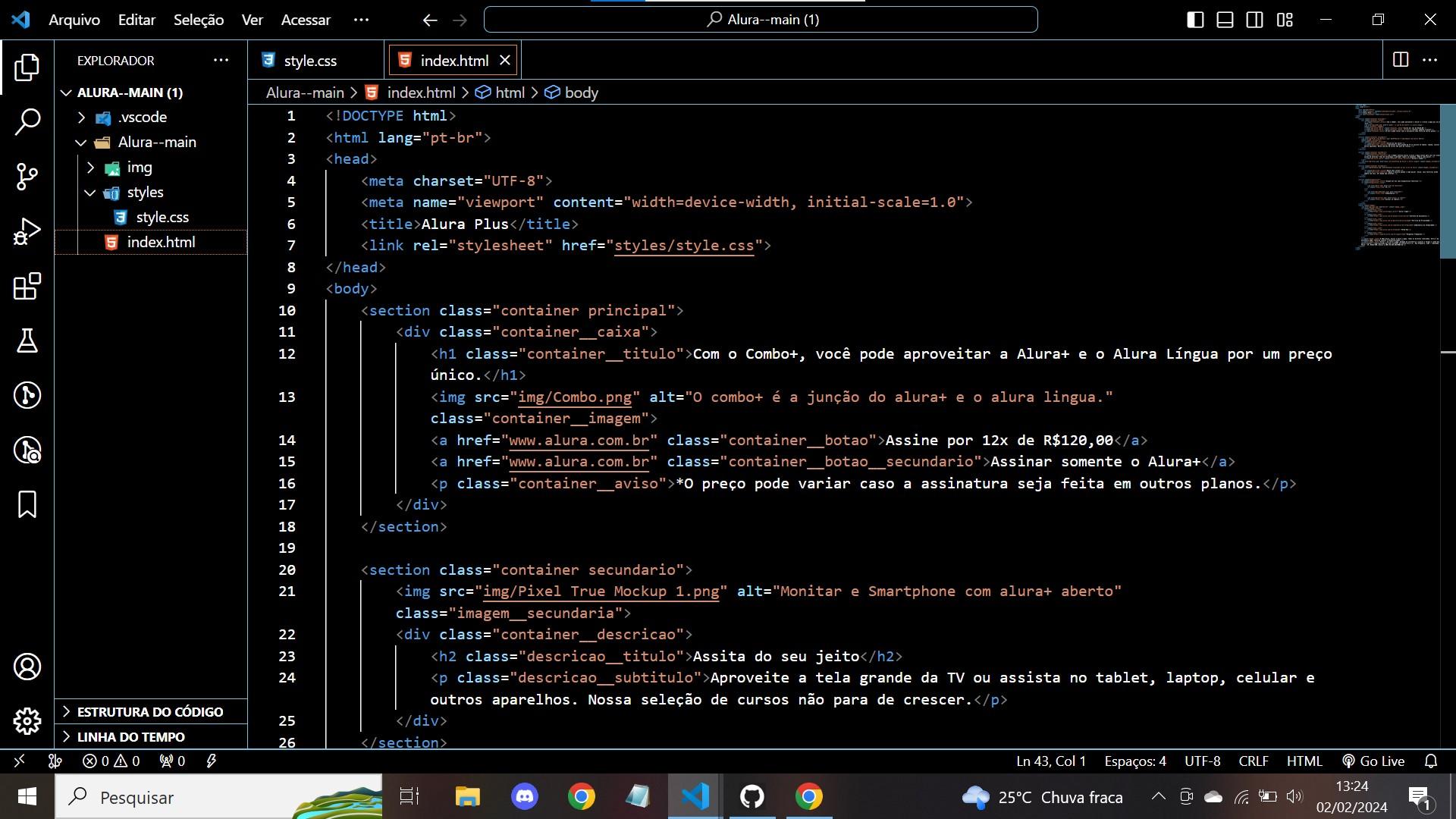
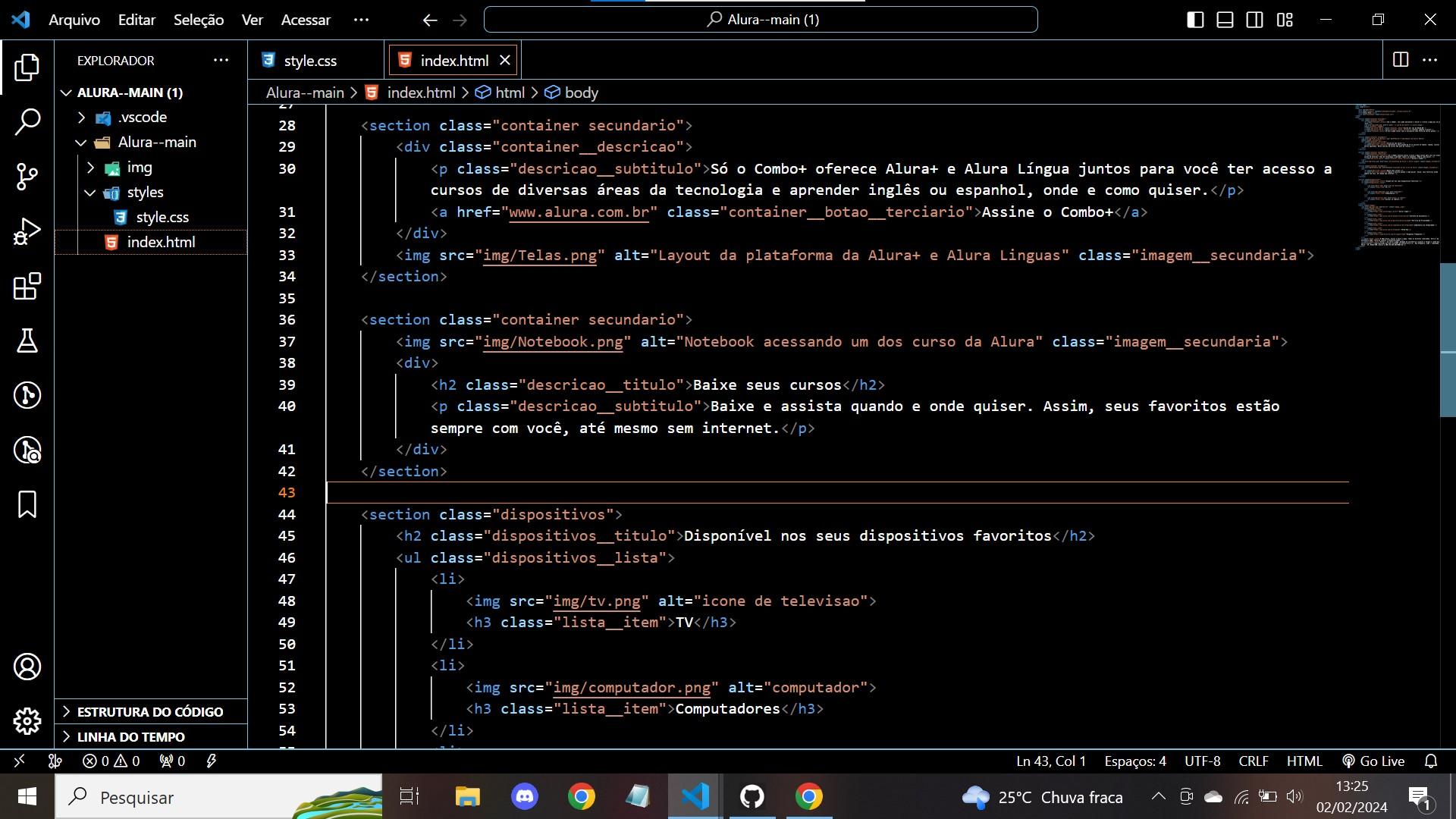
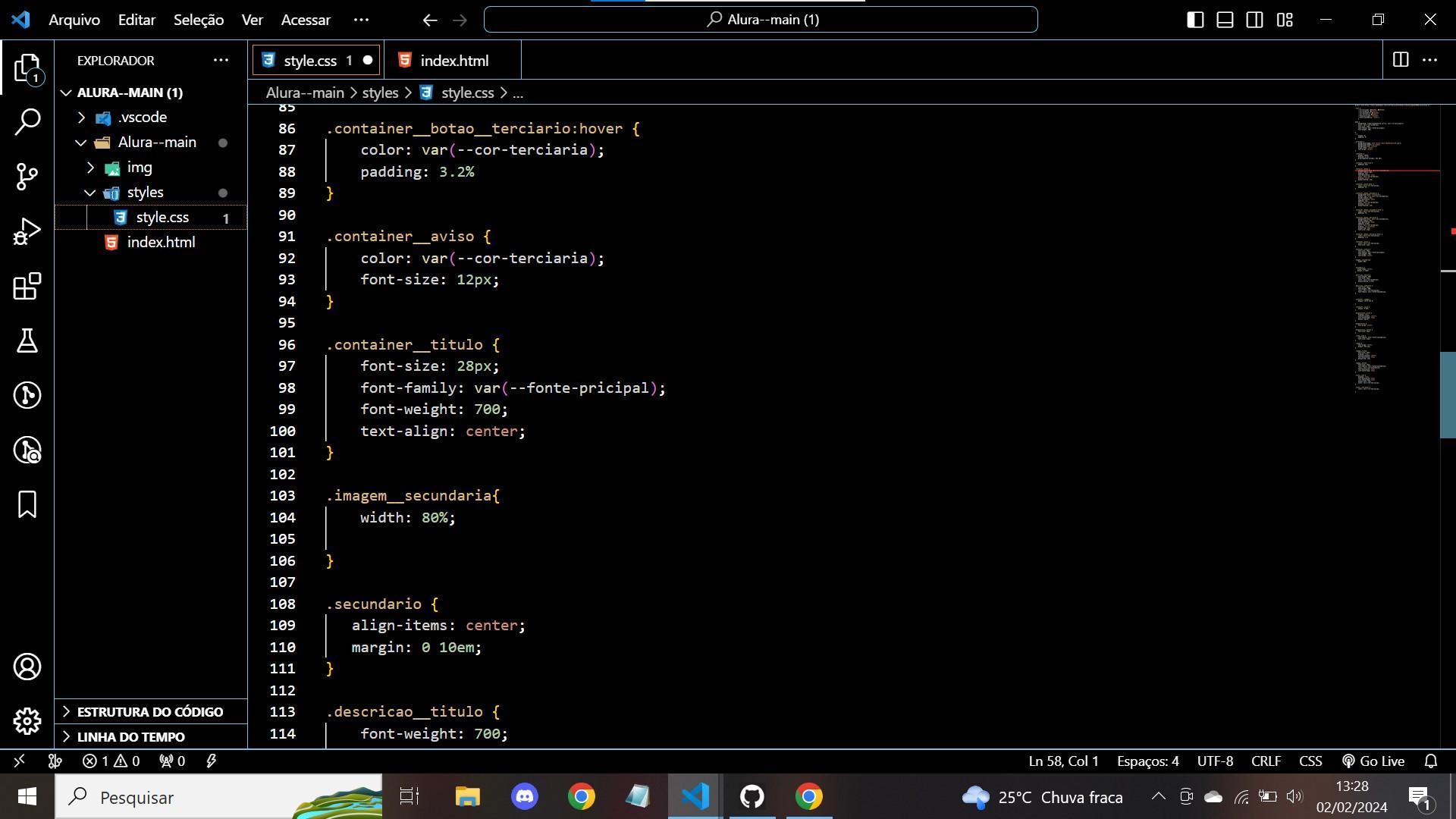
