

 ROBOTRON 2000
ROBOTRON 2000
<section class="box estatisticas">
<div class="estatistica">
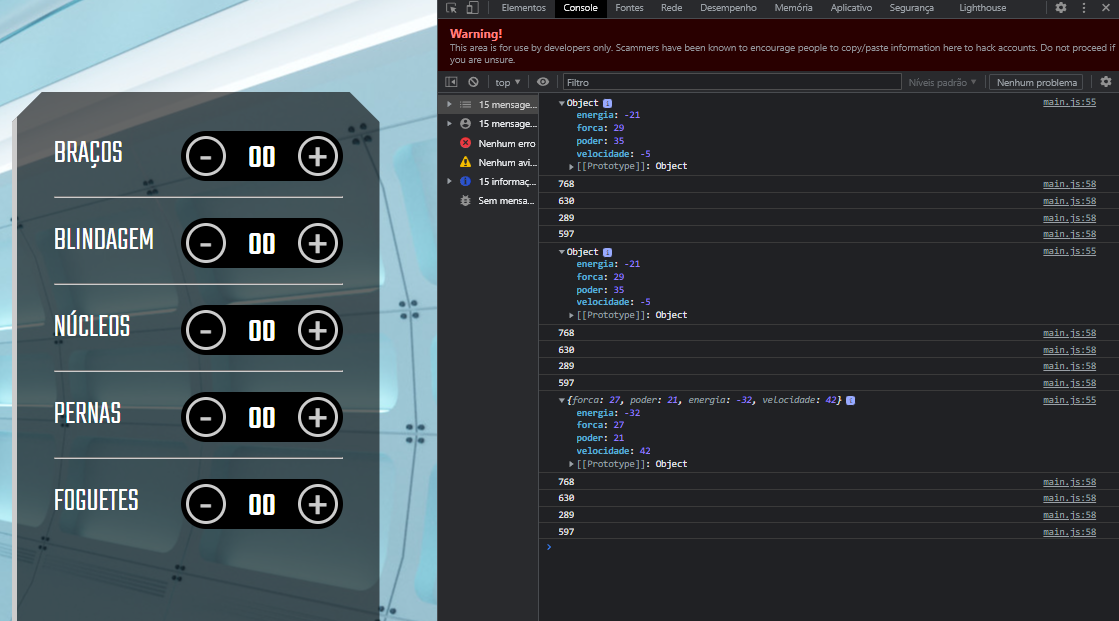
<p class="estatistica-titulo">Força</p>
<div class="estatistica-valor">
<p class="estatistica-numero" data-estatistica="forca">768</p>
</div>
</div>
<div class="estatistica">
<p class="estatistica-titulo">Poder</p>
<div class="estatistica-valor">
<p class="estatistica-numero" data-estatistica="poder">630</p>
</div>
</div>
<div class="estatistica">
<p class="estatistica-titulo">Energia</p>
<div class="estatistica-valor">
<p class="estatistica-numero" data-estatistica="energia">289</p>
</div>
</div>
<div class="estatistica">
<p class="estatistica-titulo">Velocidade</p>
<div class="estatistica-valor">
<p class="estatistica-numero" data-estatistica="velocidade">597</p>
</div>
</div>
</section>
<section class="equipamentos">
<form action="" class="montador">
<div class="box montador-conteudo">
<div class="peca">
<label for="" class="peca-titulo">Braços</label>
<div class="controle">
<buttom class="controle-ajuste" data-controle="-" data-peca="bracos">-</buttom>
<input type="text" class="controle-contador" value="00" data-contador>
<buttom class="controle-ajuste" data-controle="+" data-peca="bracos">+</buttom>
</div>
</div>
<hr class="linha">
<div class="peca">
<label for="" class="peca-titulo">Blindagem</label>
<div class="controle">
<buttom class="controle-ajuste" data-controle="-" data-peca="blindagem">-</buttom>
<input type="text" class="controle-contador" value="00" data-contador>
<buttom class="controle-ajuste" data-controle="+" data-peca="blindagem">+</buttom>
</div>
</div>
<hr class="linha">
<div class="peca">
<label for="" class="peca-titulo">Núcleos</label>
<div class="controle">
<buttom class="controle-ajuste" data-controle="-" data-peca="nucleos">-</buttom>
<input type="text" class="controle-contador" value="00" data-contador>
<buttom class="controle-ajuste" data-controle="+" data-peca="nucleos">+</buttom>
</div>
</div>
<hr class="linha">
<div class="peca">
<label for="" class="peca-titulo">Pernas</label>
<div class="controle">
<buttom class="controle-ajuste" data-controle="-" data-peca="pernas">-</buttom>
<input type="text" class="controle-contador" value="00" data-contador>
<buttom class="controle-ajuste" data-controle="+" data-peca="pernas">+</buttom>
</div>
</div>
<hr class="linha">
<div class="peca">
<label for="" class="peca-titulo">Foguetes</label>
<div class="controle">
<buttom class="controle-ajuste" data-controle="-" data-peca="foguetes">-</buttom>
<input type="text" class="controle-contador" value="00" data-contador>
<buttom class="controle-ajuste" data-controle="+" data-peca="foguetes">+</buttom>
</div>
</div>
</div>
<input type="submit" value="Iniciar produção" class="producao" id="producao">
</form>
</section>
</main>
<script src="js/main.js"></script>


