meu arquivo firebase.js
import { initializeApp } from "firebase/app";
import { getMessaging, getToken } from "firebase/messaging";
const firebaseConfig = {
apiKey: "AIzaSyCPd9DomscRE-1JjvKXFLzUTZNyVfLnx0U",
authDomain: "jornada-milhas-ff6bf.firebaseapp.com",
projectId: "jornada-milhas-ff6bf",
storageBucket: "jornada-milhas-ff6bf.appspot.com",
messagingSenderId: "608200785869",
appId: "1:608200785869:web:57a30b9776729f79288e84",
measurementId: "G-WX31S447BH",
};
initializeApp(firebaseConfig);
const messaging = getMessaging();
export const requestToken = async () => {
try {
const currentToken = getToken(messaging, {
vapidKey: "BC_j2mJjbBnoftj4KGFhW7QI0tbn2nmQJUudruDLi0C7QTFr_npk6tagd_aYTZakK8a0z-GUkiO8NF9P848DpEs" });
if (currentToken) {
console.log("%csrc/firebase.js:28 currentToken", "color: #26bfa5;", currentToken);
}
} catch (err) {
console.log("%csrc/firebase.js:26 err", "color: #26bfa5;", err);
}
};
meu arquivo app.jsx
import Header from "./components/Header";
import { Outlet } from "react-router-dom";
import Footer from "./components/Footer";
import useNotification from "./hooks/useNotification";
import NotificationButton from "./components/NotificationButton/index";
import { requestToken } from "./firebase";
function App() {
const { sendTestNotification } = useNotification();
return (
<>
<Header />
<NotificationButton action={requestToken} />
<Outlet />
<Footer />
</>
);
}
export default App;
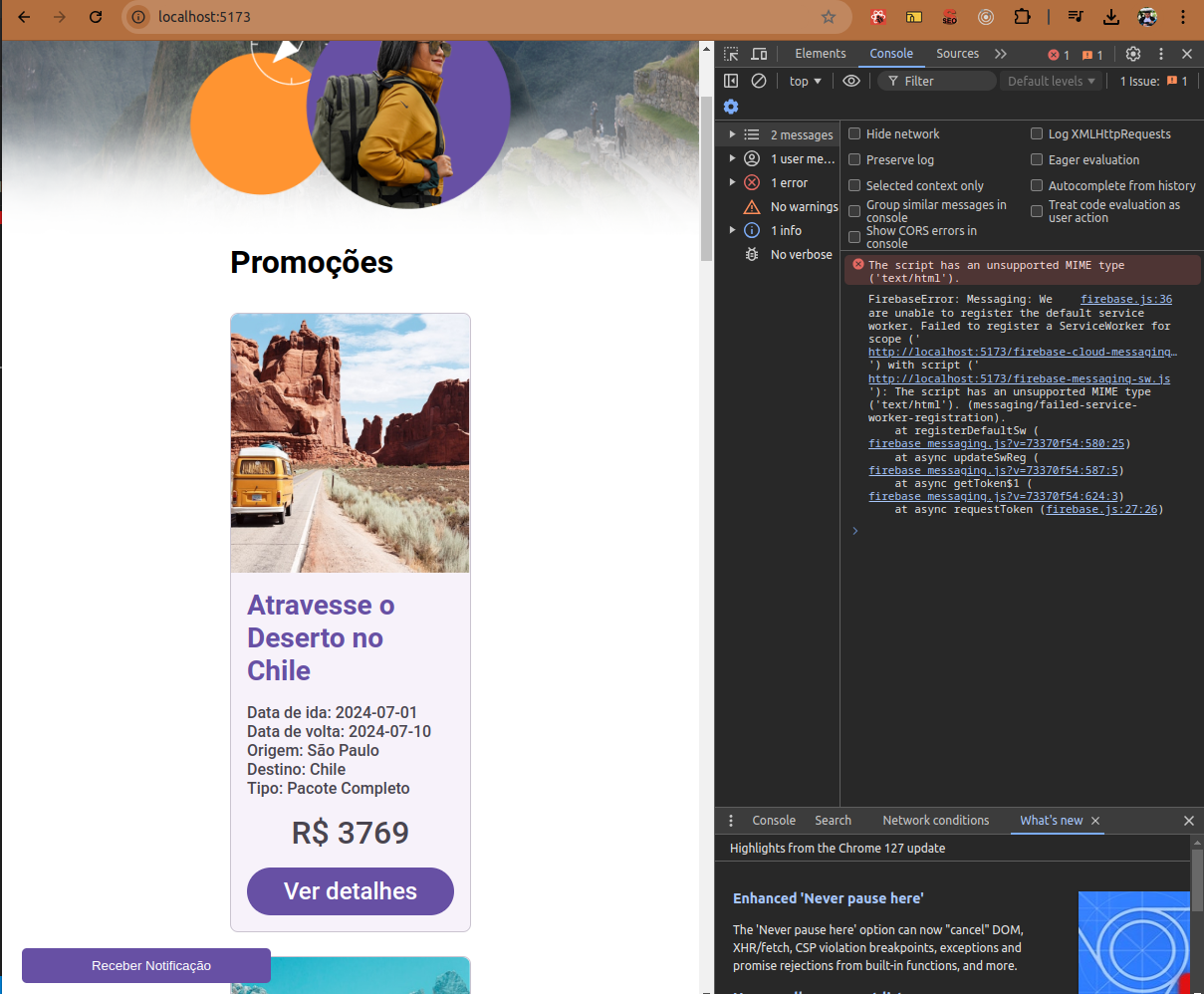
meu console.log: