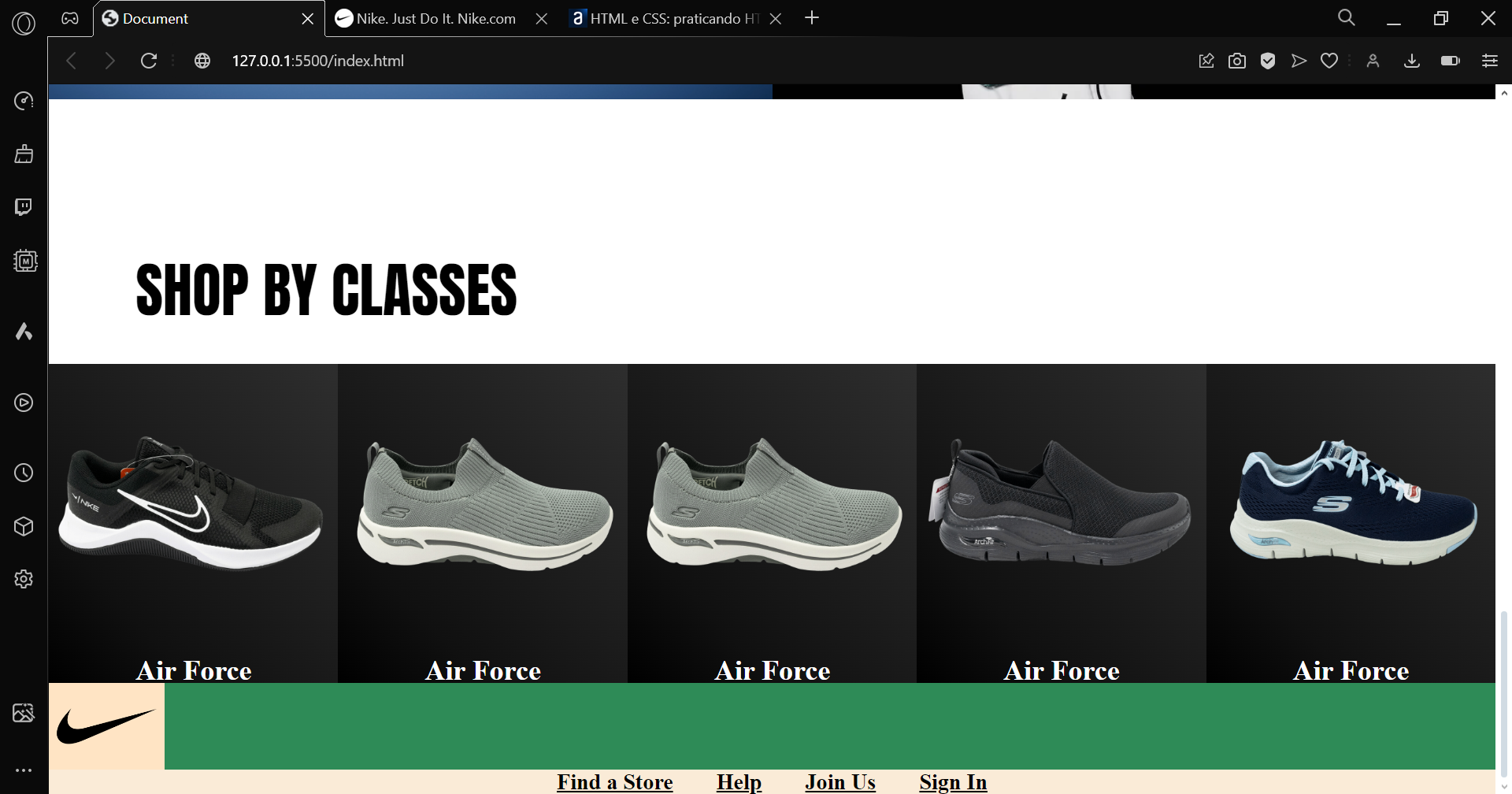
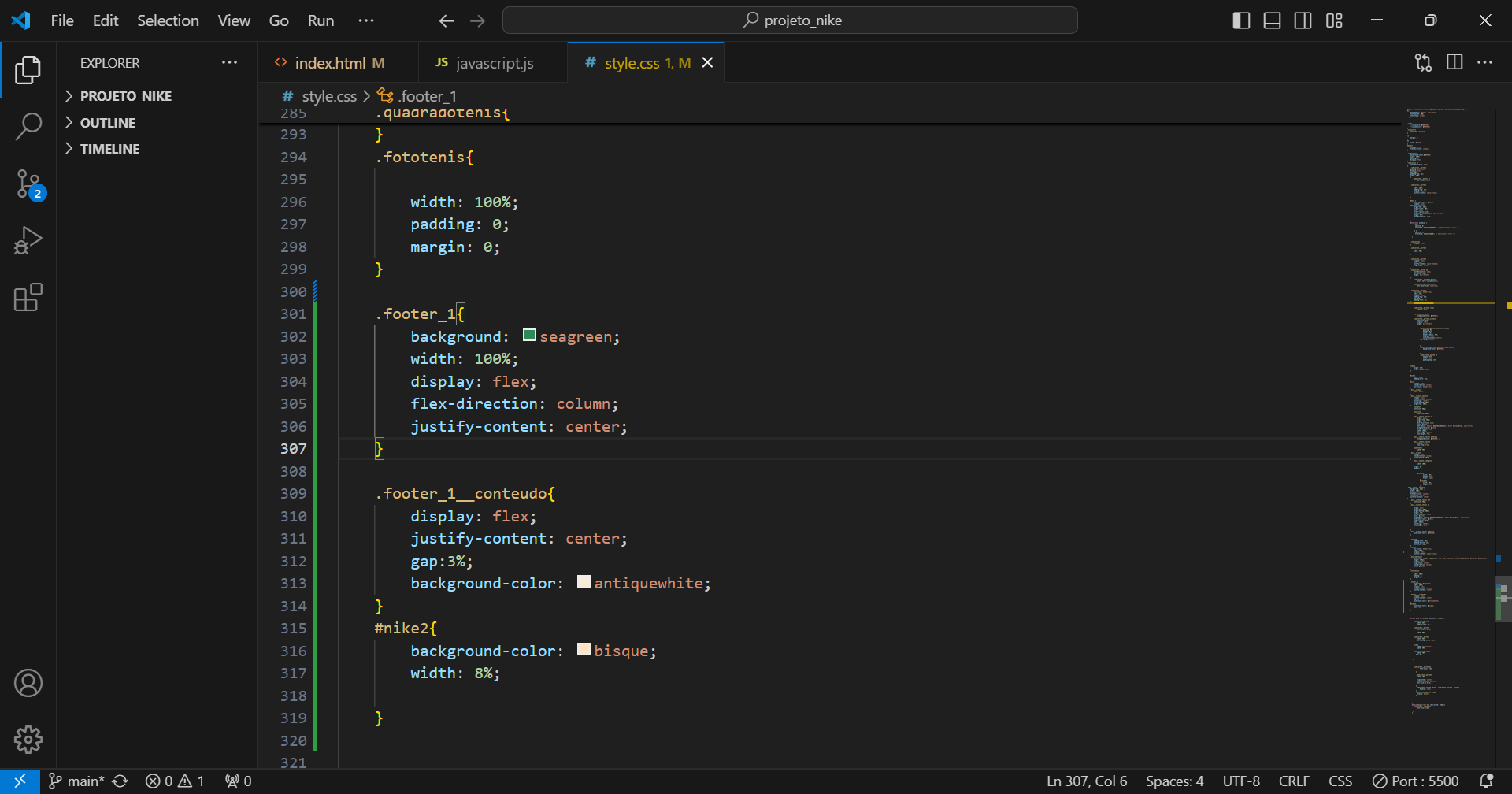
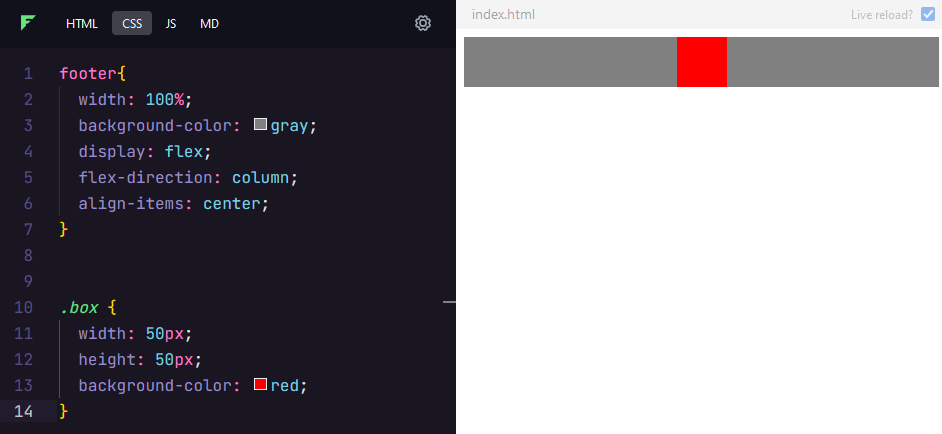
quero alinhar a imagem do simbolo da nike (#nike2) no meio da div footer_1, que esta com width de 100% para ocupar a largura total da tela. Porem a imagem simplesmente nao alinha horizontamente. quando eu uso o flex-direction: column; a imagem para de alinhar no meio da div