Olá, Alex! Tudo bem com você?
Sinto muito que está com esse problema. Se você já tentou text-decoration: none; e a cor padrão do HTML ainda persiste, aqui estão algumas etapas adicionais que você pode tentar:
Especificidade CSS: Certifique-se de que a regra CSS que você está aplicando para os links está sendo aplicada corretamente. Às vezes, outras regras CSS podem estar interferindo na sua definição. Use a inspeção de elementos do navegador para verificar se a regra CSS está realmente sendo aplicada e se não está sendo substituída por outras regras mais específicas.
Ordem das Regras CSS: A ordem em que as regras CSS são declaradas também pode influenciar o resultado. Se você tem regras diferentes para os links em várias partes do seu CSS, certifique-se de que a regra que define text-decoration: none; venha depois de outras regras que possam estar causando o sublinhado.
Sintaxe HTML: Certifique-se de que o seu HTML está corretamente estruturado e todas as tags estão fechadas adequadamente. Verifique se não há erros de sintaxe que possam estar causando problemas.
Espero ter conseguido ajudar, qualquer dúvida estou à disposição.
Caso este post tenha lhe
ajudado, por favor, marcar como solucionado ✓. Bons Estudos!
 Boa noite!
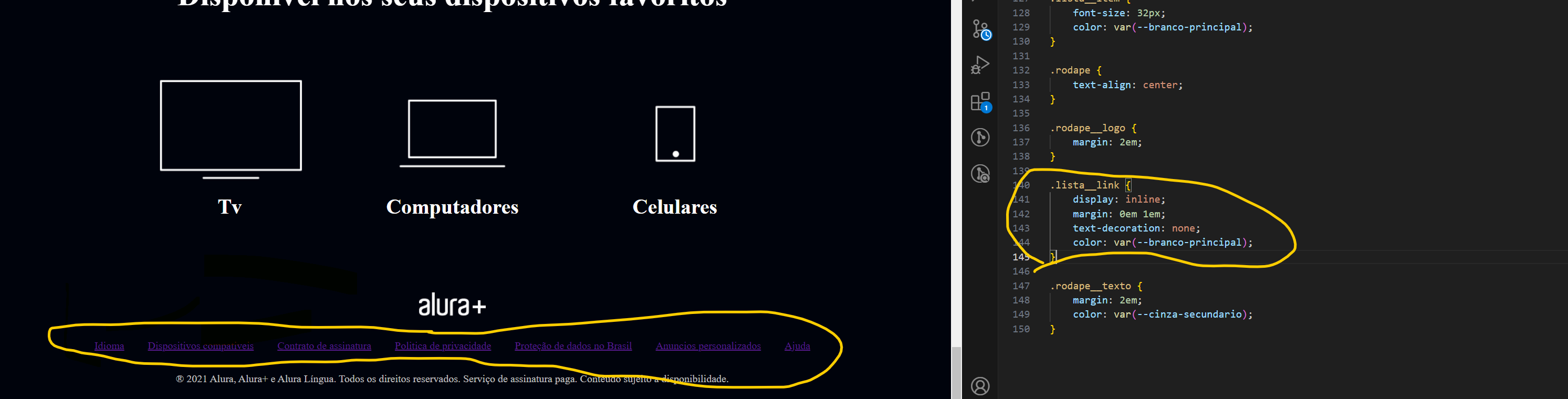
Estou numa aula do de html e css na Alura e estou travado nesta parte do desafio da aulo. Onde não está indo, minha parte de links está ficando sublinado e com uma cor padrão do html. Já tentei text-decoration: none; e mesmo assim nada muda. Como posso resolver isso?
Boa noite!
Estou numa aula do de html e css na Alura e estou travado nesta parte do desafio da aulo. Onde não está indo, minha parte de links está ficando sublinado e com uma cor padrão do html. Já tentei text-decoration: none; e mesmo assim nada muda. Como posso resolver isso?



