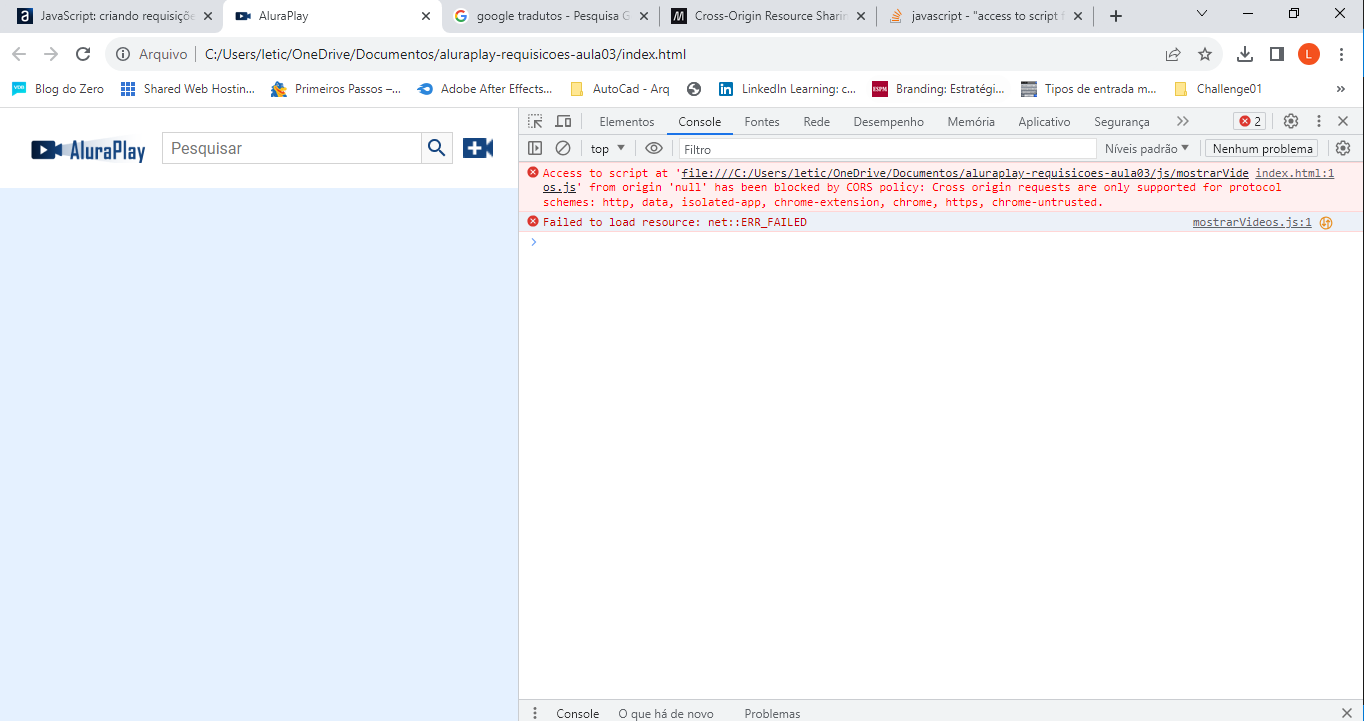
Opa Leticia.
