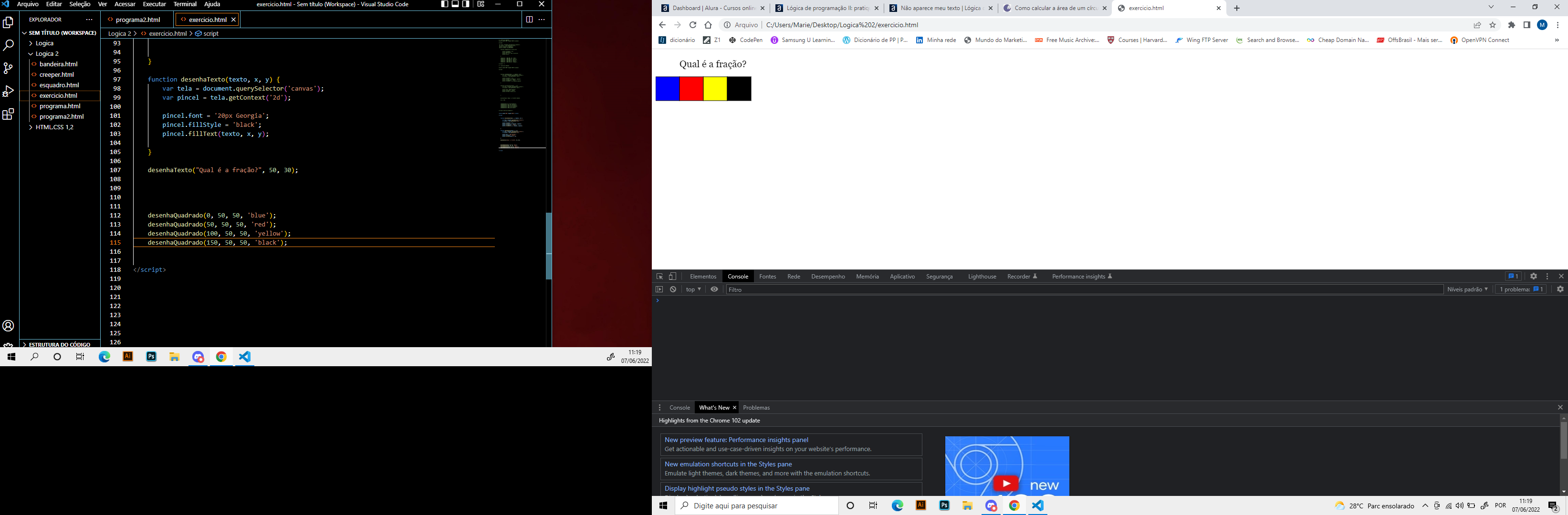
<canvas width="600" height="400"></canvas>
<script>
function desenhaQuadrado(x, y, tamanho, cor) {
var tela = document.querySelector('canvas');
var pincel = tela.getContext('2d');
pincel.fillStyle = cor;
pincel.fillRect(x, y, tamanho, tamanho);
pincel.strokeStyle = 'black';
pincel.strokeRect(x, y, tamanho, tamanho);
}
function desenhaTexto(x, y, texto) {
var tela = document.querySelector('canvas');
var pincel = tela.getContext('2d');
pincel.font = '20px Georgia';
pincel.fillStyle = 'black';
pincel.fillText(x, y, texto);
}
desenhaQuadrado(0, 0, 50, 'blue');
desenhaQuadrado(50, 0, 50, 'red');
desenhaQuadrado(100, 0, 50, 'yellow');
desenhaQuadrado(150, 0, 50, 'black');
desenhaTexto("Qual é a fração?", 50, 100,); // quando você vai por texto, você inverte dessa maneira... coloca coloca como tópico respondido para ficar mais organizado por favor. abraços.
</script>






 Estava com a mesma duvida de tanto bater cabeça vi que o Y altura estava errada. ajeitei o seu código e ficou semelhante ao do professor, com o texto em cima.
Estava com a mesma duvida de tanto bater cabeça vi que o Y altura estava errada. ajeitei o seu código e ficou semelhante ao do professor, com o texto em cima.