

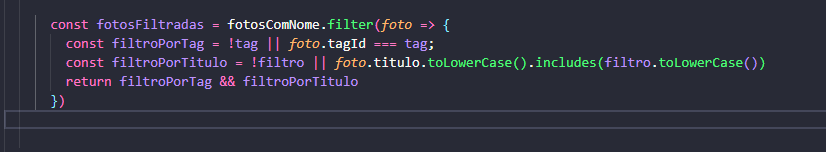
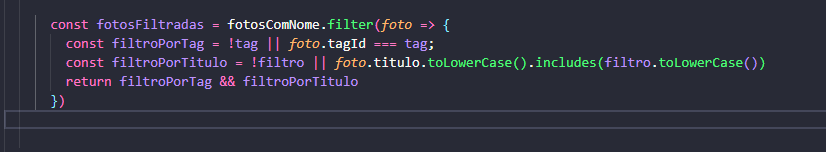
Salve, Ryan!
Esse trecho de código em específico não é do React, mas sim um método disponível em todos os arrays em JavaScript.
O método filter nos ajuda a filtrar uma lista. Nós recebemos como parâmetro o item da lista e retornamos true se quisermos manter na lista ou false se ele vai ser ignorado :)
Com isso em vista, e a foto como argumento, vamos pra validação:
Primeiro validamos pela tag:
Se temos alguma tag selecionada, queremos apenas as fotos que possuem aquela tag. Senão temos tag, vamos ignorar esse filtro.
A mesma coisa para o filtro em texto. Se temos algum valor digitado, comparamos com a foto.titulo, senão ignoramos.
No final, temos as seguinhos combinações: