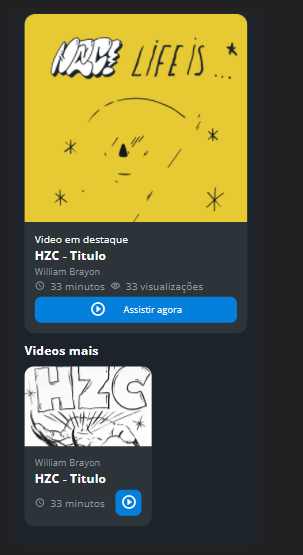
Na video aula os blocos ficaram do tamanho certinho agora no meu código eles não ficaram e eu já tentei resolver de todas as formas mas não consegui
HTML:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Open+Sans:wght@400;600;700&display=swap">
<link rel="stylesheet" href="/assets/css/reset.css">
<link rel="stylesheet" href="/assets/css/estilo.css">
<title>HZC | Home</title>
</head>
<body>
<header class="cabecalho">
<!--Substituimos Menu e notificação por <i></i> para adicionar icones no lugar de texto-->
<!--Use aria-label para saberem o que é o botao-->
<button class="cabecalho_menu" aria-label="Menu"><i></i></button>
<img src="/assets/img/logo.svg" alt="Logo tipo HTZ" class="cabecalho_icone">
<button class="cabecalho_notificacao" aria-label="Notificações"><i></i></button>
</header>
<nav class="menu-lateral"><img src="/assets/img/logo.svg" alt="Logo tipo" class="menu-lateral_logo">
<a href="#" class="menu-lateral_link menu-lateral_link--inicio menu-lateral_link--ativo">Início</a>
<a href="#" class="menu-lateral_link menu-lateral_link--videos">Vídeos</a>
<a href="#" class="menu-lateral_link menu-lateral_link--inicio--Picos">Picos</a>
<a href="#" class="menu-lateral_link menu-lateral_link--integrantes">Integrantes</a>
<a href="#" class="menu-lateral_link menu-lateral_link--camisas">Camisas</a>
<a href="#" class="menu-lateral_link menu-lateral_link--pinturas">Pinturas</a>
</nav>
<main class="principal">
<h2 class="titulo-pagina">Início</h2>
<article class="cartao cartao_destaque">
<img src="/assets/img/banner-mobile_1.png" alt="" class="cartao_img">
<div class="cartao_conteudo">
<p class="cartao_destaque">Video em destaque</p>
<h3 class="cartao_titulo">HZC - Titulo</h3>
<p class="cartao_perfil">William Brayon</p>
<p class="cartao_info cartao_info-tempo">33 minutos</p>
<p class="cartao_info cartao_info-visualizacao">33 visualizações</p>
<button class="cartao_botao cartao_botao-play cartao_botao-destaque">Assistir agora</button>
</div>
</article>
<section class="secao">
<h3 class="titulo-secao">Videos mais</h3>
<article class="cartao">
<img src="/assets/img/video_1.png" alt="video" class="cartao_img">
<div class="cartao_conteudo">
<p class="cartao_perfil">William Brayon</p>
<h3 class="cartao_titulo">HZC - Titulo</h3>
<p class="cartao_info cartao_info-tempo">33 minutos</p>
<button class="cartao_botao cartao_botao-play" arealabel="assistir agora"></button>
</div>
</article>
</section>
</main>
<script src="index.js"></script>
</body>
</html>CSS(No outro comentário)