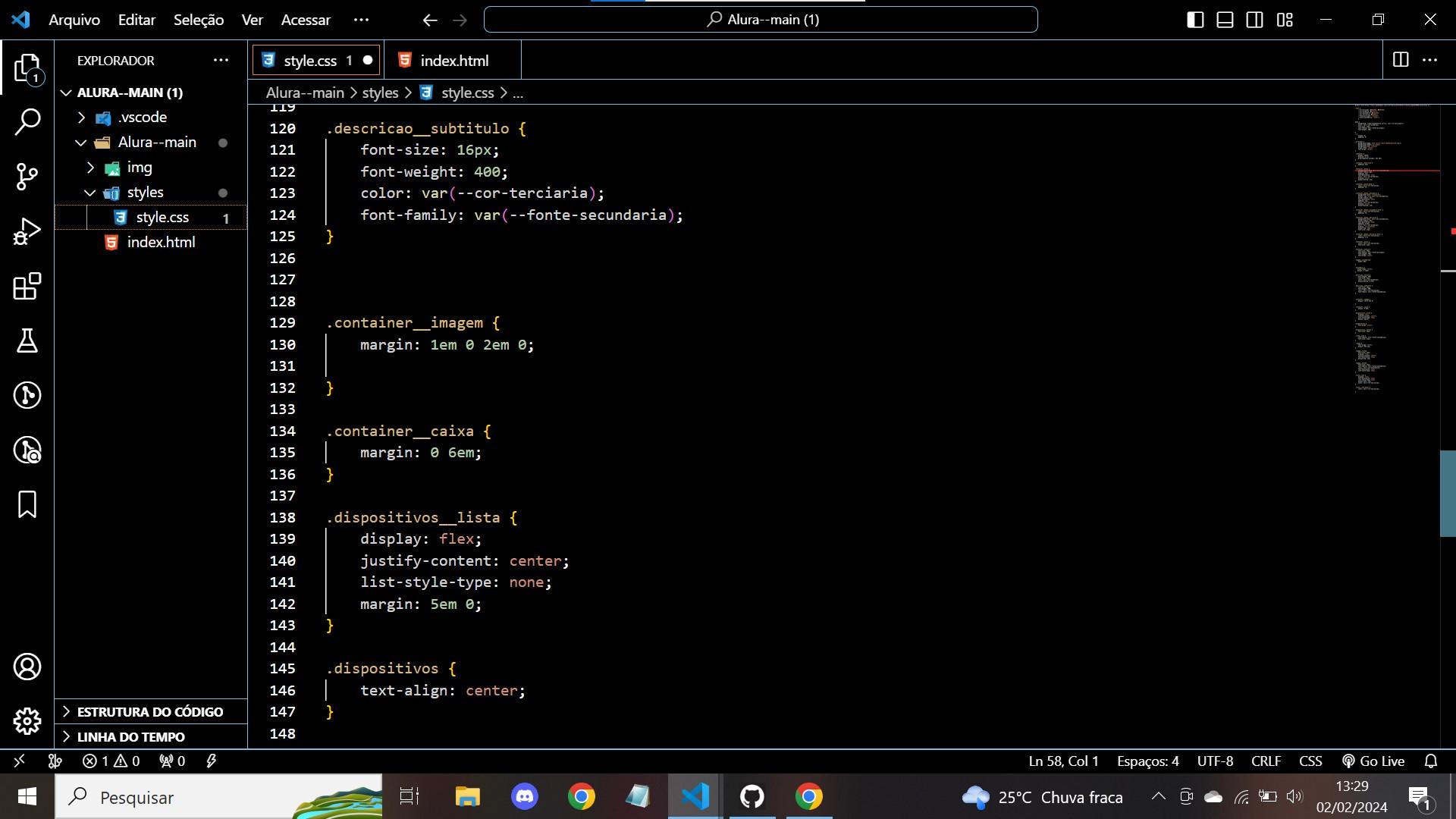
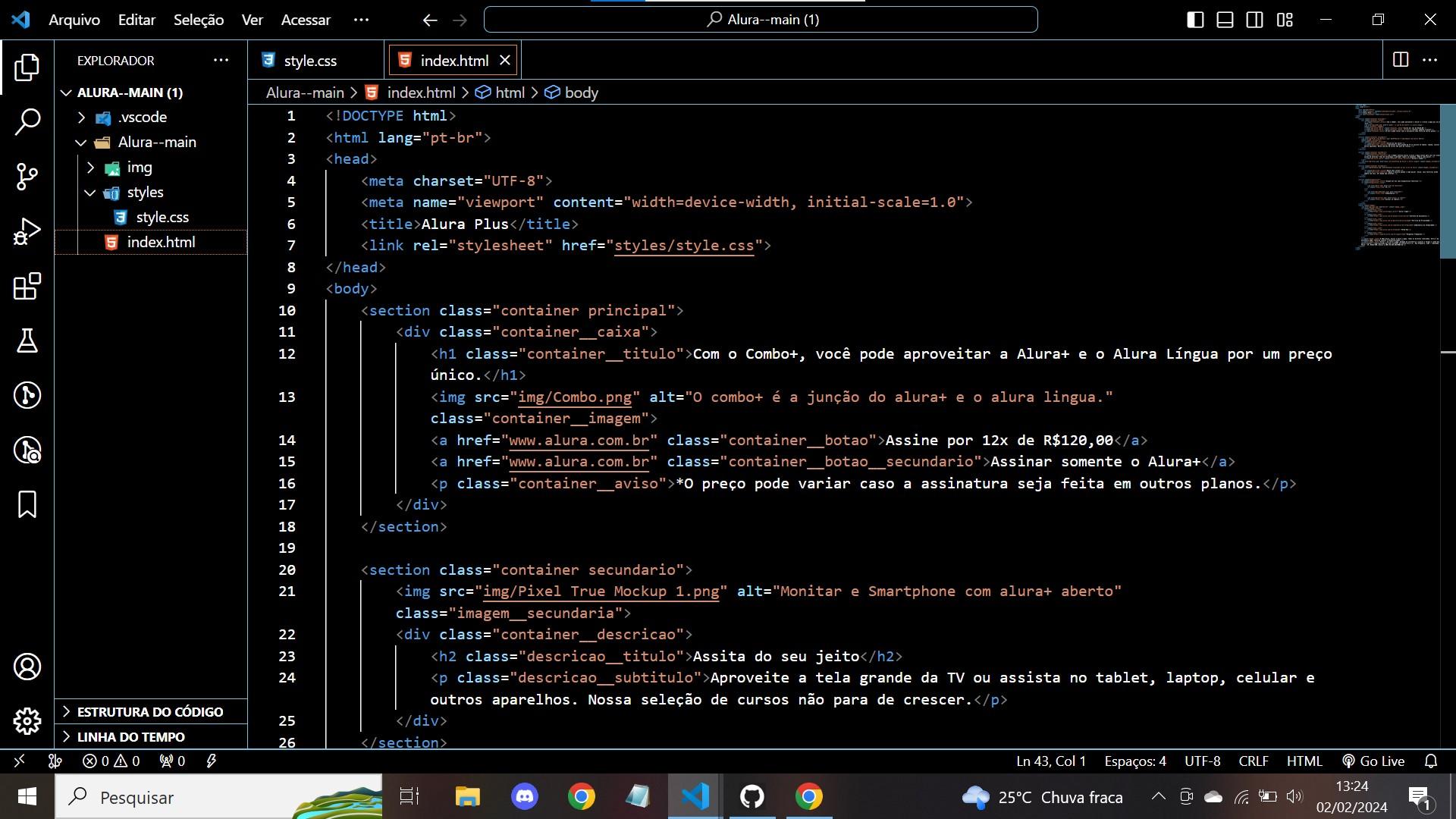
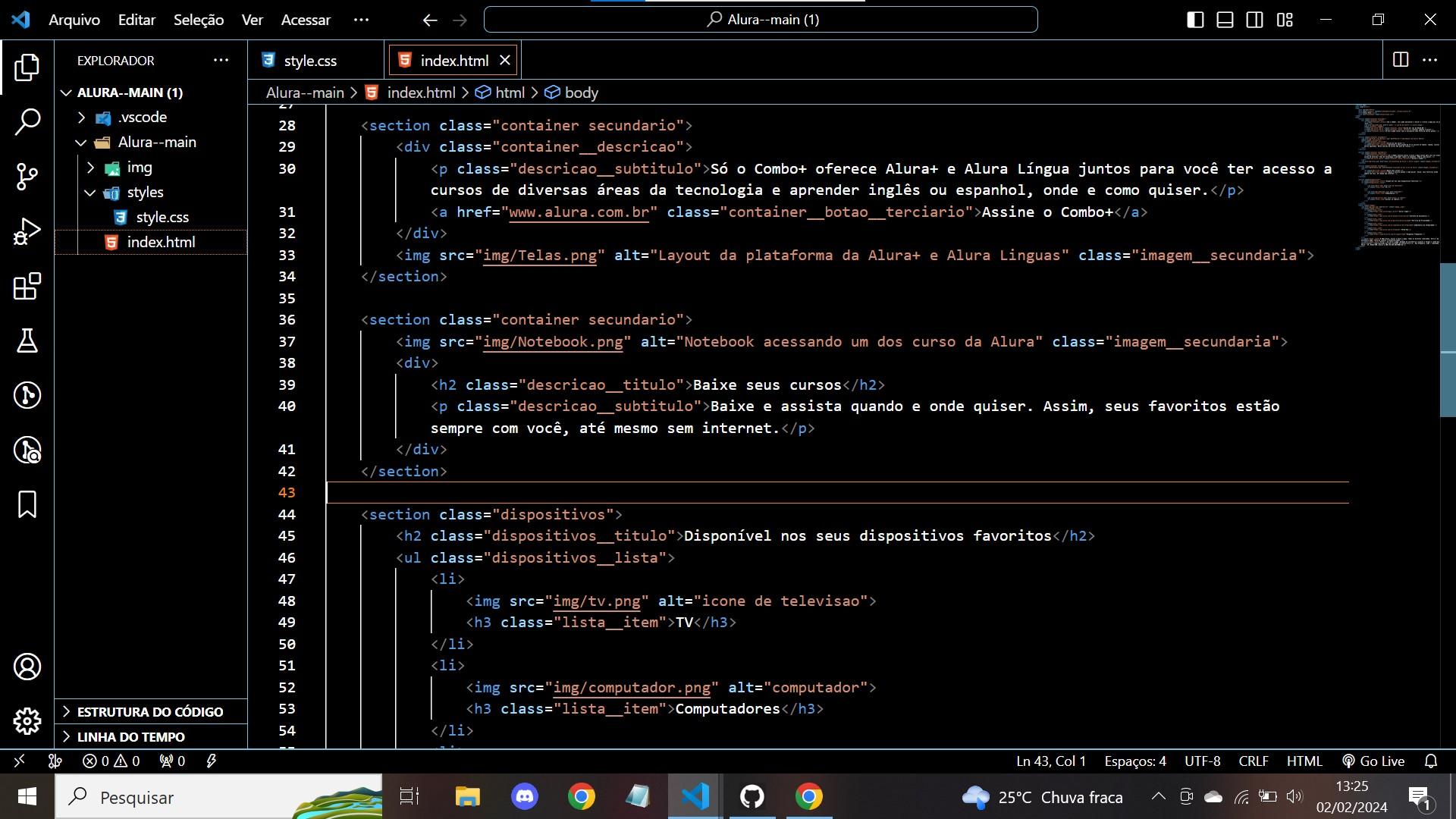
