Tela de erro do Firefox ao tentar abrir o Liveserver do VS Code
No Chrome também não funciona 
Fala Joao, tudo bem?
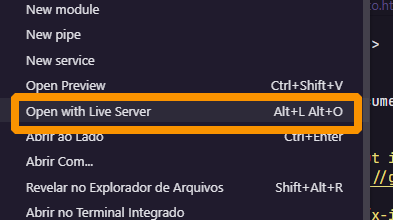
Para abrir o projeto com o Live Server, você deve clicar com o botão direito sobre o arquivo HTML e clicar em Open with live server:

Espero ter ajudado, bons estudos :D
Nada, eu ja fiz , isso e ...
Ainda tive que botar a aplicação para rodar num servidor apache na minha máquina pra conseguir executar
Na aplicação do curso anterior (JS na Web: Armazenando dados no navegador) só consegui abrir o Liveserver digitando live-server no Terminal do VS Code
Nessa aplicação (JS na web: CRUD com JavaScript assíncrono) tem dois servidores, então iniciar o Liverserver pelo Terminal não funciona porque você ainda tem que iniciar json-server, então tive que colocar a aplicação no apacahe local para poder iniciar o json-server no Terminal
Não falaram nada do erro que essa aplicação da e como evitar a segurança do CORS, esse para conseguir abrir o projeto sem erro tive que abrir o navegador com o comando "C:\Program Files\Google\Chrome\Application\chrome.exe" –disable-web-security –disable-gpu –user-data-dir=~/chromeTemp