O projeto não roda na minha máquina.
Rodando o live server tenho o seguinte retorno:

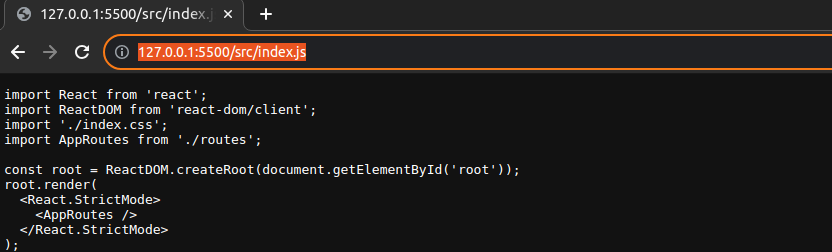
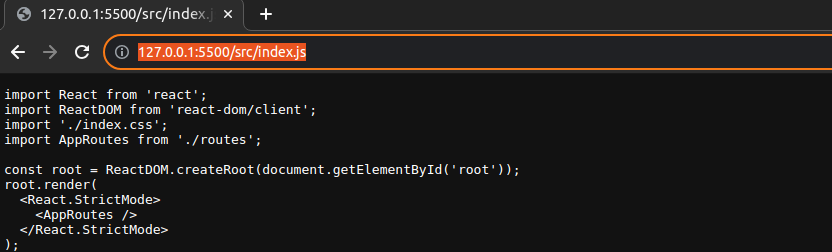
Rodando através do vsCode tenho o seguinte retorno:

Tentei também instalar o express, porém sem sucesso.
O projeto não roda na minha máquina.
Rodando o live server tenho o seguinte retorno:

Rodando através do vsCode tenho o seguinte retorno:

Tentei também instalar o express, porém sem sucesso.
Olá Jefter! Tudo bem?
Bom, na verdade o caminho que você deveria tentar seria esses numeros + public/index.html pois é essa pasta que o navegador pode ler. CONTUDO, se você colocar isso, o máximo que você vai receber da tela é um página em branco, isso pois essa página é a pagina raiz HTML, contudo ela recebe o conteúdo de forma dinâmica por meio de vários pacotes da biblioteca React.
Por esse motivo o que deve ser feito é usar o NPM(Node Package Manager) para isso.
npm install;npm startO Live Server é uma extensão do Visual Studio Code (VSCode) que fornece um servidor local para servir arquivos HTML, CSS e JavaScript. No entanto, aplicações React geralmente não são apenas arquivos estáticos; elas envolvem uma estrutura mais complexa que requer um servidor de desenvolvimento específico.
Pensando nisso, quando iniciamos uma aplicação React com npm start, o ambiente de desenvolvimento React (geralmente baseado no webpack e no webpack-dev-server) é iniciado. Esse servidor de desenvolvimento é responsável por várias tarefas, como transpilação de código JavaScript moderno, hot-reloading para atualizações automáticas durante o desenvolvimento, roteamento, entre outras.
O Live Server, por outro lado, é mais simples e destinado principalmente a servir arquivos estáticos, sem a complexidade necessária para lidar com a execução dinâmica de código JavaScript moderno, como o JSX usado no React.
Ao tentar usar o Live Server para uma aplicação React, você não obtém o ambiente de desenvolvimento completo que npm start proporcionaria. Portanto, a aplicação não funcionará conforme o esperado, e podem ocorrer erros relacionados à falta de funcionalidades oferecidas pelo servidor de desenvolvimento do React.
Sobre o Express, ele, é um framework para Node.js que é comumente utilizado para criar servidores web. Embora você possa usar o Express para criar um servidor para uma aplicação React, é importante entender que, em ambientes de desenvolvimento React típicos, você geralmente usa o servidor de desenvolvimento embutido fornecido pelo pacote Create React App ou outro ambiente de desenvolvimento React personalizado.
Se você está tendo dificuldades em usar o Express para servir uma aplicação React, é possível que haja alguns pontos a serem considerados:
Pacote create-react-app:
Se a aplicação React foi criada com o Create React App, é mais fácil usar o próprio servidor de desenvolvimento fornecido por ele. Nesse caso, não seria necessário o Express para desenvolvimento local.
Scripts npm:
Certifique-se de estar usando os scripts npm corretos no arquivo package.json da aplicação React para iniciar o servidor de desenvolvimento. O script padrão é geralmente "start": "react-scripts start".
Exemplo:
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
}
Portanto, nesses casos, ao desenvolver aplicações React, é recomendável usar os comandos específicos do ambiente React, como npm start, para garantir que o servidor de desenvolvimento apropriado seja iniciado com todas as funcionalidades necessárias.
Era isso, se ainda tiver dúvidas eu estarei por aqui para ajudar.
Abraços e bons estudos.
Muito obrigado Renan, problema resolvido!