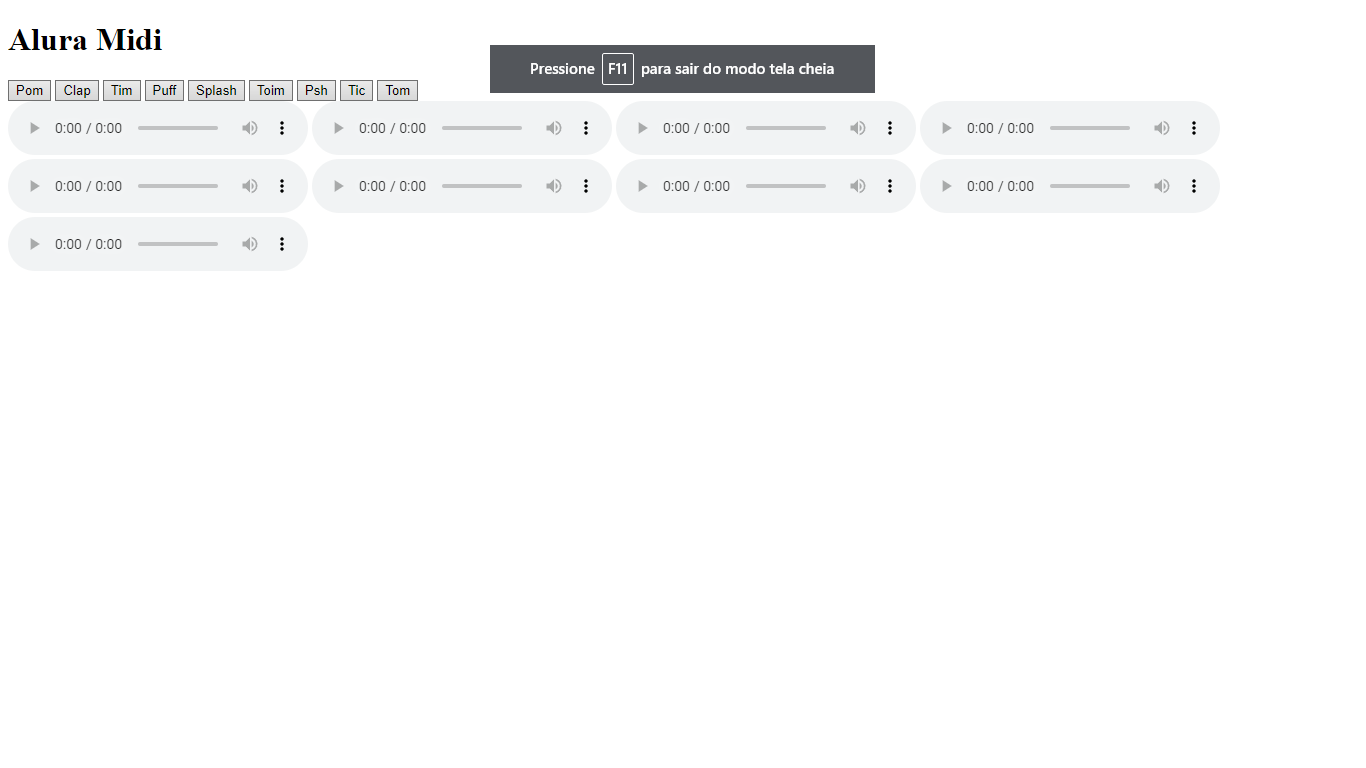
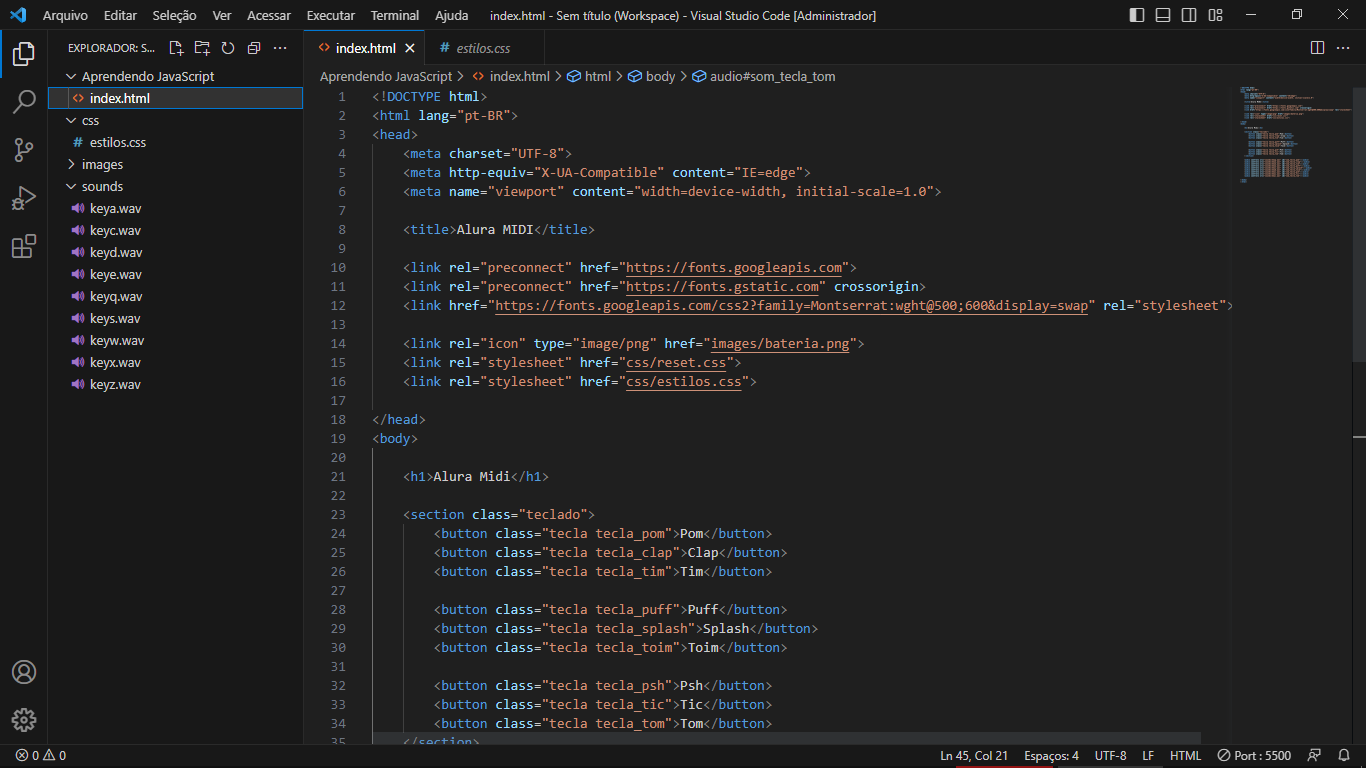
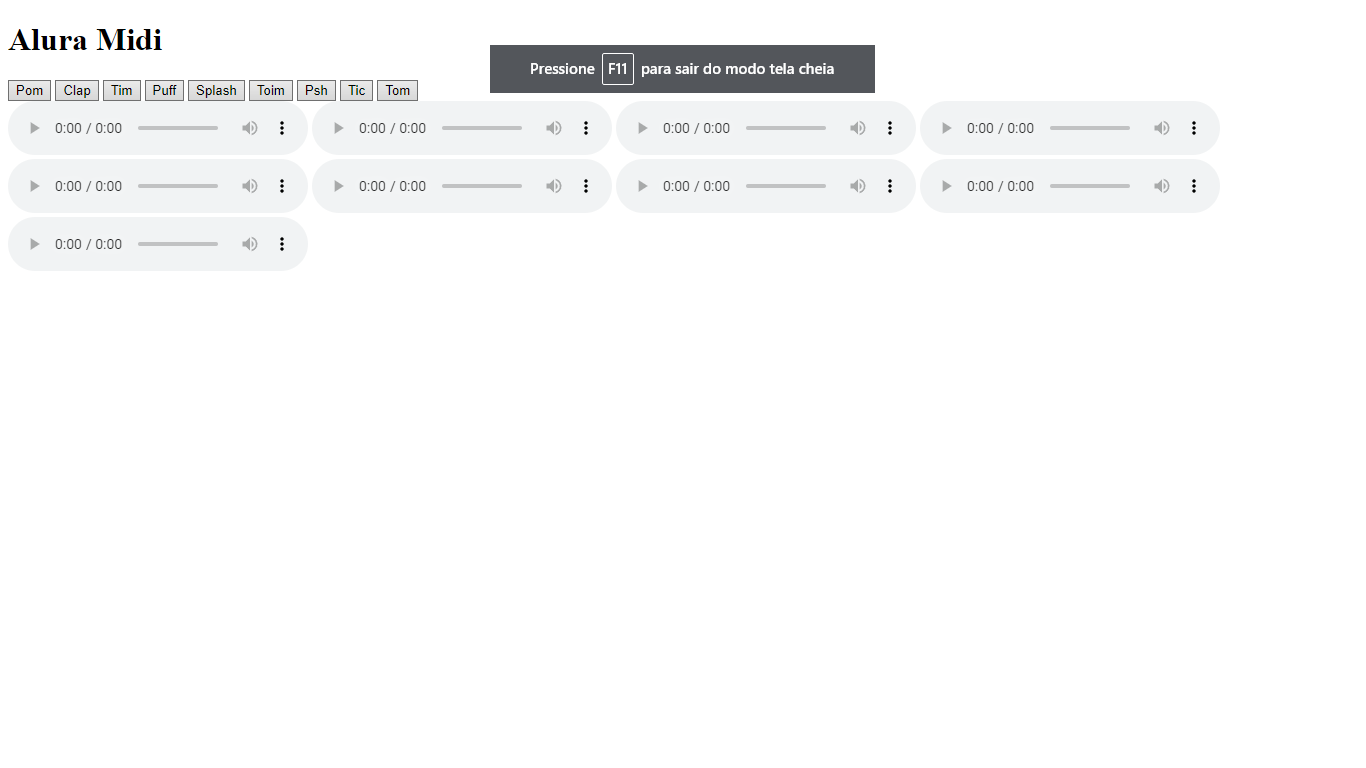
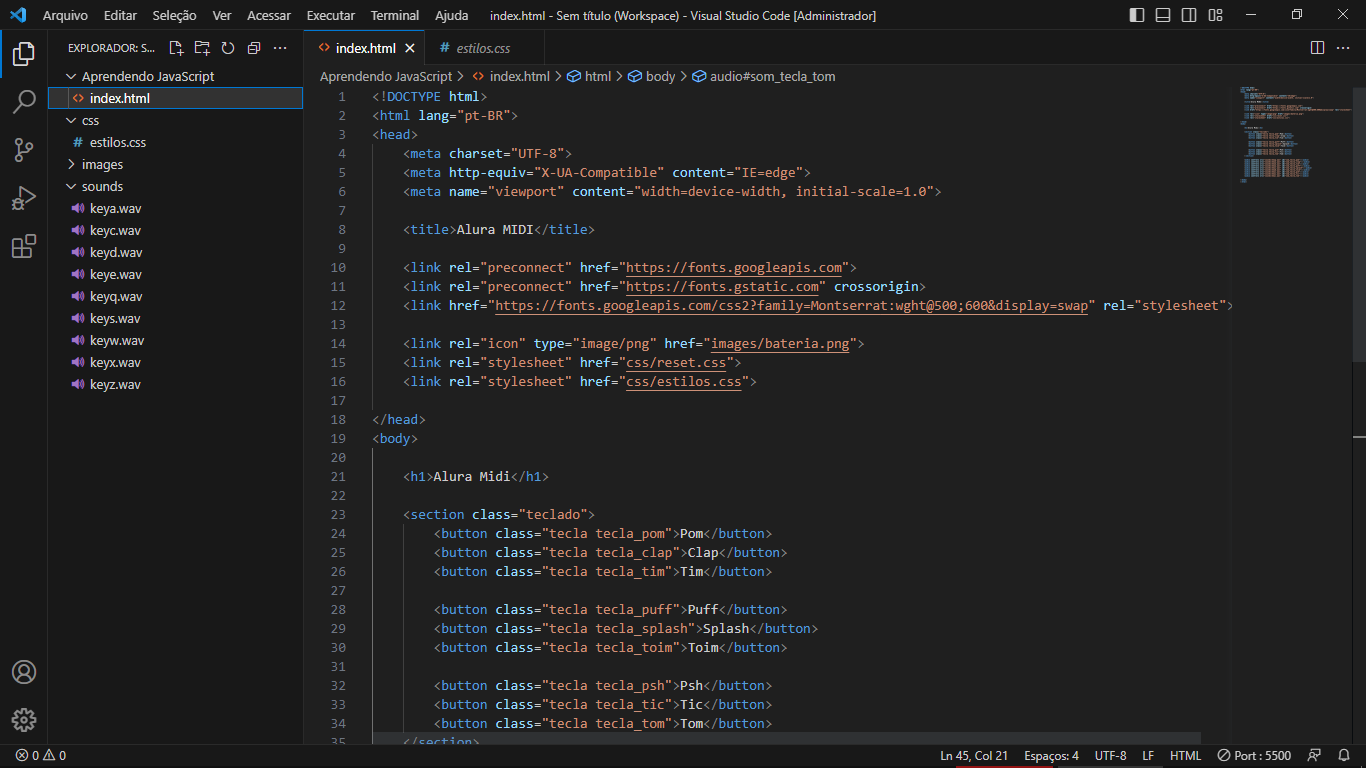
Quando baixei o arquivo não funcionou o css  Ficou desse jeito eu vi la estava linkado tudo certinho não entendi por que o html não conectou, o código:
Ficou desse jeito eu vi la estava linkado tudo certinho não entendi por que o html não conectou, o código:

Quando baixei o arquivo não funcionou o css  Ficou desse jeito eu vi la estava linkado tudo certinho não entendi por que o html não conectou, o código:
