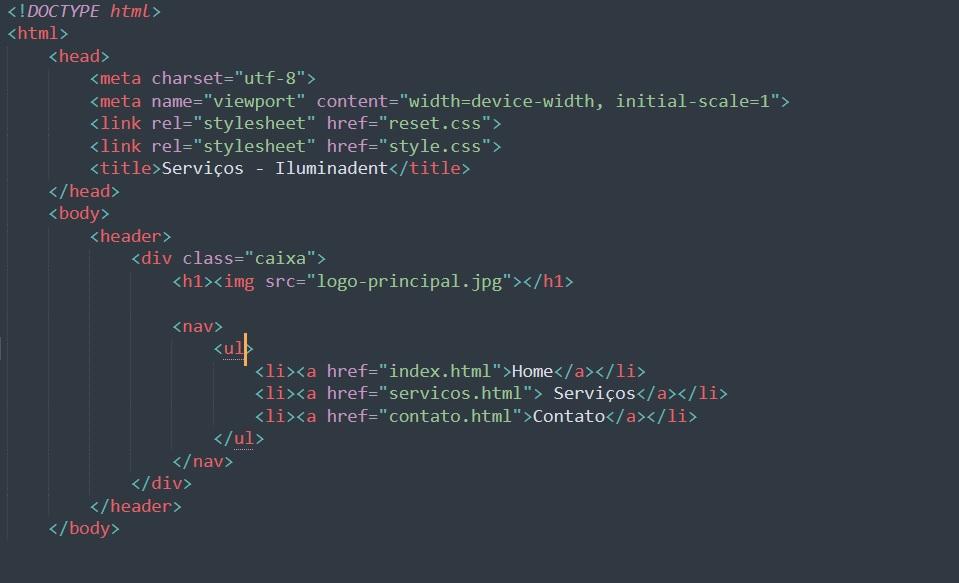
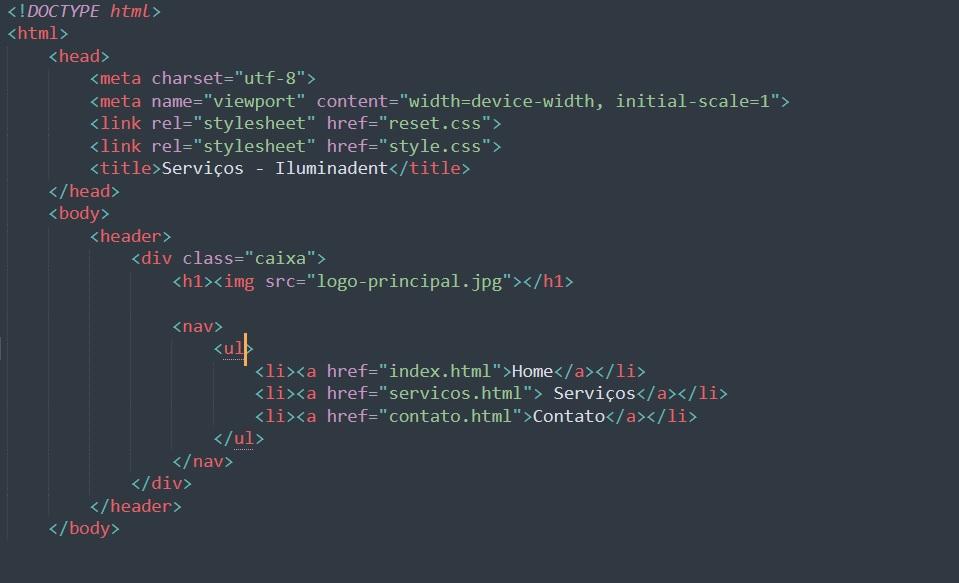
Já consegui fazer a página da barbearia Alura. Terminei as aulas até. Tentei fazer com outro exemplo, mas não consigo deixar o menu de navegação numa disposição em que ele fique na horizontal. O que devo estar fazendo de errado?


Já consegui fazer a página da barbearia Alura. Terminei as aulas até. Tentei fazer com outro exemplo, mas não consigo deixar o menu de navegação numa disposição em que ele fique na horizontal. O que devo estar fazendo de errado?


Olá Rodrigo, tudo bem ?
Fiz um teste aqui utilizando esse css e deu certo.
.caixa{
position: relative;
width: 800px;
}
nav{
position: absolute;
background-color: blue;
}
nav ul, nav li{
display: inline;
}
nav li{
padding: 0.2rem;
}
nav a{
font-size: 1rem;
color: white;
text-decoration: none;
font-weight: bold;
}No seu código, acredito que só alterando essa parte, já deve funcionar:
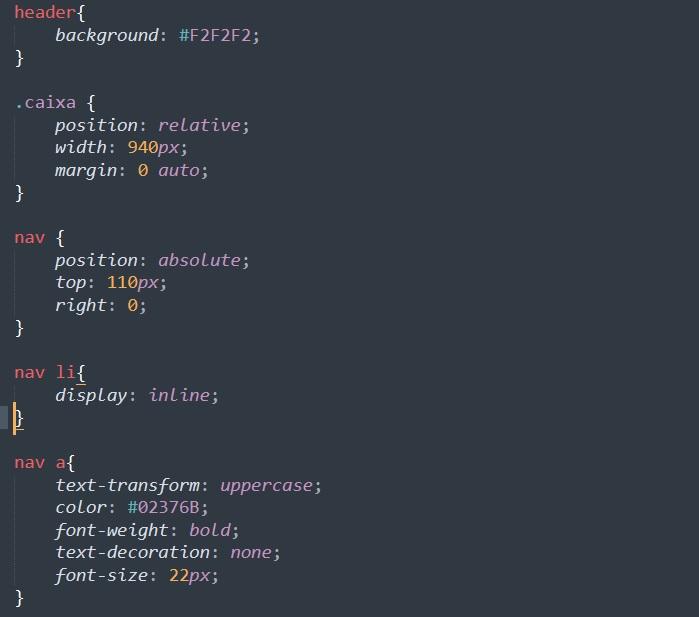
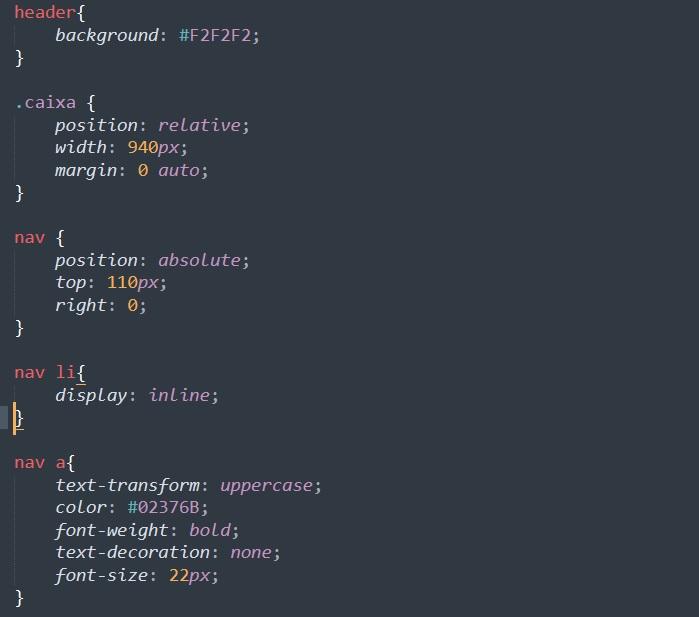
nav ul, nav li{
display: inline;
}Espero ter ajudado! Bons estudos!