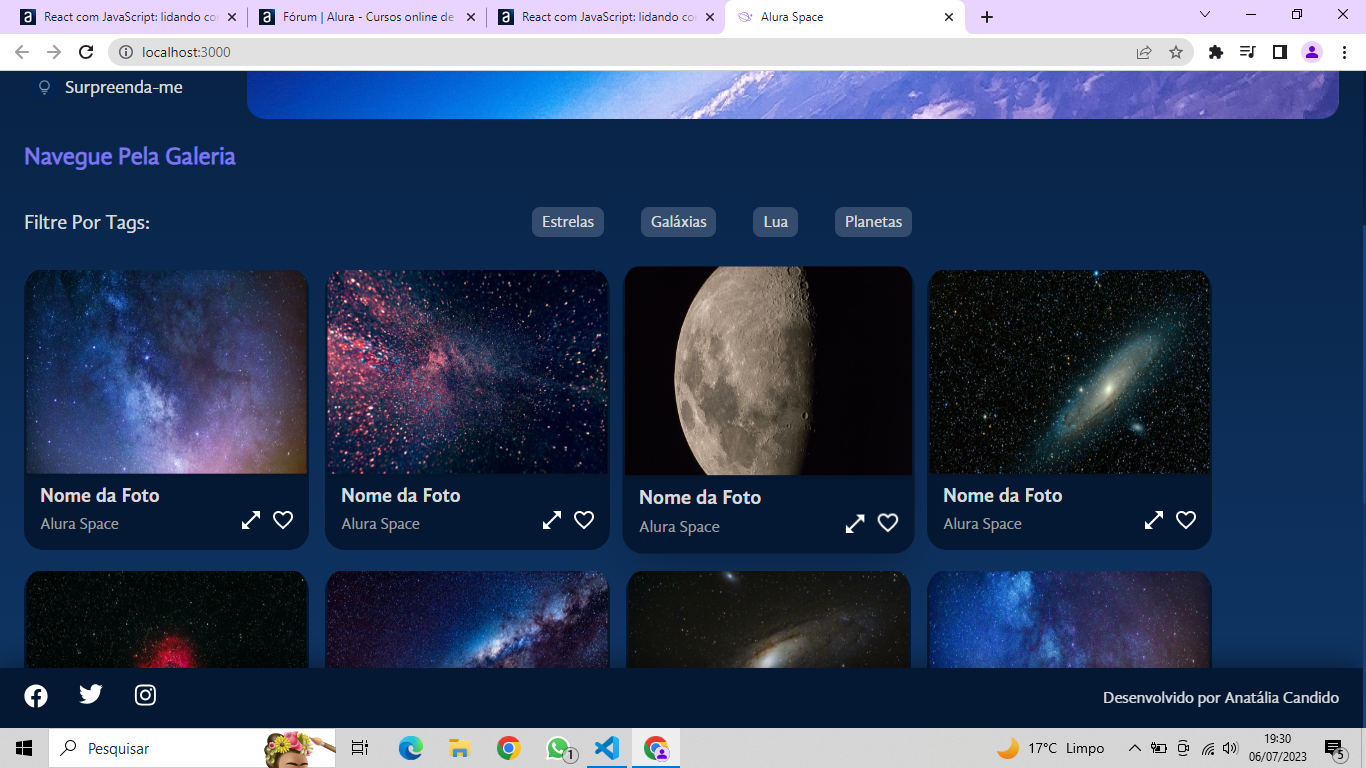
Não aparece o titulo populares,

index.jsx/Populares
import React from "react";
import fotosPopulares from "./fotos-populares.json";
export default function Populares() {
return(
<aside>
<h2>Populares</h2>
</aside>
)
}
index.jsx/PaginaInicial
import banner from "./banner.png";
import Cabecalho from "../../componentes/Cabecalho";
import Menu from "../../componentes/Menu";
import styles from "./PaginaInicial.module.scss";
import Rodape from "../../componentes/Rodape";
import Galeria from "../../componentes/Galeria";
import Populares from "../../componentes/Populares";
export default function PaginaInicial() {
return (
<>
<Cabecalho />
<main>
<section className={styles.principal}>
<Menu />
<div className={styles.principal__imagem}>
<h1>A galeria mais completa do espaço</h1>
<img src={banner} alt="A imagem da terra vista do espaço" />
</div>
</section>
<div className={styles.Galeria}>
<Galeria />
<Populares />
</div>
</main>
< Rodape />
</>
);
}




