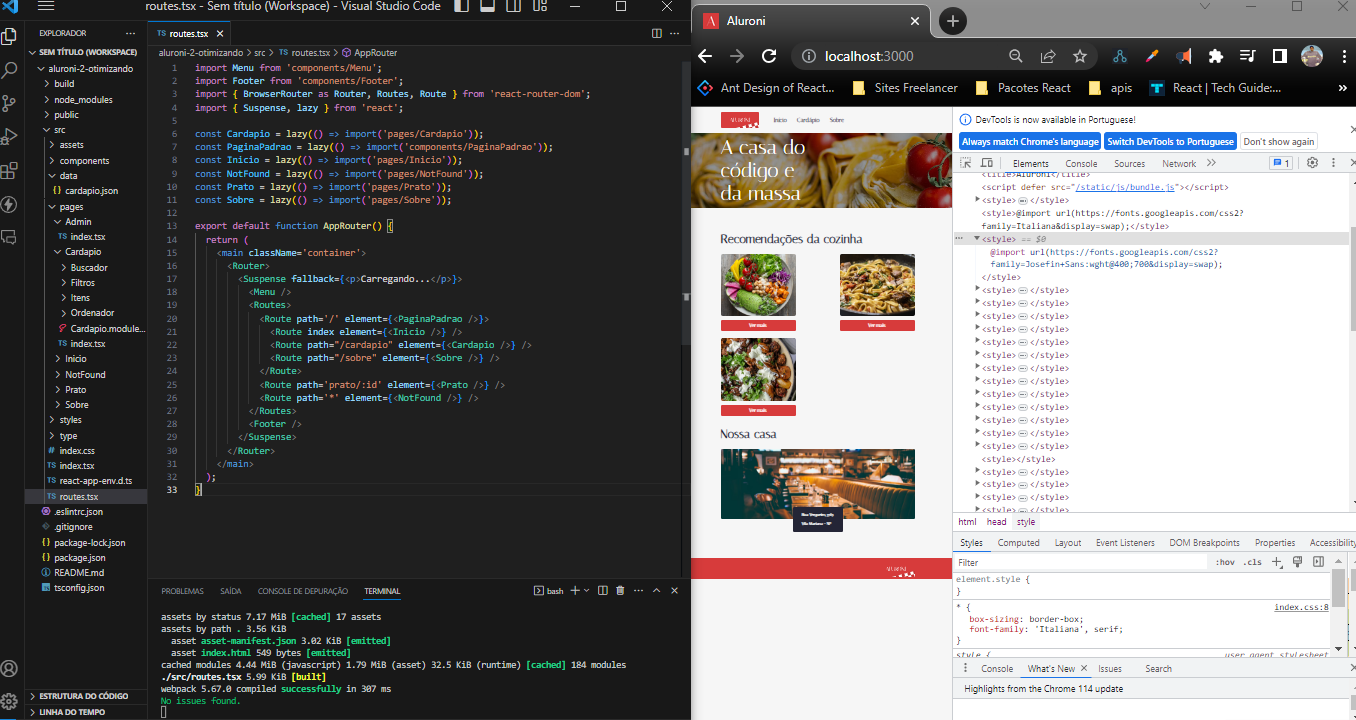
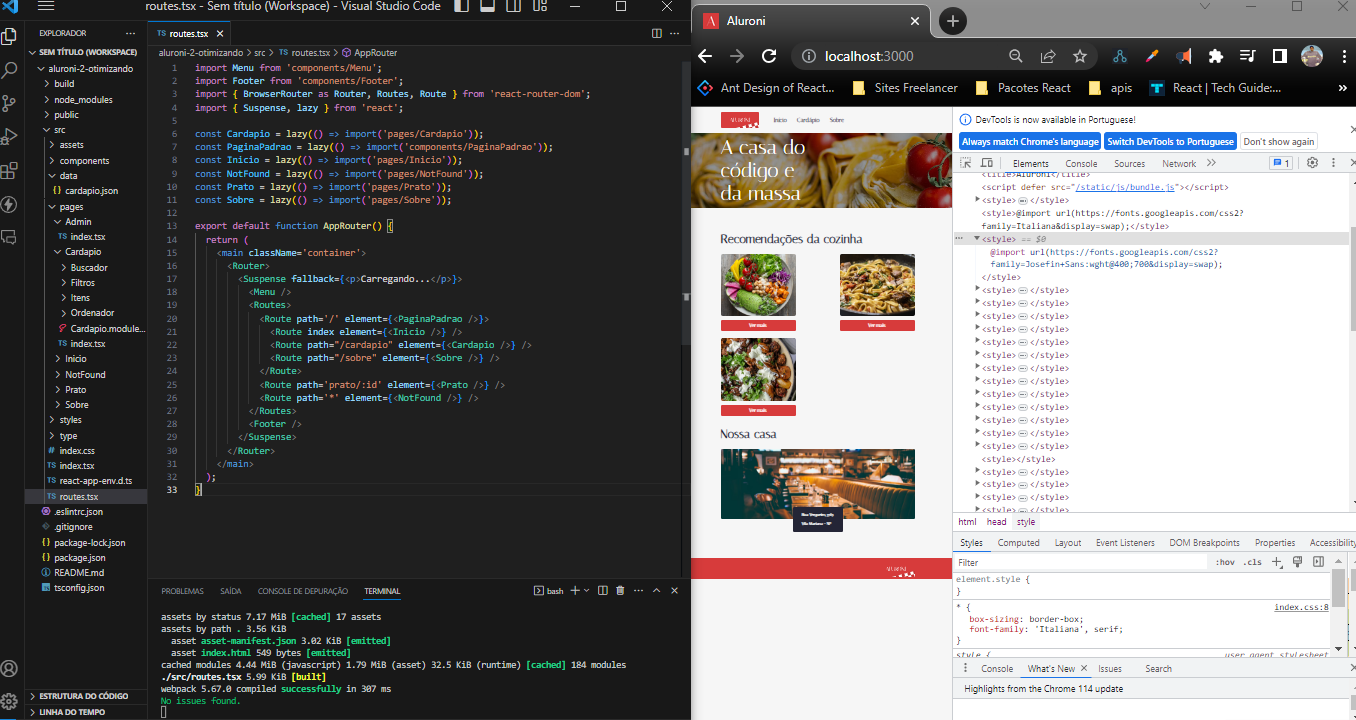
Aqui ao carregar a página nao diminuiu as tags styles não.. sabe o que pode ser? a principio acho que está certo o código..

Aqui ao carregar a página nao diminuiu as tags styles não.. sabe o que pode ser? a principio acho que está certo o código..

Olá Sergio, tudo bem contigo?
Pelo que entendi, você está enfrentando um problema em relação à diminuição dos estilos (styles) ao carregar a página no React. Vamos tentar identificar o que pode estar causando esse comportamento.
Primeiro verifique se o código responsável pela diminuição dos estilos está corretamente implementado. Certifique-se de que você está utilizando as configurações corretas e as dependências necessárias estão instaladas.
Pelo que analisei no seu código, ele está todo igual ao do professor, mas tem somente algumas pequenas coisas que não estão na ordem igual ao do instrutor, mas não tem muita possibilidade de causar problema, mas que não custa arrumar.
A primeira seria essa linha: import { lazy, Suspense } from 'react';
Que no seu código o Suspense está antes do lazy quando deveria estar depois.
Tem alguns problemas nas ordens dos comandos:
import Footer from 'components/Footer';
import Menu from 'components/Menu';
import { lazy, Suspense } from 'react';
import { BrowserRouter as Router, Routes, Route } from 'react-router-dom';
Que no seu código estão assim:
import Menu from 'components/Menu';
import Footer from 'components/Footer';
import { BrowserRouter as Router, Routes, Route } from 'react-router-dom';
import { Suspense, lazy } from 'react';
Mas eu não creio que isso atrapalhe muito, portanto seria interessante tentar compartilhar o seu projeto comigo no GitHub para que eu possa estar lhe ajudando da melhor forma que eu conseguir.
Caso queira comparar com o arquivo do instrutor aqui está o link do arquivo dele
Em suma seria isso, caso precise eu estarei aqui.
Abraços e bons estudos!