Prezados,
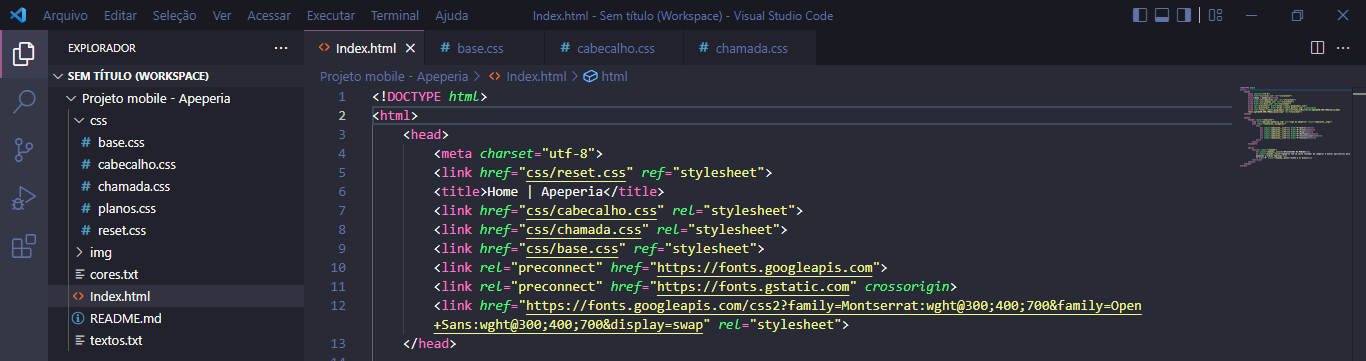
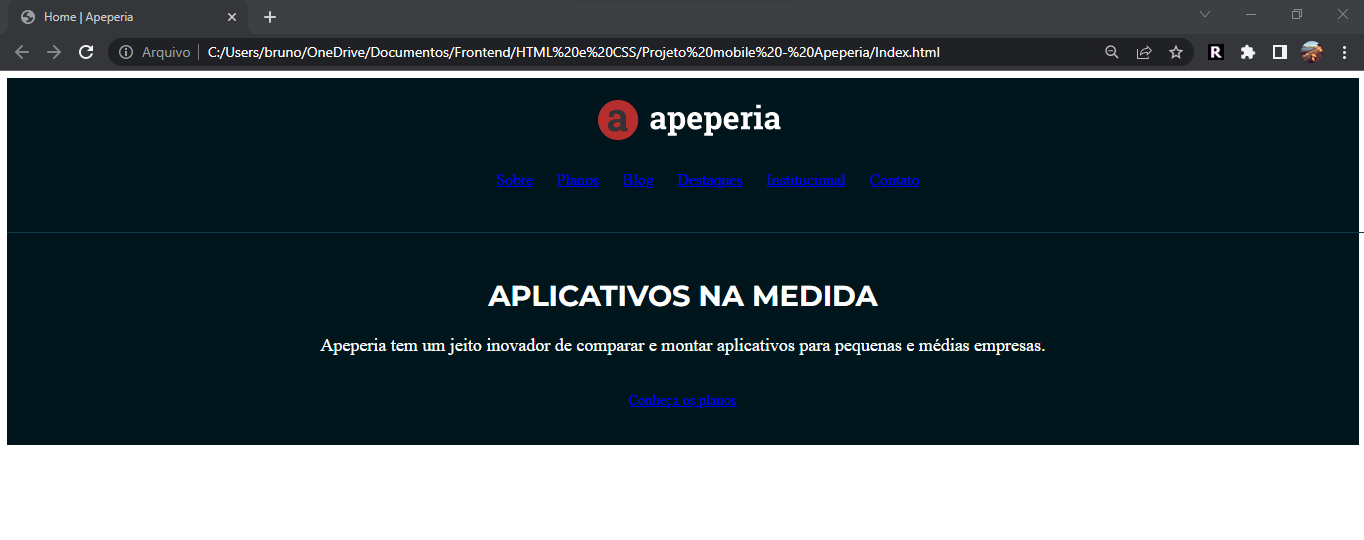
Estou tentando utilizar o arquivo reset.css, porém não consigo aplicar ele na minha página, permanecendo com as margens brancas e sem a limpeza da estilização. Alguém saberia o motivo disso estar acontecendo?

 Existe alguma forma de eu fazer essa correção da margem sem utilizar o arquivo? Já tentei utilizar em outros projetos também, mas sempre sem sucesso.
Existe alguma forma de eu fazer essa correção da margem sem utilizar o arquivo? Já tentei utilizar em outros projetos também, mas sempre sem sucesso.





