Ao tentar inserir o cabeçalho e footer na minha página home do meu código html, tentei de todas as formas formatá-la e não otive êxito. Caso Alguém tenha conseguido, poderia me ajudar, pois de toda a aula, foi o único tópico que tive dificuldade.

Ao tentar inserir o cabeçalho e footer na minha página home do meu código html, tentei de todas as formas formatá-la e não otive êxito. Caso Alguém tenha conseguido, poderia me ajudar, pois de toda a aula, foi o único tópico que tive dificuldade.

É preciso que você altere o o formato de display dos itens para inline, para que eles não ocupem mais toda uma linha.
também pode utilizar flex ou inline-block, o código irá ficar assim:
header nav {
display: flex;
}ou
header nav {
display: inline-block;
}Depois só precisará ajustar alguns detalhes de espaçamento entre os itens.
Pode utilizar margin entre eles, padding se quiser aumentar a área de click e para o espaço assim como margin pode utilizar gap caso esteja utilizando flex
header nav {
display: flex;
gap: 16px;
}Boa tarde
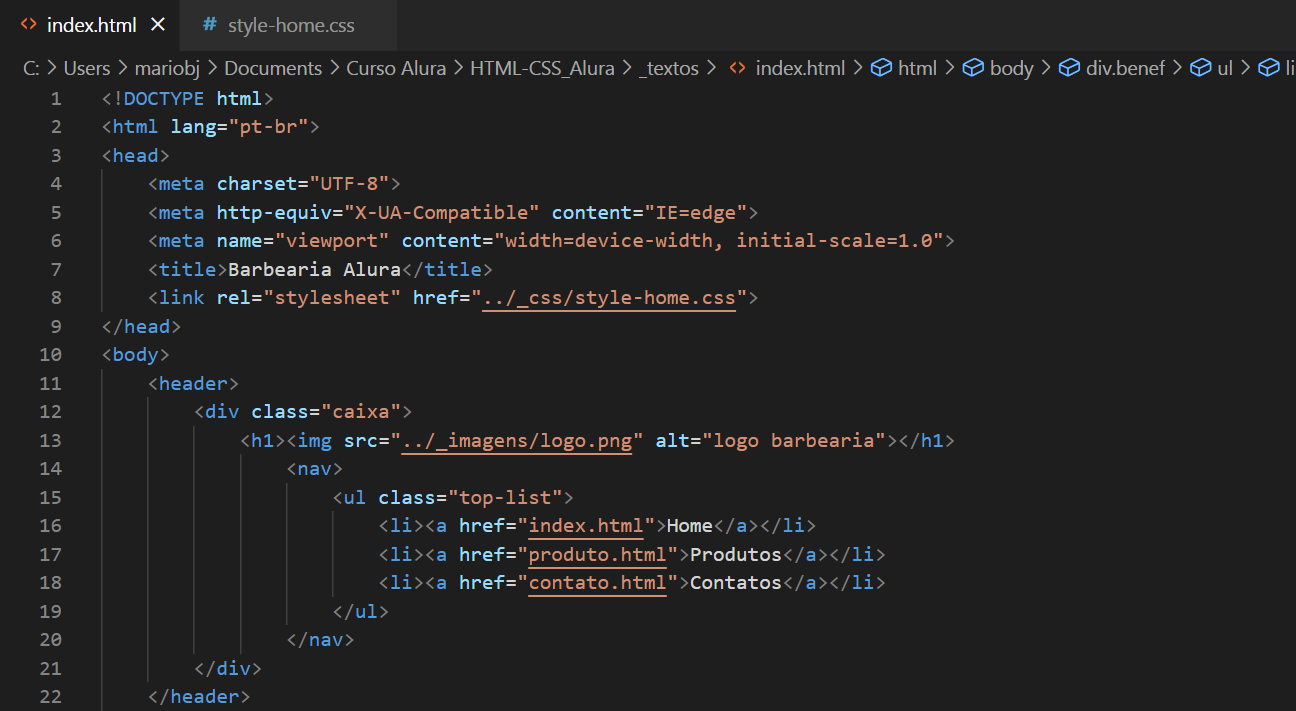
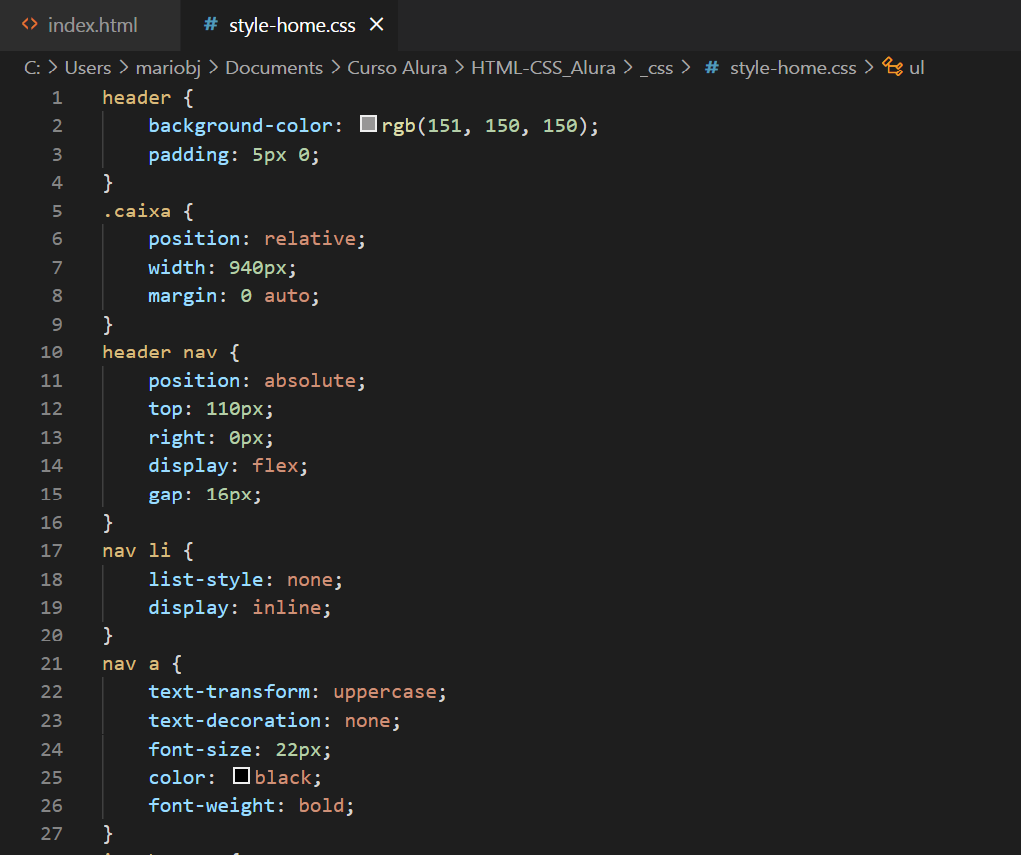
Infelizmente não funcionou. Estou enviando o código para análise.

