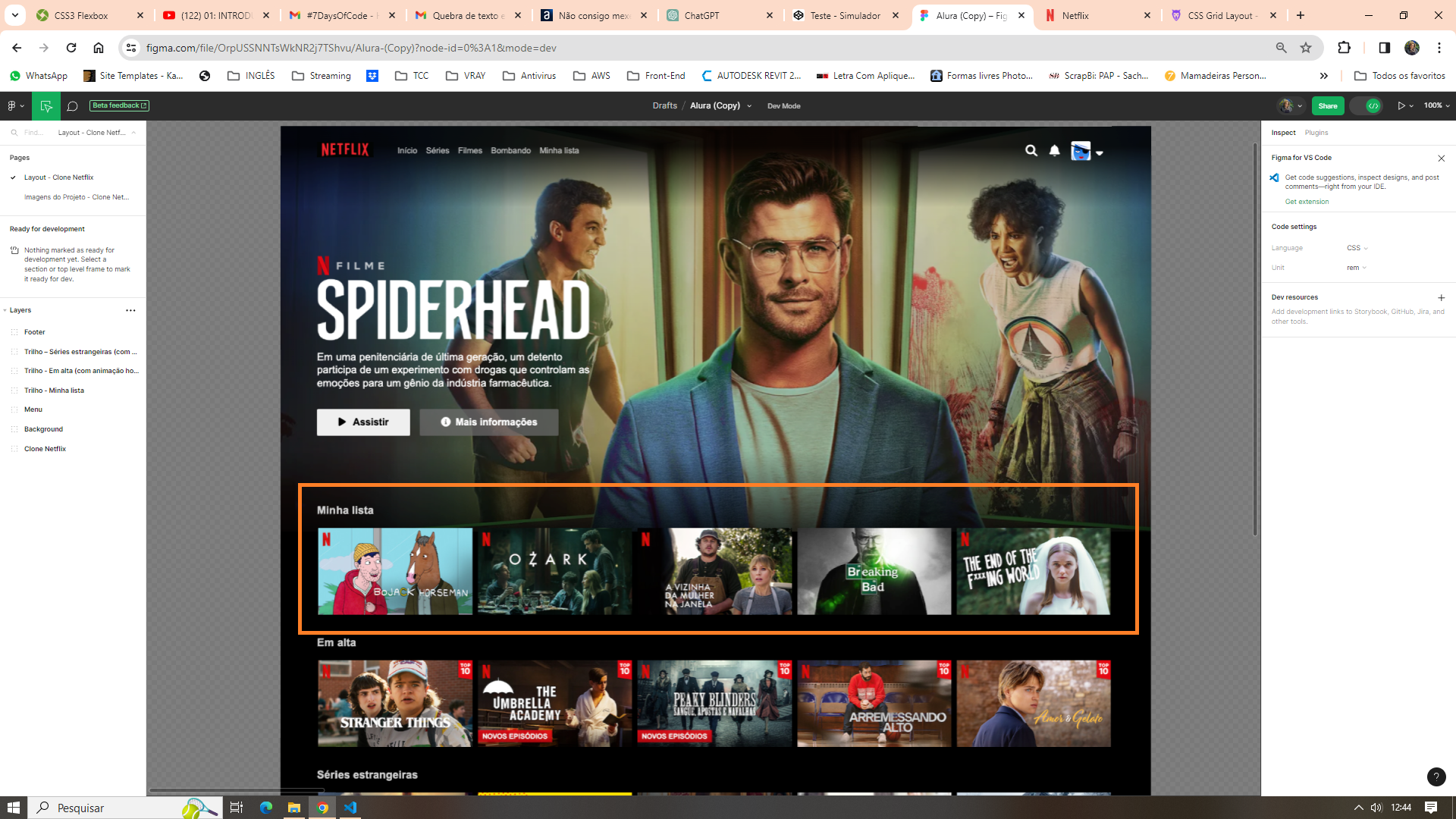
Oie gente, estou estilizando essa pagina do desfaio 7DaysOfCode da Netflix, mas ão consigo colocar a minha section sobrepondo o banner. Nãos ei o que estou fazendo de errado, se alguém puder me ajudar!
meu HTML está assim:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Netflix</title>
<!-- Adicione esta linha no head do seu HTML -->
<script src="https://kit.fontawesome.com/2befa1272d.js" crossorigin="anonymous"></script>
<link rel="stylesheet" href="src/style.css">
<link rel="shortcut icon" href="img/netflix.png" type="image/x-icon">
</head>
<body>
<header class="cabecalho">
<div class="cabecalho-logo">
<img src="img/logo 1.png" alt="logo netflix">
</div>
<div class="cabecalho-menu">
<div class="cabecalho-menu-left">
<ul>
<li>Início</li>
<li>Séries</li>
<li>Filmes</li>
<li>Bombando</li>
<li>Minha lista</li>
</ul>
</div>
<div class="cabecalho-menu-right">
<ul>
<li><i class="fas fa-search"></i></li>
<li><i class="fa-solid fa-bell"></i></li>
<li class="menu-right-usuario">
<img src="img/user 1.png" alt="usuario"><i class="fas fa-sort-down"></i>
</li>
</ul>
</div>
</header>
<section class="container principal">
<div class="container-caixa">
<img class="container-img" src="img/poster 1.png" alt="spiderhead">
<p class="container-paragrafo">Em uma penitenciária de um geração, um detento participa de um experimento
com drogas que controlam as emoções para um gênio da indústria farmacêutica.</p>
<div class="container-botao">
<button type="submit" class="container-botao-play">
<i class="fa-solid fa-play"></i>
<a class="container-botao-link" href="#">Assistir</a>
</button>
<button class="container-botao-info">
<i class="fa-solid fa-circle-info" style="color: white;"></i>
<a class="container-botao-link-info" href="#">Mais informações</a>
</button>
</div>
</div>
</section>
<div class="container-secundario">
<p class="container-titulo">Minha lista</p>
<section class="container-filmes">
<div class="container-filmes-item">
<img class="container-filmes-img" src="img/poster_01.png" alt="Série Bojack Horseman">
</div>
<div class="container-filmes-item">
<img class="container-filmes-img" src="img/poster_02.png" alt="Série Ozark">
</div>
<div class="container-filmes-item">
<img class="container-filmes-img" src="img/poster_03.png" alt="Série A vizinha da mulher na janela">
</div>
<div class="container-filmes-item">
<img class="container-filmes-img" src="img/poster_04.png" alt="Série A Breaking Bad">
</div>
<div class="container-filmes-item">
<img class="container-filmes-img" src="img/poster_05.png" alt="Série The end of the Fxxxing World">
</div>
</div>
</section>
<div class="container-secundario">
<p class="container-titulo">Minha lista</p>
<section class="container-filmes">
<div class="container-filmes-item">
<img class="container-filmes-img" src="img/poster_01 (1).png" alt="Série Stranger Things">
</div>
<div class="container-filmes-item">
<img class="container-filmes-img" src="img/poster_02 (1).png" alt="The Umbrella Academy">
</div>
<div class="container-filmes-item">
<img class="container-filmes-img" src="img/poster_03 (1).png" alt="Série Peaky Blinders ">
</div>
<div class="container-filmes-item">
<img class="container-filmes-img" src="img/poster_04 (1).png" alt="Série Arremessando alto">
</div>
<div class="container-filmes-item">
<img class="container-filmes-img" src="img/poster_05 (1).png" alt="Série Amor e gelato">
</div>
</div>
</section>
<footer></footer>
</body>
</html>