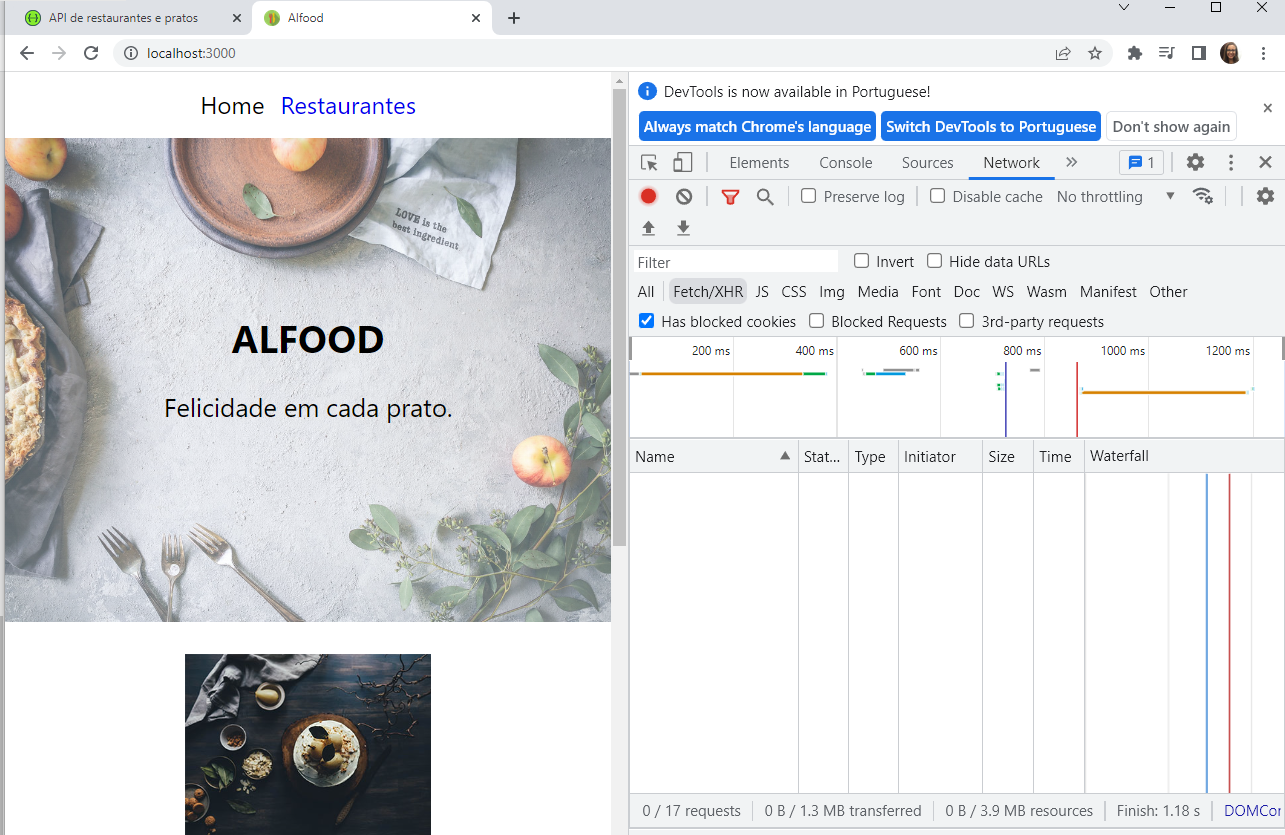
Depois de instalar o axios, colocar a api para rodar com o docker, a opção restaurantes não aparece na aba Network assim como na aula:


import axios from 'axios';
import { useEffect } from 'react';
import IRestaurante from '../../interfaces/IRestaurante';
import style from './ListaRestaurantes.module.scss';
import Restaurante from './Restaurante';
const ListaRestaurantes = () => {
const restaurantes: IRestaurante[] = [