Localizada no coração da cidade de Recife - PE, a Barbearia Alura traz para o mercado o que há de melhor para o seu cabelo e barba. Fundada em 2019, a Barbearia Alura já é destaque na cidade e conquista novos clientes a cada dia.
Nossa missão é: "Proporcionar auto-estima e qualidade de vida aos clientes".
Oferecemos profissionais experientes e antenados às mudanças no mundo da moda. O atendimento possui padrão de excelência e agilidade, garantindo qualidade e satisfação dos nossos clientes.
<div class="benef">
<h3 class="titulo-centralizado">Benefícios</h3>
<ul>
<li class="intens">Atendimento aos Clientes</li>
<li class="intens">Espaço Diferenciado</li>
<li class="intens">Localização</li>
<li class="intens">Profissionais Qualificados</li>
</ul>
<img src="../_imagens/beneficios.jpg" alt="beneficios" class="imgben">
</div>
<footer>
<img src="../_imagens/logo-branco.png" alt="Logo do rodape">
<p class="copyhight">© Barbearia Alura - 2021</p>
</footer>Código CSS3
header { background-color: rgb(151, 150, 150); padding: 5px 0; } .caixa { position: relative; width: 940px; margin: 0 auto; } header nav { position: absolute; top: 110px; right: 0px; display: flex; gap: 16px; } nav li { list-style: none; display: inline; } nav a { text-transform: uppercase; text-decoration: none; font-size: 22px; color: black; font-weight: bold; } img#banner { width: 100%; padding: 5px 0; } .princ { background-color: rgb(151, 148, 148); padding: 20px; margin: -4px 0; } .titulo-centralizado { text-align: center; } p { text-align: center; } p#p2 { font-size: 20px; } em strong { color: #FF0000;
} li.intens { font-style: italic; } .benef { background-color: #FFFFFF; padding: 20px; } ul { display: inline-block; vertical-align: top; width: 20%; margin-right: 15%; } .imgben { width: 50%; } footer { text-align: center; background: url(../_imagens/bg.jpg); padding: 40px 0; } .copyhight { color: #FFFFFF; font-size: 13px; margin: 20px 0; }


Mario faça esse pegueno ajuste ai, o que está comentado é para apagar:
header {
background-color: rgb(151, 150, 150);
padding: 5px 0;
display: flex;
padding: 0 16px;
}
header ul {
/* position: absolute; */
/* top: 110px;*/
/* right: 0px;*/
display: flex;
gap: 16px;
align-items: center;
}O espaço no final é só para mostrar o que adicionei ao seu estilo. Cuidado com o uso de position absolute.