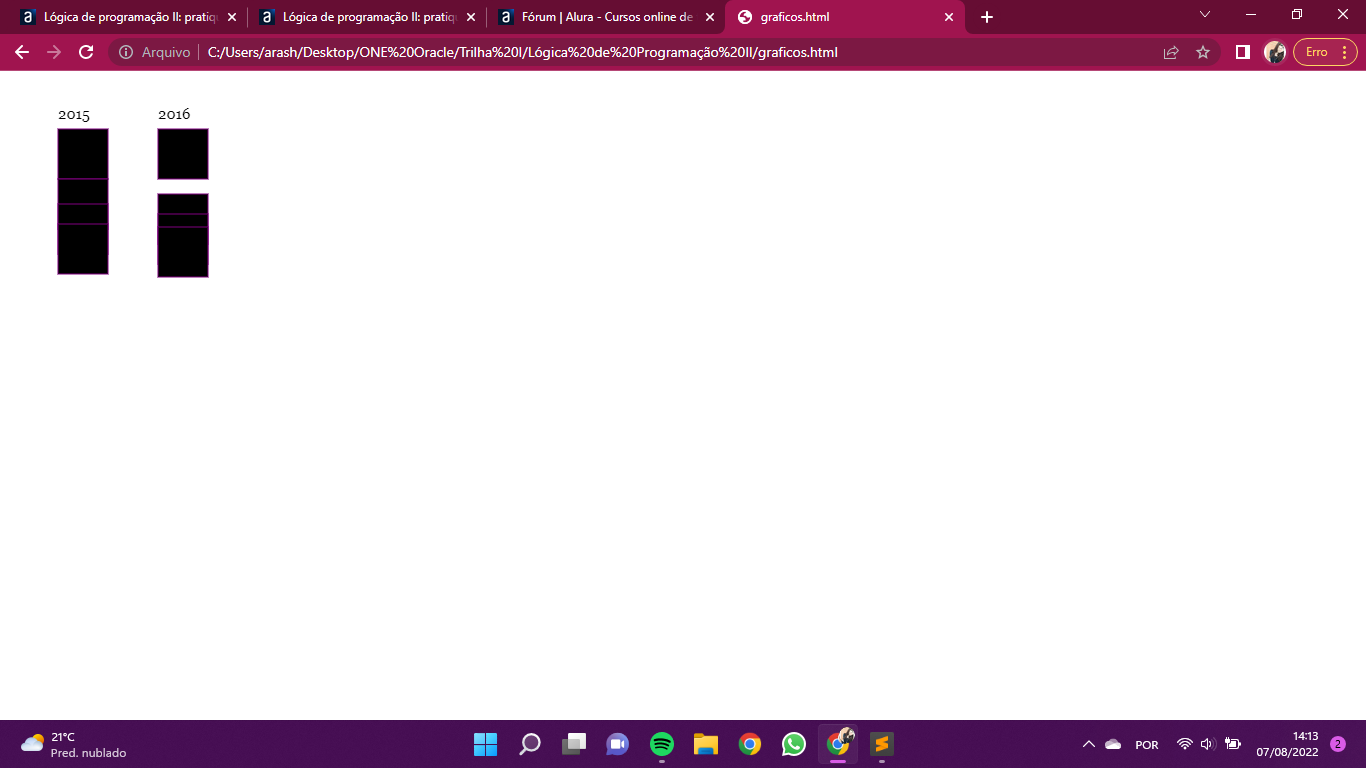
Não importa como eu faça, tentei até utilizar o código dos meus colegas, sempre que eu atualizo a página, ela fica desse jeito. Não sei como resolver, nem com o código do professor funcionou.
<canvas width = "600" height = "400"> </canvas>
<script>
function desenhaRetangulo(x, y, largura, altura, cor){
var tela = document.querySelector("canvas");
var pincel = tela.getContext("2d");
pincel.fillStyle = cor;
pincel.fillRect(x, y, largura, altura);
pincel.strokeStyle = "black";
pincel.strokeRect(x, y, largura, altura);
}
function desenhaTexto( x, y, texto){
var tela = document.querySelector("canvas");
var pincel = tela.getContext('2d');
pincel.font = "15px Georgia";
pincel.fillStyle = 'black';
pincel.fillText(texto, x, y);
}
function desenhaBarra(x, y, serie, cor, texto){
desenhaTexto(x, (y - 10),texto);
var posicao = 0
while(posicao < 4){
desenhaRetangulo(x, y, 50, serie[posicao], cor[posicao]);
y = y + serie[posicao];
posicao++;
}
}
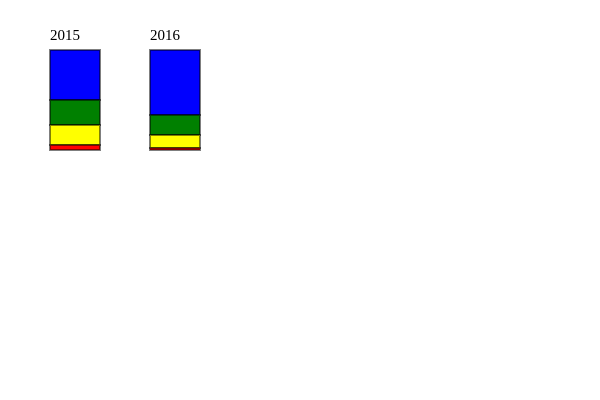
var serie2015 = [50, 25, 20, 5];
var serie2016 = [65, 20, 13, 2];
var cores = ['blue', 'green', 'yellow', 'red'];
desenhaBarra(50, 50, serie2015, cores, '2015');
desenhaBarra(150, 50, serie2016, cores, '2016');
</script>