Olá Gustavo! Tudo bem?
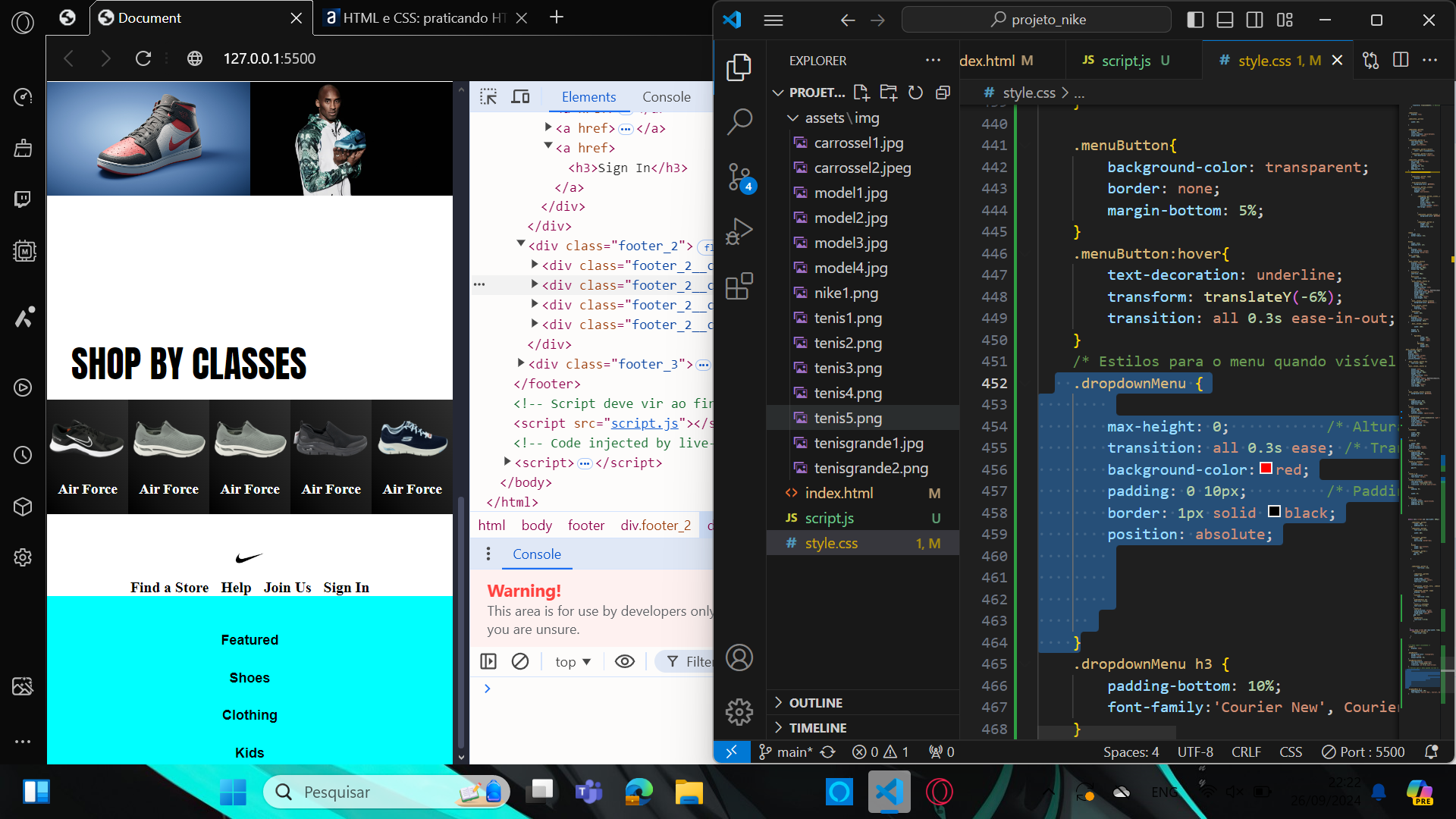
Pelo que você descreveu, o problema parece estar relacionado ao uso da propriedade position: absolute no seu menu dropdown. Quando você usa position: absolute, o elemento é posicionado em relação ao seu elemento pai posicionado mais próximo, e não afeta o layout dos elementos ao seu redor, o que faz com que o menu sobreponha os outros botões. Para resolver isso, você pode tentar o seguinte:
Remover position: absolute: Se possível, remova essa propriedade do seu menu dropdown. Isso fará com que ele se comporte como um elemento normal no fluxo do documento, empurrando os outros elementos para baixo quando estiver visível.
Usar position: relative: Caso precise de um controle mais específico sobre a posição, você pode tentar position: relative no menu dropdown. Isso ainda permitirá que o menu empurre os outros elementos para baixo.
Ajustar a altura do menu: Se você quiser manter o position: absolute, uma alternativa é ajustar a altura do elemento pai ou do container para que ele tenha espaço suficiente para o dropdown. Isso pode ser feito dinamicamente com JavaScript, ajustando a altura do container quando o menu é aberto.
Caso ainda não solucione, recomendo que compartilhe o código com a gente, colando aqui ou enviando o link do repositório no GitHub, assim conseguimos dar um suporte mais assertivo.
Espero ter ajudado. Em caso de dúvidas, conte com o apoio do fórum!
Um abraço e bons estudos!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!
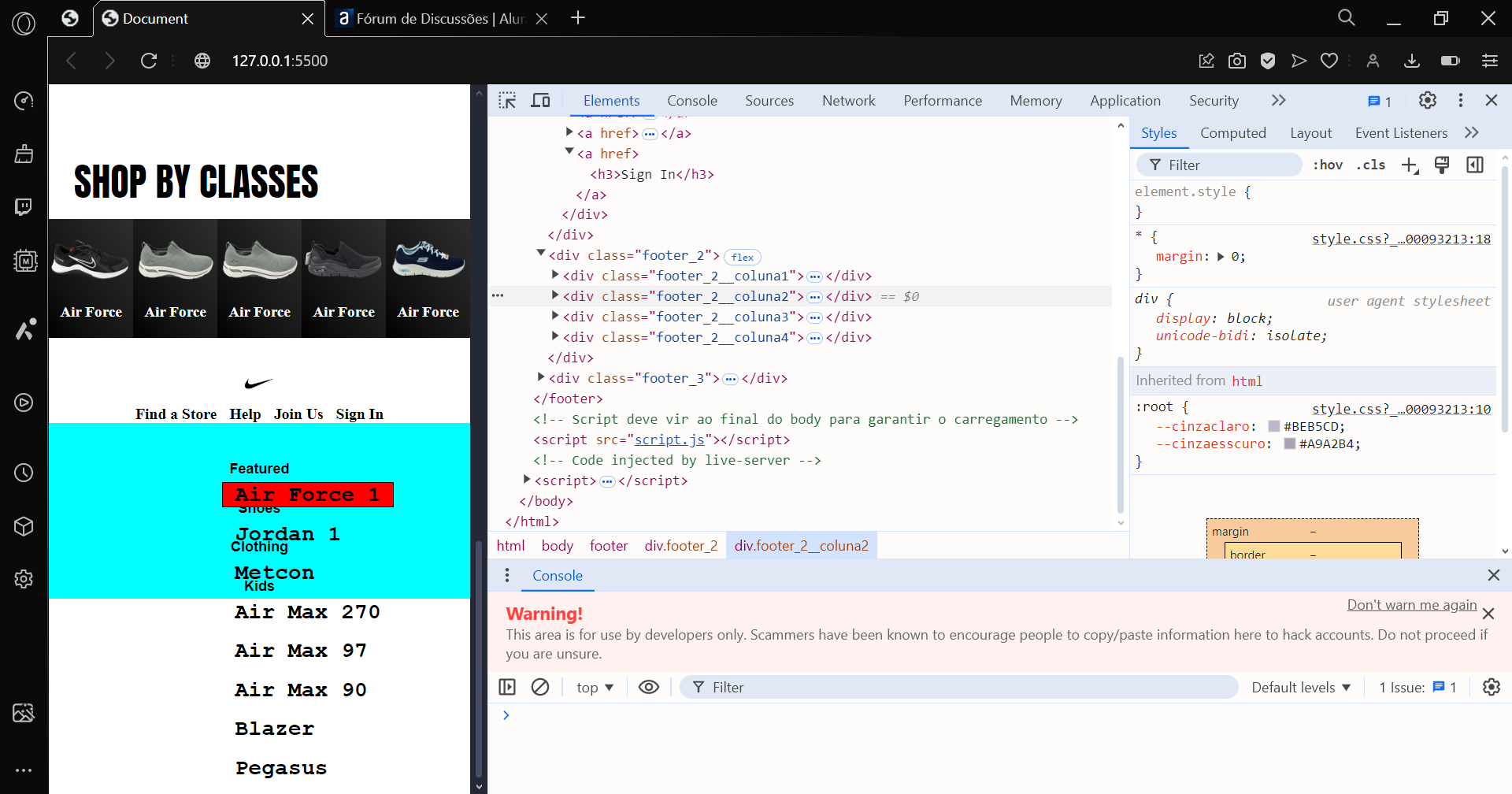
 quando a resolucao estiver baixa eu quero deixar o botao de cada menu um embaixo do outro, no entanto quando eu faco isso eu encontro um problema. Quando clico no botao e abro o meu, o menu nao empurra o resto pra baixo para caber, ele abre encima dos outros botoes. como eu resolvo isso??!
quando a resolucao estiver baixa eu quero deixar o botao de cada menu um embaixo do outro, no entanto quando eu faco isso eu encontro um problema. Quando clico no botao e abro o meu, o menu nao empurra o resto pra baixo para caber, ele abre encima dos outros botoes. como eu resolvo isso??!