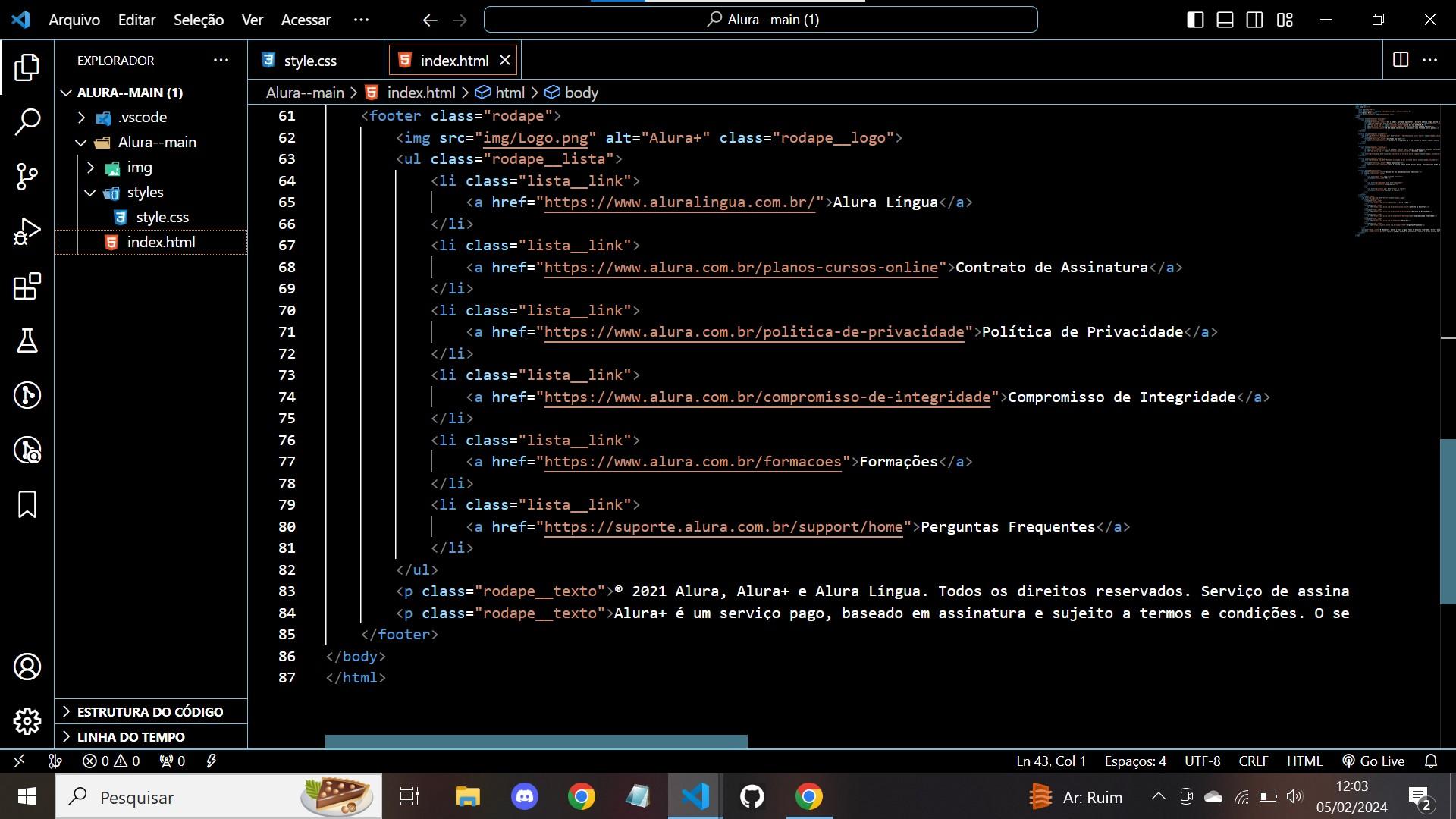
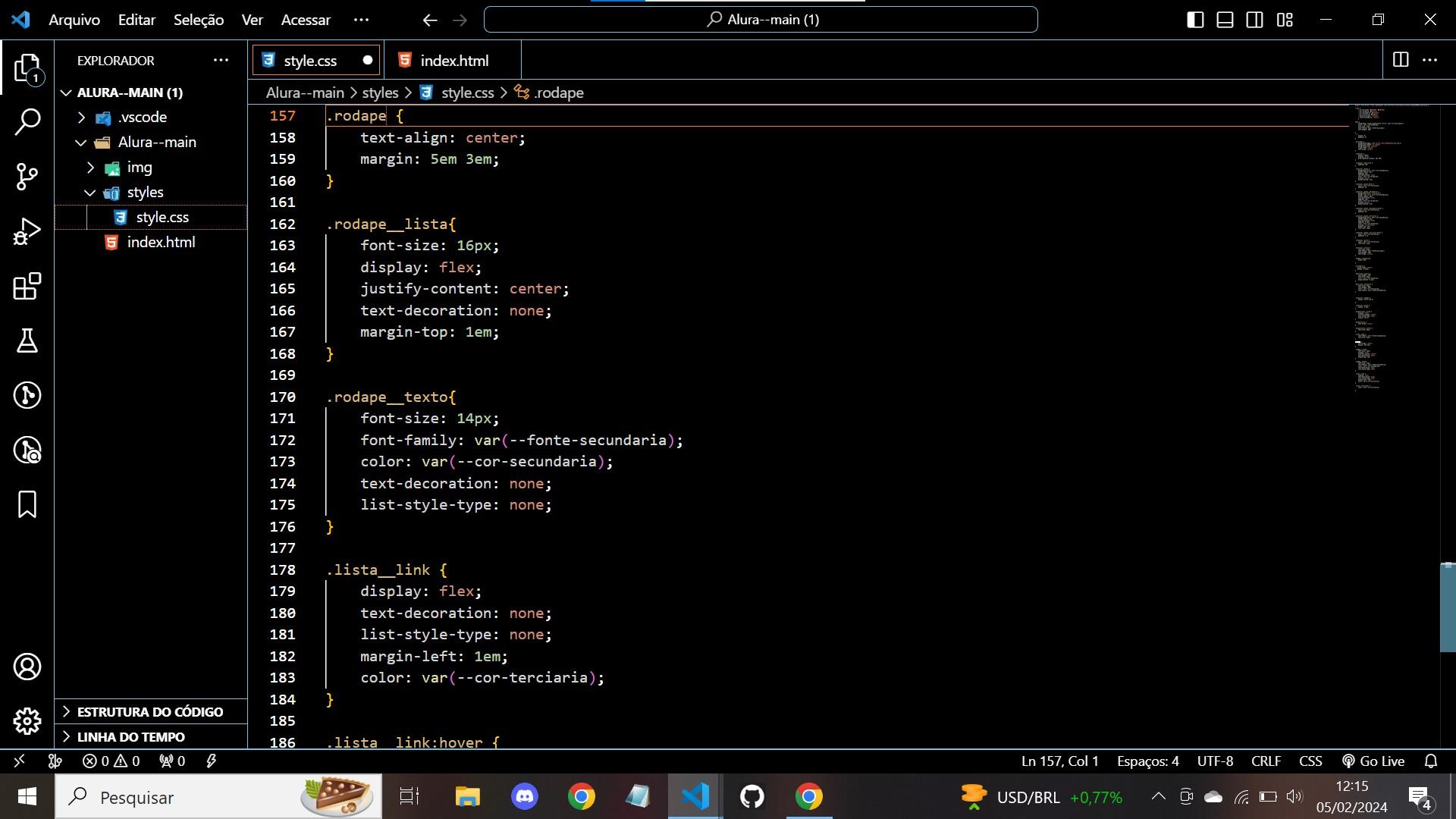
boa tarde amigo! poderia atualizar o print do html na parte onde estão os links que está com dúvida? E também um print do css da parte onde está usando a classe dos mesmos. Ficarei no aguardo, para tentar ajudar!


Boa tarde maninho! Ótimo, vamos conseguir resolver nosso problema então. voce deu a classe lista__link para o "li" mas voce quer tirar o sublinhado da TAG âncora que está dentro do li. ou voce adiciona uma classe na tag "a" e ai no css adiciona um "text-decoration: none;" ou voce pode colocar no css: .lista__link a { text__decoration: none; }
Grande abraço, qualquer coisa chama de novo. E se resolver, nao esquece de dar como resolvido no fórum!
Muito obrigado Ariel