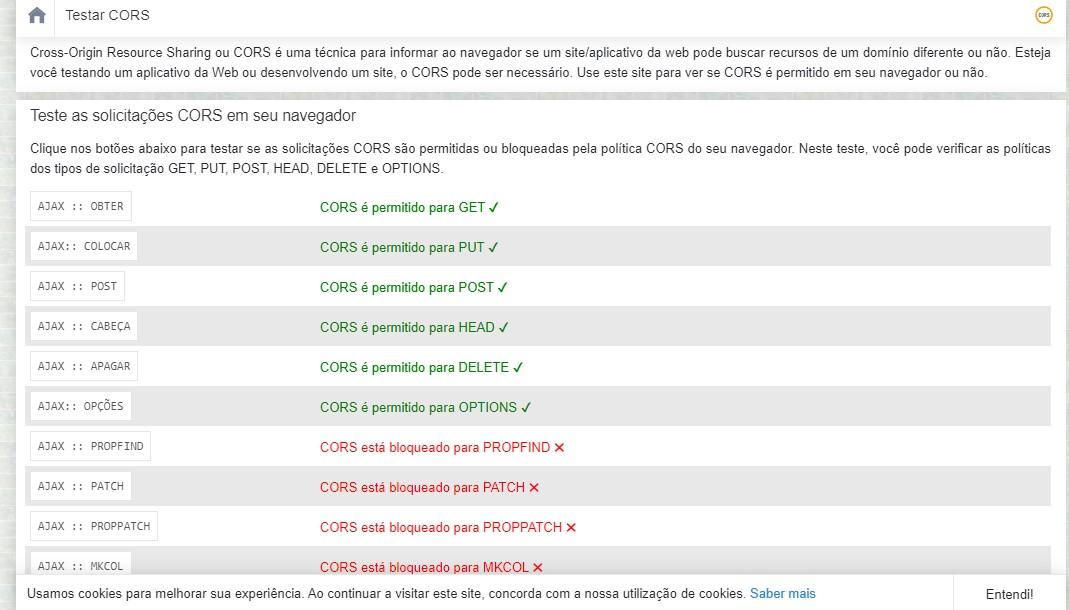
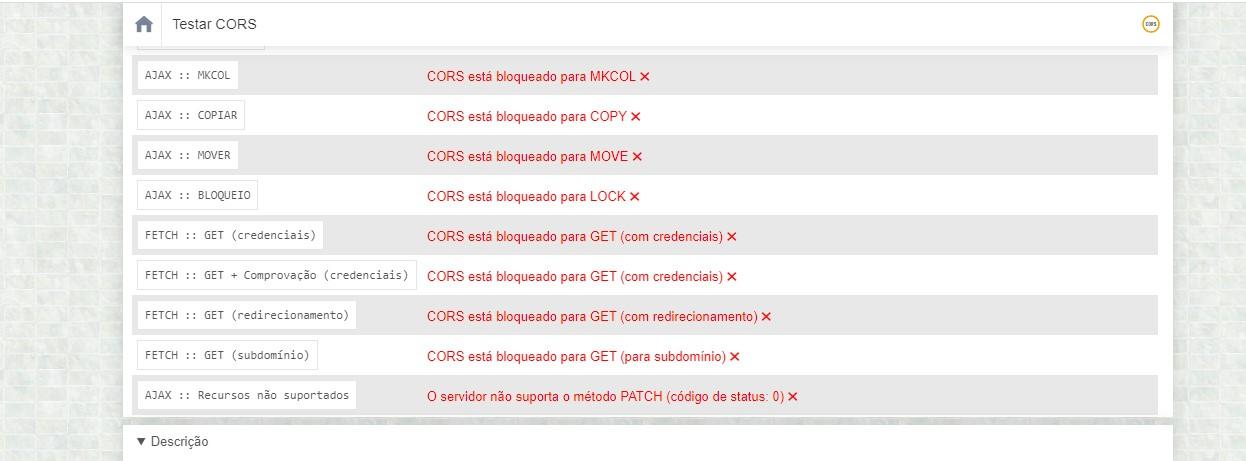
Como CORS se trata de uma política de segurança, mexer diretamente nele pode acarretar outros empecilhos. Sendo assim, sugiro tentar contornar o problema de uma outra forma, como utilizar a extensão do Visual Studio Code, a Live Server.
A extensão Live Server é uma ferramenta que permite visualizar as alterações em tempo real no navegador, sem a necessidade de atualizar a página manualmente. Ela simplifica o processo de visualização e atualização automática das alterações feitas em um arquivo HTML, CSS ou JavaScript em um servidor local.
Como estaremos utilizando um servidor local para acessar essas informações, e não um arquivo aberto no navegador, é possível que não sejamos barrados pela política CORS.
Ao baixar a extensão, para rodar o projeto em um servidor local utilizando a mesma, basta clicar com o botão direito do mouse no arquivo HTML que você deseja visualizar e selecionar a opção "Open with Live Server", ou "GoLive" no canto inferior do Visual Studio Code. Isso abrirá automaticamente o seu arquivo HTML no navegador e, a partir daí, sempre que você fizer alguma alteração no seu código, a página será atualizada automaticamente no navegador.
Fico à disposição.