<---código--->
]
useEffect(() => {
//obter restaurantes
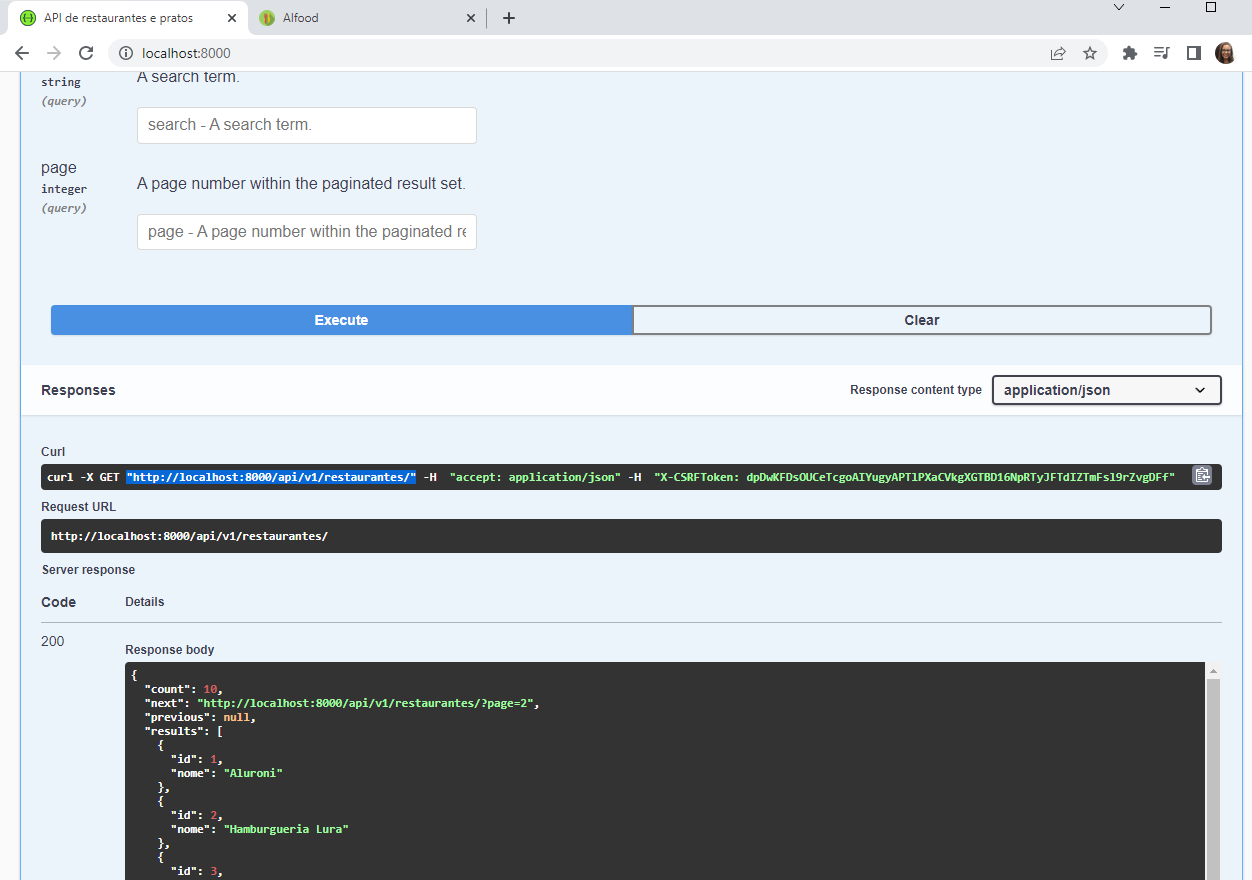
axios.get("http://localhost:8000/api/v1/restaurantes/").then(resposta => {
console.log(resposta)
})
}, [])
return (<section className={style.ListaRestaurantes}>
<h1>Os restaurantes mais <em>bacanas</em>!</h1>
{restaurantes?.map(item => <Restaurante restaurante={item} key={item.id} />)}
</section>)
}
export default ListaRestaurantes




