<fieldset>
<legend>Qual horário prefere ser atendido?</legend>
<select>
<option>Manhã</option>
<option>Tarde</option>
<option>Noite</option>
</select>
</fieldset>
<label><input type="checkbox" checked> Gostaria de receber nossas novidades de Email?</label>
<input type="submit" value="Enviar formulário" class="botaodeenviar">
</form>
</main>css
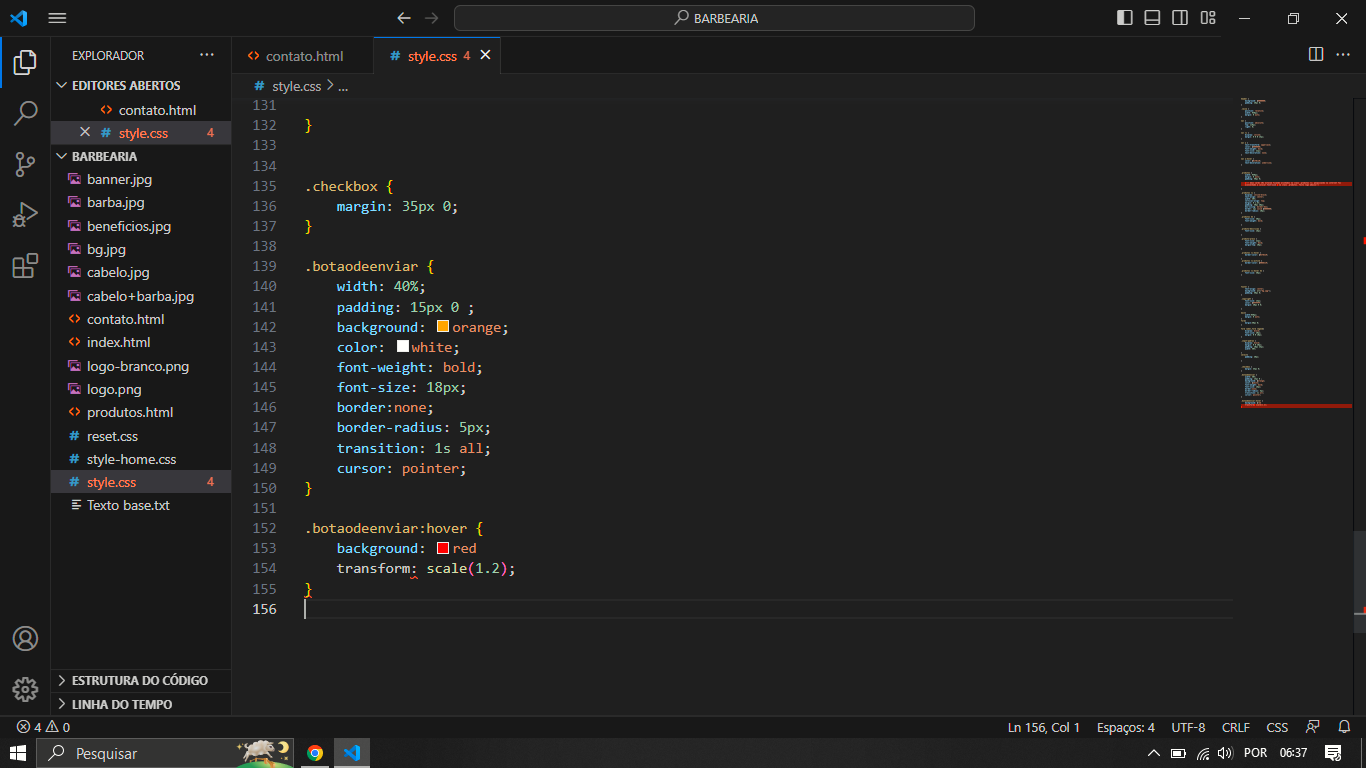
.botaodeenviar { width: 40%; padding: 15px 0 ; background: orange; color: white; font-weight: bold; font-size: 18px; border:none; border-radius: 5px; transition: 1s all; cursor: pointer; }
.botaodeenviar:hover { background: red transform: scale(1.2); }