Não compreendi direito a diferença como funciona o position : absolute/relative
Não compreendi direito a diferença como funciona o position : absolute/relative
Oi, Isaque
Exemplo:
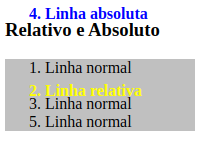
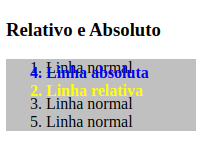
<h3>Relativo e Absoluto</h3>
<ol>
<li> Linha normal</li>
<li class="relativa"> Linha relativa</li>
<li> Linha normal</li>
<li class="absoluta"> Linha absoluta</li>
<li> Linha normal</li>
</ol>
ol {
background-color: silver;
width: 150px;
}
.relativa{
position: relative;
top: 5px; /* deslocado 5px em relação à sua posição normal */
color: yellow;
font-weight: bold;
}
.absoluta{
position: absolute; /* posição em relação a página */
top: 5px;
color: blue;
font-weight: bold;
}
ol {
background-color: silver;
width: 150px;
position: relative; /* ancestral posicionado */
}
.relativa{
position: relative;
top: 5px;
color: yellow;
font-weight: bold;
}
.absoluta{
position: absolute; /* posição em relação ao seu ancestral posicionado */
top: 5px;
color: blue;
font-weight: bold;
}