Fala pessoal! Tudo bem?
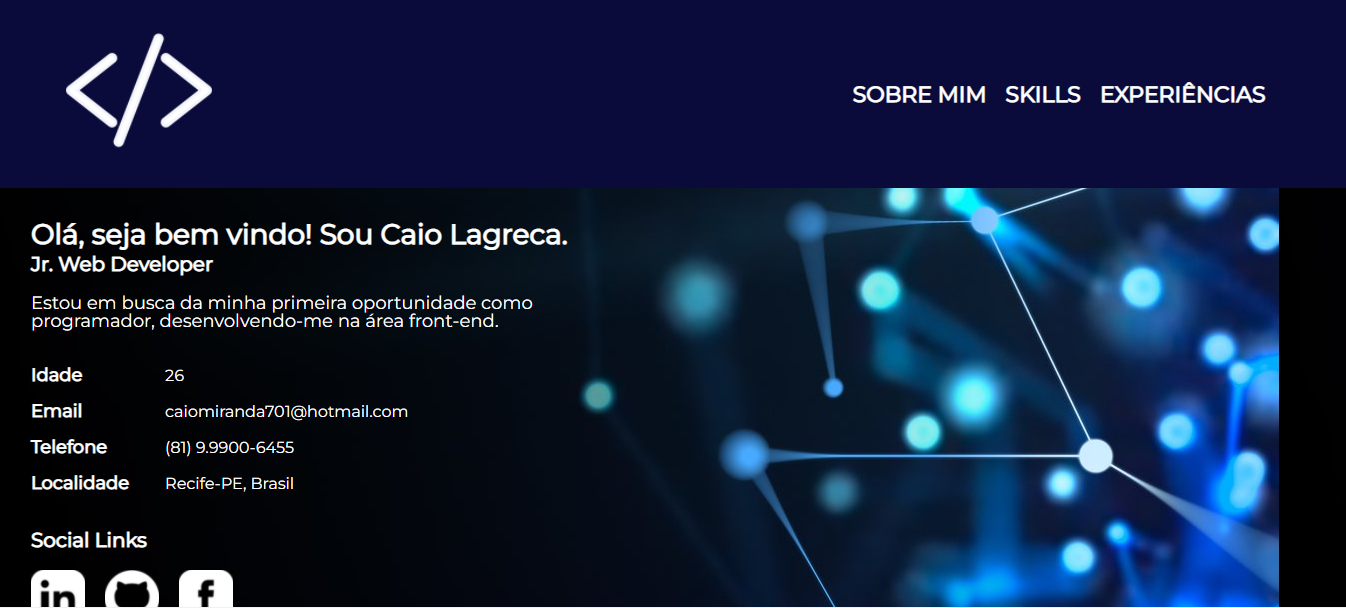
Após finalizar os módulos para criação de um website, resolvi criar meu primeiro site, transformando meu currículo em um site. Sendo assim, estou querendo colocar uma imagem de background no
da página principal, porém a imagem não está ficando em 100% da tela. Segue meu código e a imagem de como está ficando. Conseguem me dar essa força? Obrigado desde já galera!
HTML
<body>
<header>
<section class='caixa'>
<h1><img src='logo.png' alt='símbolo de código: </>'></h1>
<nav>
<ul>
<li><a href='curriculo.html'>Sobre Mim</a></li>
<li><a href='skills.html'>Skills</a></li>
<li><a href='skills.html'>Experiências</a></li>
</ul>
</nav>
</section>
</header>
<main>
<section>
<h2>Olá, seja bem vindo! Sou Caio Lagreca.</h2>
<p class='subtitulo'>Jr. Web Developer</p>
<p class='objetivo'> Estou em busca da minha primeira oportunidade como programador, desenvolvendo-me na área front-end.</p>
</section>
<section>
<table>
<tr>
<td class='primeira-coluna'>Idade</td>
<td>26</td>
</tr>
<tr>
<td class='primeira-coluna'>Email</td>
<td>caiomiranda701@hotmail.com</td>
</tr>
<tr>
<td class='primeira-coluna'>Telefone</td>
<td>(81) 9.9900-6455</td>
</tr>
<tr>
<td class='primeira-coluna'>Localidade</td>
<td>Recife-PE, Brasil</td>
</tr>
</table>
</section>
<section>
<nav class='socialLinks'>
<h3>Social Links</h3>
<a href='https://www.linkedin.com/in/caio-lagreca-235b57190/'><img class='socialLinks-imagem' src='linkedin.png'></a>
<a href='https://github.com/caiolagreca'><img class='socialLinks-imagem' src='github.png'></a>
<a href='https://www.facebook.com/caio.lagreca'><img class='socialLinks-imagem' src='facebook.png'></a>
</nav>
</section>
</main>
<footer>
<img class='logo' src='logo.png' alt='símbolo de código: </>'>
<p class='copyright'>© Copyright Caio Lagreca 2022</p>
</footer>
</body>CSS
`body{
font-family: 'Montserrat', sans-serif;}
/* CSS do cabeçalho */
header { background: #0B0B3B; padding: 20px 0; }
.caixa{ position: relative; width: 90%; margin: 0 auto; }
header img{ width: 12%; }
.caixa nav{ position: absolute; top: 65px; right: 0; }
.caixa nav li{ display: inline; margin: 0 15px 0 0; }
.caixa nav a{ font-size: 22px; text-decoration: none; text-transform: uppercase; color: white; font-weight: bold; transition: 0.5s;
}
.caixa nav a:hover{ color: #00FF00; }
/* CSS do rodapé */
footer{ text-align: center; width: 100%; background: #0B0B3B; padding: 30px 0; }
.copyright{ color: white; font-size: 13px; margin: 5px; }
footer img{ width: 8%; }
/* CSS da página principal */
main{ background: url(tecnologia.jpg); width: 100%; padding: 2em 0 2em 2em; color: white; }
main h2{ font-weight: bold; font-size: 28px; }
.subtitulo{ font-weight: bold; font-size: 20px; padding: 0.3em 0 1em 0; }
.objetivo{ font-size: 18px; margin: 0 40em 2em 0; }
.primeira-coluna{ font-size: 18px; font-weight: bold; padding: 0 2em 1em 0; }
h3{ font-weight: bold; font-size: 20px; padding: 1em 0 1em 0; }
.socialLinks-imagem{ width: 4%; padding: 0 1em 0 0; } `




