No video, ele bota um padding em cima e no lado esquerdo na classe:
.recipes {
background-color: #e5e5e5;
display: flex;
flex-wrap: wrap;
padding: 5rem 0 0 5rem;
}Depois coloca um margin em baixo e no lado direito na classe:
.recipe {
background-color: #fdfdfd;
display: flex;
flex-direction: column;
margin-bottom: 5rem;
margin-right: 5rem;
width: calc(25% - 5rem);
}Mas essa lógica ficou meio confuso na minha cabeça, porque o width ele botou 25% - 5rem (que é o tamanho do margin)
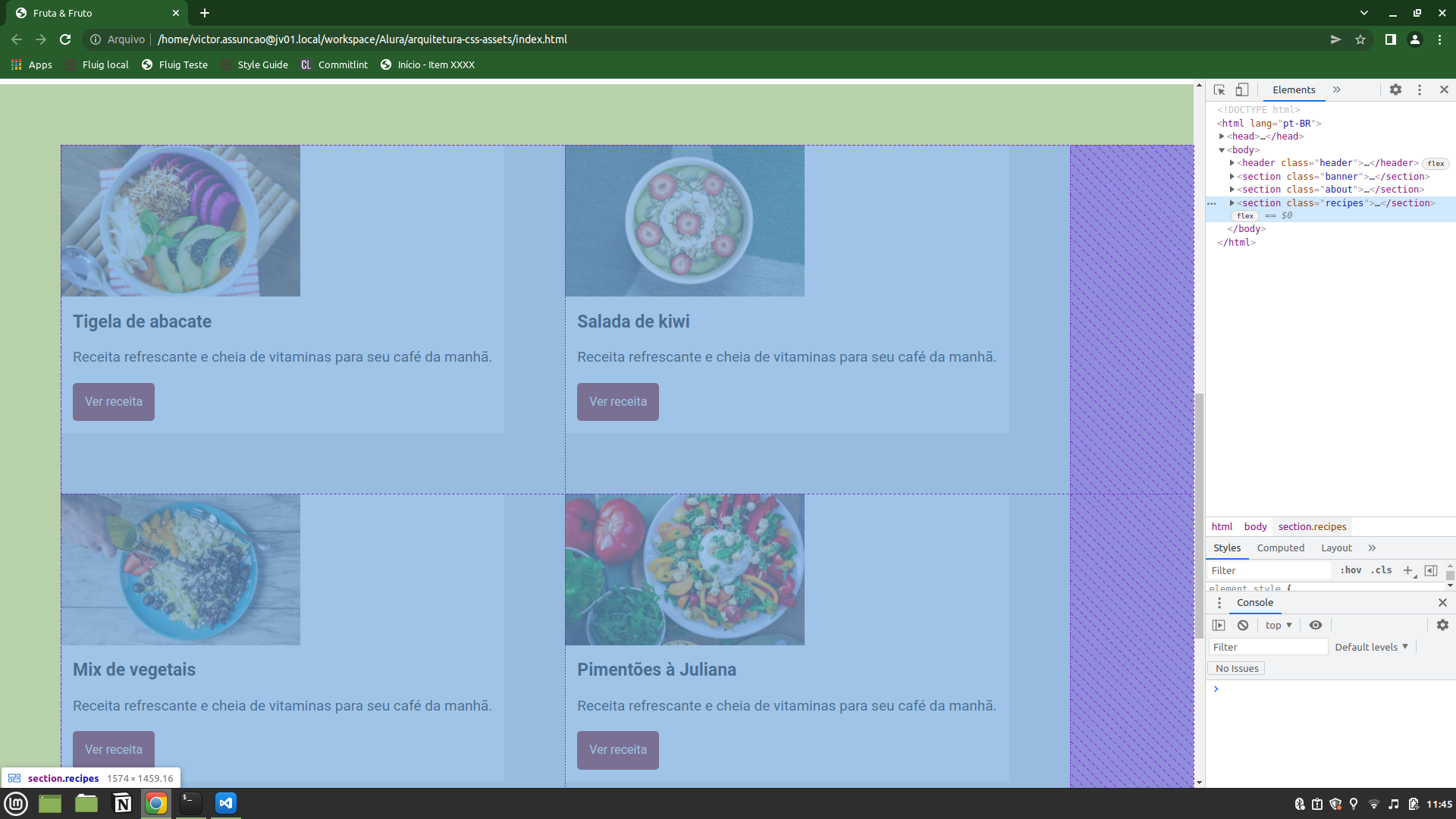
 o que é esse espaço roxo do lado do espaço em azul? qual que é a logica disso? porque que quando eu coloco o width: calc(25% - 5rem); ele some?
o que é esse espaço roxo do lado do espaço em azul? qual que é a logica disso? porque que quando eu coloco o width: calc(25% - 5rem); ele some?