Olá
Usei o projeto da aula como exemplo para treinar e desenvolver um novo projeto.
Tudo estava funcionando normalmente em ambiente de desenvolvimento rodando com "npm start".
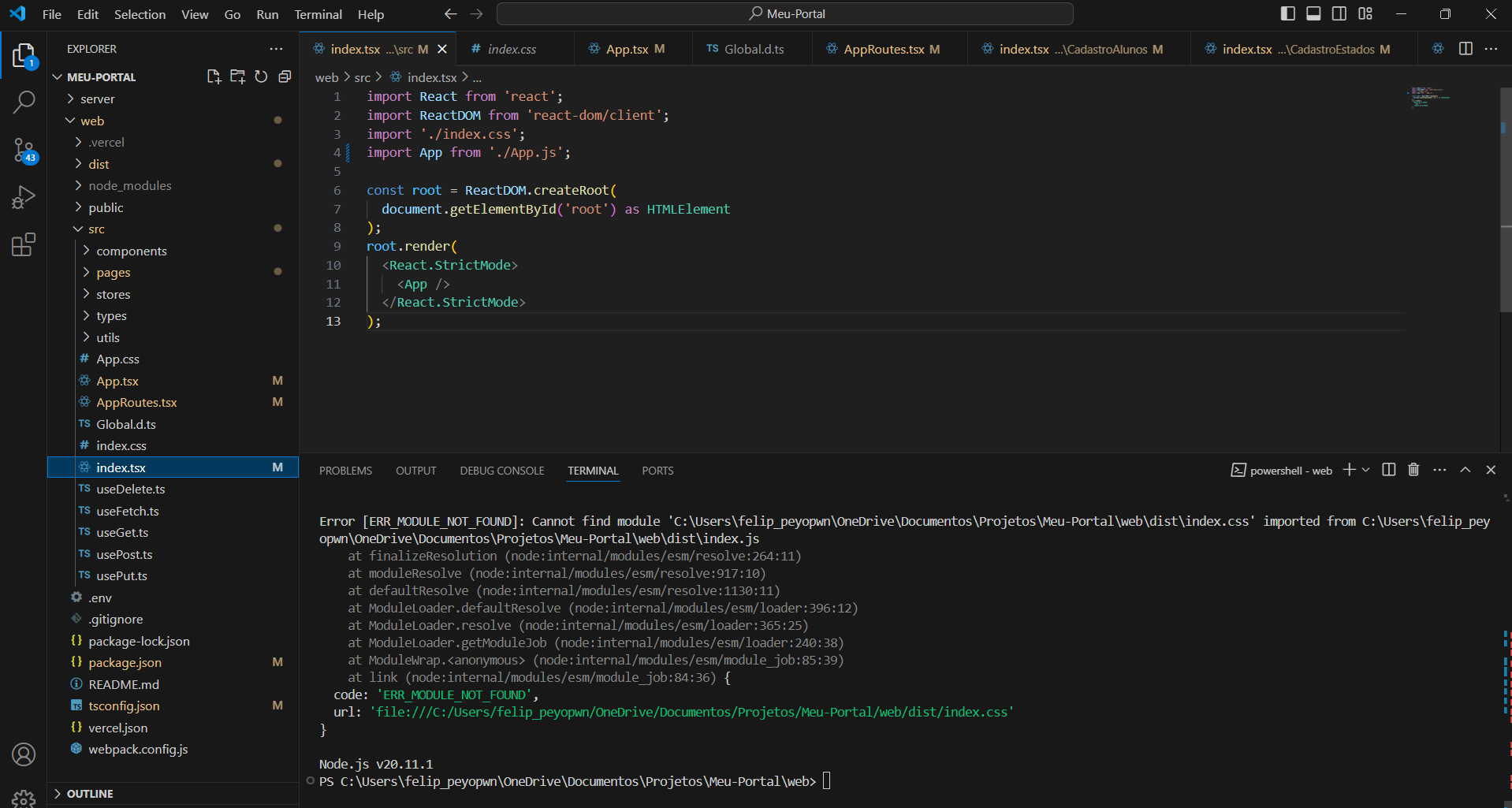
Quando tentei publicar o projeto no vercel, tentei compilar usando TSC, porém após rodar o projeto compilado comecei a ter esse problema de não encontrar os modulos CSS e também ocorre com imagens PNG que tenho no projeto.
Já procurei e tentei diversas soluções, alterando o tsconfig.json e até criando um webpack.config.json, mas nada resolveu esse problema.
Como posso resolver isso?
Existe algum curso aqui no Alura que explica o funcionamento da compilação do typescript e como proceder em relação aos módulos externos?
 tsconfig.json:
{
"compilerOptions": {
"moduleResolution": "Node",
"target": "ES6" ,
"lib": [
"dom",
"dom.iterable",
"ES6"
],
"allowJs": true,
"checkJs": true,
"sourceMap": true,
"outDir": "./dist",
"strict": true,
"esModuleInterop": true,
"declaration": true,
"module": "ES6",
"jsx": "react-jsx",
"noEmitOnError": true,
"plugins": [
{
"name": "typescript-plugin-css-modules",
}
]
},
"include": [
"src//*", "src/Global.d.ts"],
"exclude": ["node_modules", "/*.spec.ts"]
}
tsconfig.json:
{
"compilerOptions": {
"moduleResolution": "Node",
"target": "ES6" ,
"lib": [
"dom",
"dom.iterable",
"ES6"
],
"allowJs": true,
"checkJs": true,
"sourceMap": true,
"outDir": "./dist",
"strict": true,
"esModuleInterop": true,
"declaration": true,
"module": "ES6",
"jsx": "react-jsx",
"noEmitOnError": true,
"plugins": [
{
"name": "typescript-plugin-css-modules",
}
]
},
"include": [
"src//*", "src/Global.d.ts"],
"exclude": ["node_modules", "/*.spec.ts"]
}
Global.d.ts: declare module ".module.css"; (já tentei com ou sem o module) declare module ".module.scss"; declare module ".jpg"; declare module ".ico"; declare module '*.png';



