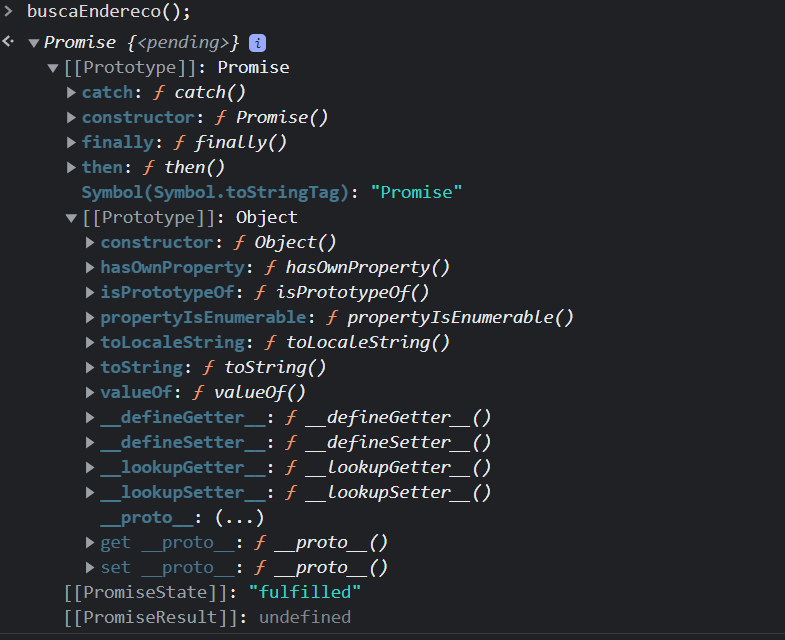
Olá, não estou conseguindo acessar o Response como mostrado na aula. Quando mudo o código para a função assíncrona, no console só me é mostrado uma promisse "pending" com state "fullfiled"
Segue meu codigo:
async function buscaEndereco() {
var consultaCEP = await fetch('https://viacep.com.br/ws/01001000/json/');
var consultaCEPConvertida = await consultaCEP.json();
console.log(consultaCEPConvertida);
}
buscaEndereco();Onde posso estar errando?