 adicionei tmb no codigo o -novoItem.innerHTML = numeroItem + nome
console.log(novoItem)
e continuou a msm coisa
adicionei tmb no codigo o -novoItem.innerHTML = numeroItem + nome
console.log(novoItem)
e continuou a msm coisa
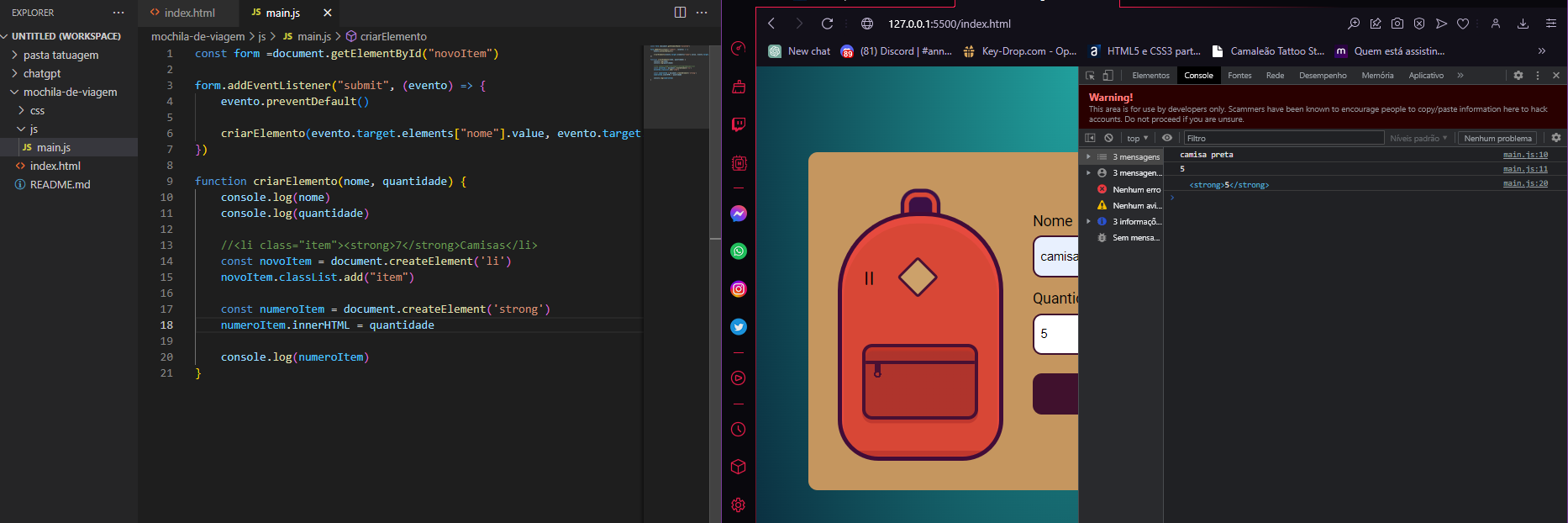
const form =document.getElementById("novoItem")
form.addEventListener("submit", (evento) => {
evento.preventDefault()
criarElemento(evento.target.elements["nome"].value, evento.target.elements["quantidade"].value)
})
function criarElemento(nome, quantidade) {
console.log(nome)
console.log(quantidade)
//<li class="item"><strong>7</strong>Camisas</li>
const novoItem = document.createElement('li')
novoItem.classList.add("item")
const numeroItem = document.createElement('strong')
numeroItem.innerHTML = quantidade
novoItem.innerHTML = numeroItem + nome
console.log(novoItem)
}



