meu html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<script src="./js/script.js" defer></script>
<title>mario jump</title>
</head>
<body>
<div class="game-board">
<img src="./imagens/pipe.png" alt="pipe">
</div>
</body>
</html>css:
- { margin: 0; padding: 0; box-sizing: border-box; }
.game-board { width: 80%; height: 500px; border: 1px solid black; margin: 0 auto; position: relative; }
.pipe { position: absolute; bottom: 0; width: 80px; }
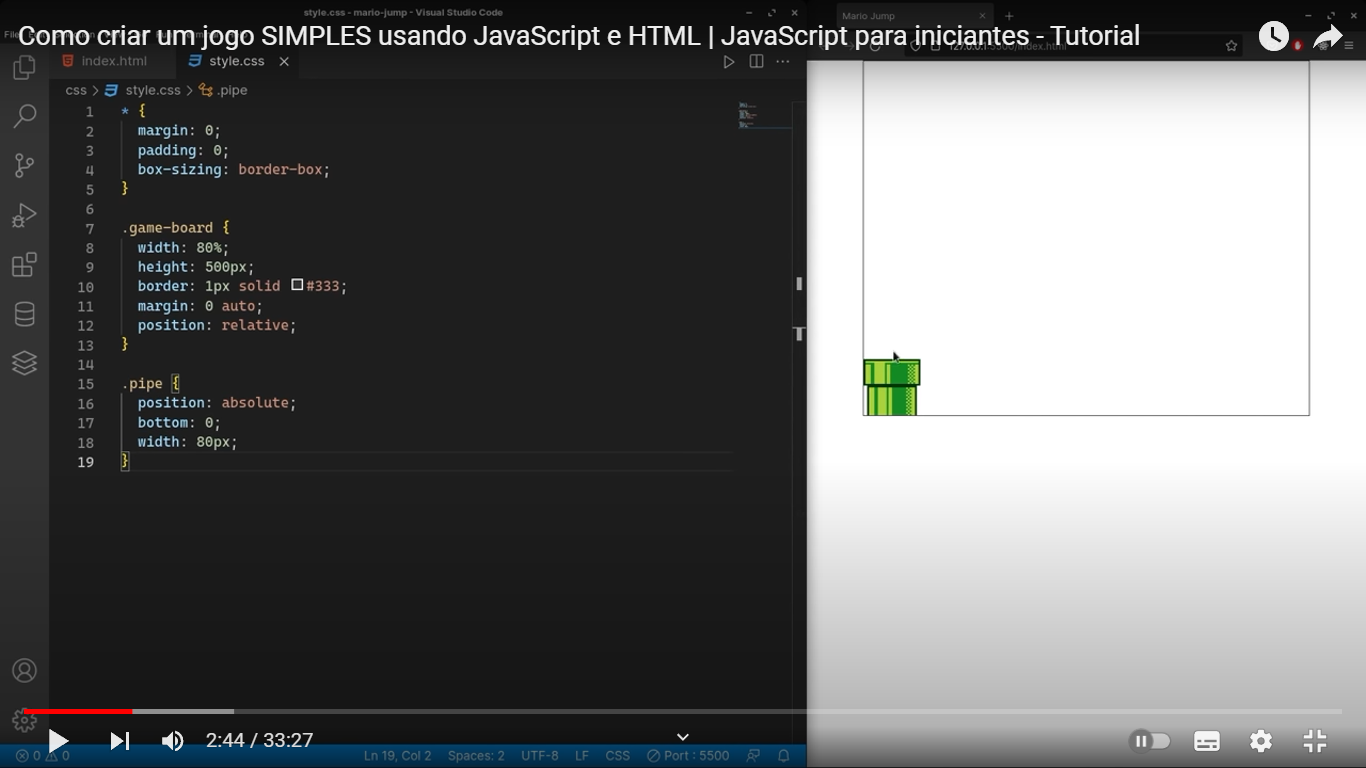
enquanto no video está assim:
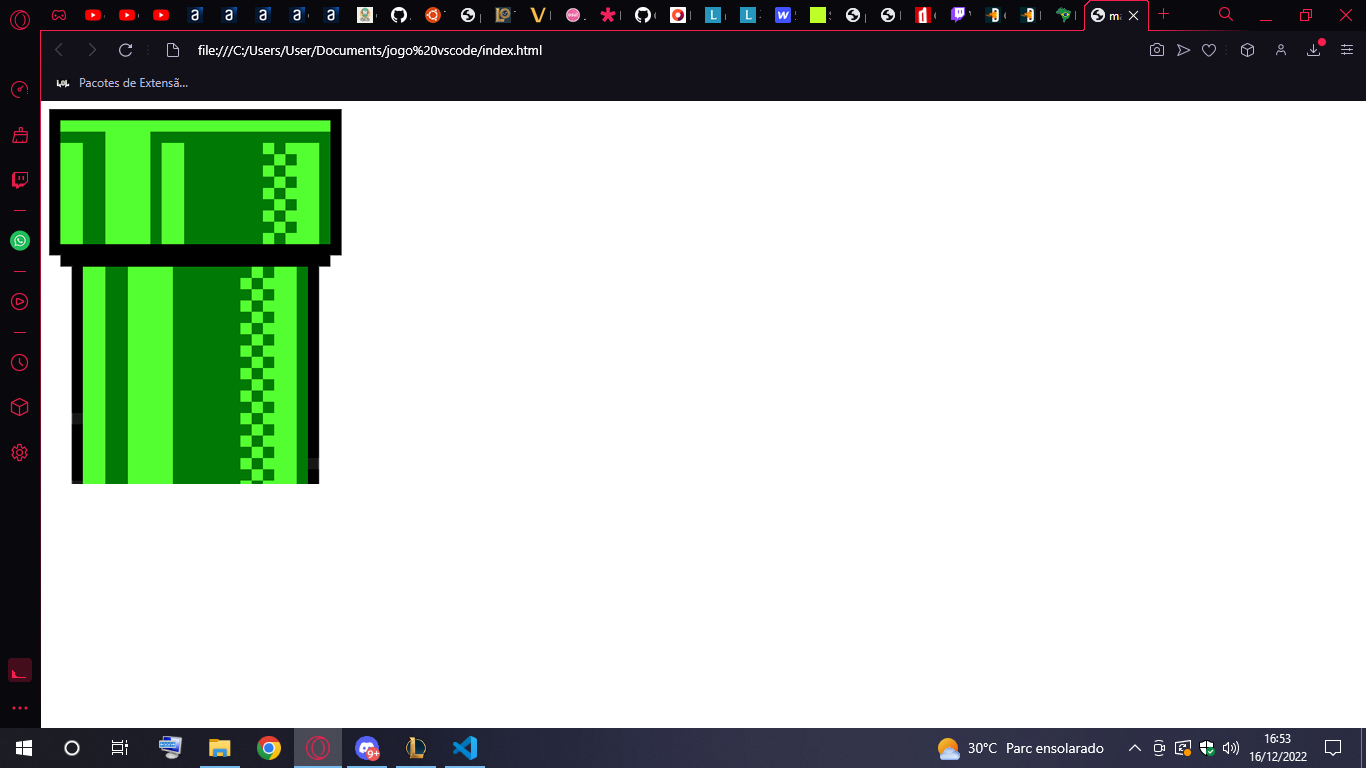
 o meu está assim:
o meu está assim: