Olá,
Estou com dificuldade para posicionar a imagem splash.chamada. Já voltei a aula algumas vezes mas ainda não consegui achar onde errei.
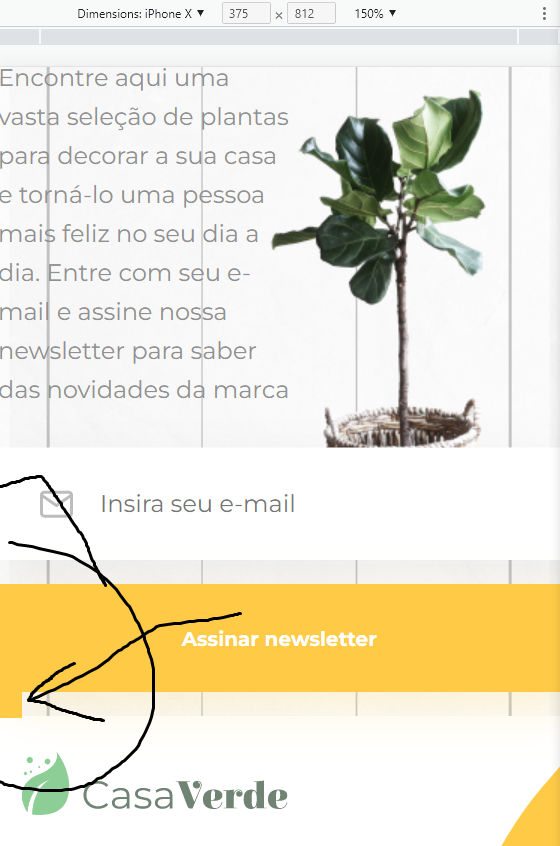
A imagem está ficando do lado esquerdo e abaixo do botão "Assinar newsletter"

Segue meu codigo html e css abaixo:
<!DOCTYPE html>
<html lang="pt.br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Home | Casa Verde</title>
<link href="https://fonts.googleapis.com/css2?family=Elsie+Swash+Caps:wght@900&family=Montserrat:wght@400;700&display=swap" rel="stylesheet">
<link rel="stylesheet" href="assets/css/base/base.css">
<link rel="stylesheet" href="assets/css/componentes/cabecalho.css">
<link rel="stylesheet" href="assets/css/componentes/input.css">
<link rel="stylesheet" href="assets/css/componentes/botoes.css">
<link rel="stylesheet" href="assets/css/chamada.css">
<link rel="stylesheet" href="assets/css/componentes/cartao.css">
<link rel="stylesheet" href="assets/css/componentes/item.css">
<link rel="stylesheet" href="assets/css/componentes/rodape.css">
</head>
<body>
<header class="cabecalho container">
<img src="assets/img/logo.svg" alt="logo da casa verde" class="cabecalho__logo">
<a href="#" aria-label="carrinho compras">
<img src="assets/img/icones/carrinho.svg" alt="icone do carrinho de compras" class="cabecalho__carrinho">
</a>
</header>
<main>
<secttion class="chamada container">
<h2 class="titulo">
Sua Casa com as
<span class="titulo--destaque">melhores plantas</span>
</h2>
<p class="chamada__texto texto">
Encontre aqui uma vasta seleção de plantas para decorar a sua casa e torná-lo uma pessoa mais feliz no seu dia a dia. Entre com seu e-mail e assine nossa newsletter para saber das novidades da marca
</p>
<img src="assets/img/planta-chamada.png" alt="foto do produto" class="chamada__imagem">
<form action="#" class="chamada__formulario">
<input type="text" class="input input--icone input--email" placeholder="Insira seu e-mail" aria-label="Insira seu e-mail">
<button class="botao">Assinar newsletter</button>
</form>
</secttion>
<section class="container">
<article class="cartao">
<h2 class="titulo alinhamento--meio">Como conseguir
<span class="titulo--destaque">minha planta</span>
</h2>
<ul class="lista-item">
<li class="item">
<span class="item__icone item__icone--cursor"></span>
<p>Escolha suas plantas</p>
</li>
<li class="item">
<span class="item__icone item__icone--carrinho"></span>
<p>Faça seu pedido</p>
</li>
<li class="item">
<span class="item__icone item__icone--caminhao"></span>
<p>Aguarde na sua casa</p>
</li>
</ul>
</article>
</section>
</main>
</body>
</html>.chamada {
padding-top: 2.5rem;
margin-bottom: 2.5rem;
background-image: url(../../assets/img/splash-chamada.svg);
background-position: top -4rem right;
background-repeat: no-repeat;
position: relative;
}
.chamada__texto {
width: 12.5rem;
margin-bottom: 1.55rem;
}
.chamada__imagem {
position: absolute;
top: 3.25rem;
left: 7.5rem;
}
.chamada__formulario {
position: relative;
z-index: 2;
}