Ficou desse jeito eu vi la estava linkado tudo certinho não entendi por que o html não conectou, o código:

Olá Henrique!
Tudo bem ?
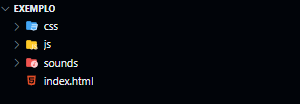
Pelo que estou vendo na sua organização de pastas, o seu arquivo "index.html" está localizado dentro de uma pasta isolada ou ele está na raiz da pasta ?
Pois se estiver dentro de uma pasta isolada é recomendado que você mova o arquivo "index.html" para a raiz da pasta, não deixando-o dentro de nenhuma pasta.
siga o Exemplo a seguir:

Caso contrario no link que você faz no html para conectar o css no html você usaria o seguinte formato:
<link rel="stylesheet" href="../css/style.css">
Olá, Henrique! Tudo bem?
Bela observação do Vinícius é uma boa verificar a dica dele, pois realmente é um erro muito estranho. O projeto zip está tudo certinho, como você pode ver pelo VScode. No entanto, vou tentar ajudar e sugerir alguns passos para solucionar o problema, caso não tenha sido essa a causa do erro:
Tente abrir o projeto no navegador usando o Live Server, caso ainda não tenha tentado. Isso pode ajudar a identificar se o erro está relacionado ao servidor local.
Verifique se a pasta foi descompactada corretamente. Às vezes, erros podem ocorrer durante o processo de descompactação, resultando em arquivos corrompidos ou faltando.
Se você estiver usando o Git, tente fazer um git clone do projeto em vez de usar o arquivo zip. Isso garantirá que você tenha uma cópia completa e atualizada do projeto.
Reforço que em casos de dúvidas, conte sempre com o fórum da comunidade Alura! Bons estudos!
Sucesso ✨
Um grande abraço e até mais!
Muito obrigado! Era isso mesmo