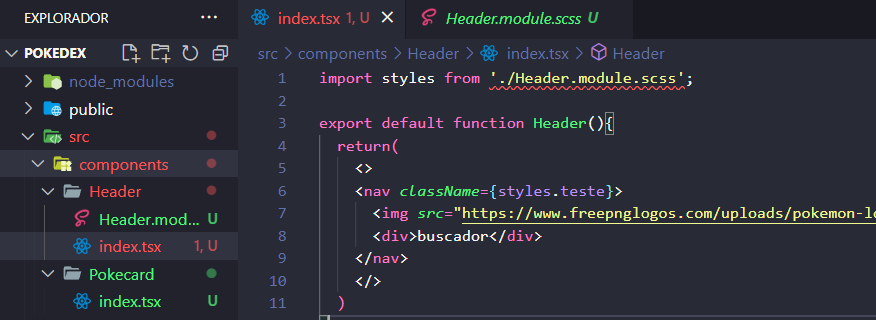
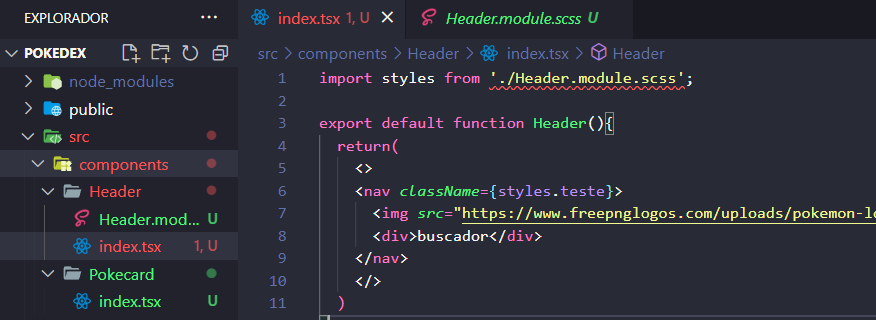
Quando tento importar o saas recebo o erro
Não é possível localizar o módulo './Header.module.scss' ou suas declarações de tipo correspondentes.
Tanto o index.tsx como o arquivo scss estão na mesma pasta.

Quando tento importar o saas recebo o erro
Não é possível localizar o módulo './Header.module.scss' ou suas declarações de tipo correspondentes.
Tanto o index.tsx como o arquivo scss estão na mesma pasta.

Oi Henrique,
Esse erro pode ocorrer se o arquivo Sass não estiver sendo importado corretamente no arquivo TypeScript. Em geral, é preciso usar o módulo sass no Node.js para importar arquivos Sass em TypeScript.
Primeiro, verifique se o módulo sass foi instalado corretamente no seu projeto. Você pode fazer isso executando o comando npm install sass ou yarn add sass no terminal. Em seguida, importe o arquivo Sass no seu arquivo TypeScript da seguinte maneira:
import styles from './Header.module.scss';Isso deve resolver o problema e permitir que você importe o arquivo Sass no seu código TypeScript. É importante lembrar que o nome do arquivo Sass deve terminar com .module.scss para que o TypeScript consiga encontrá-lo e importá-lo corretamente.
Se o problema persistir, verifique se o caminho para o arquivo Sass está correto e se o arquivo realmente existe na pasta especificada. É possível que o erro esteja ocorrendo porque o arquivo Sass não foi encontrado pelo TypeScript.
Espero ter ajudado,
Abcs!