

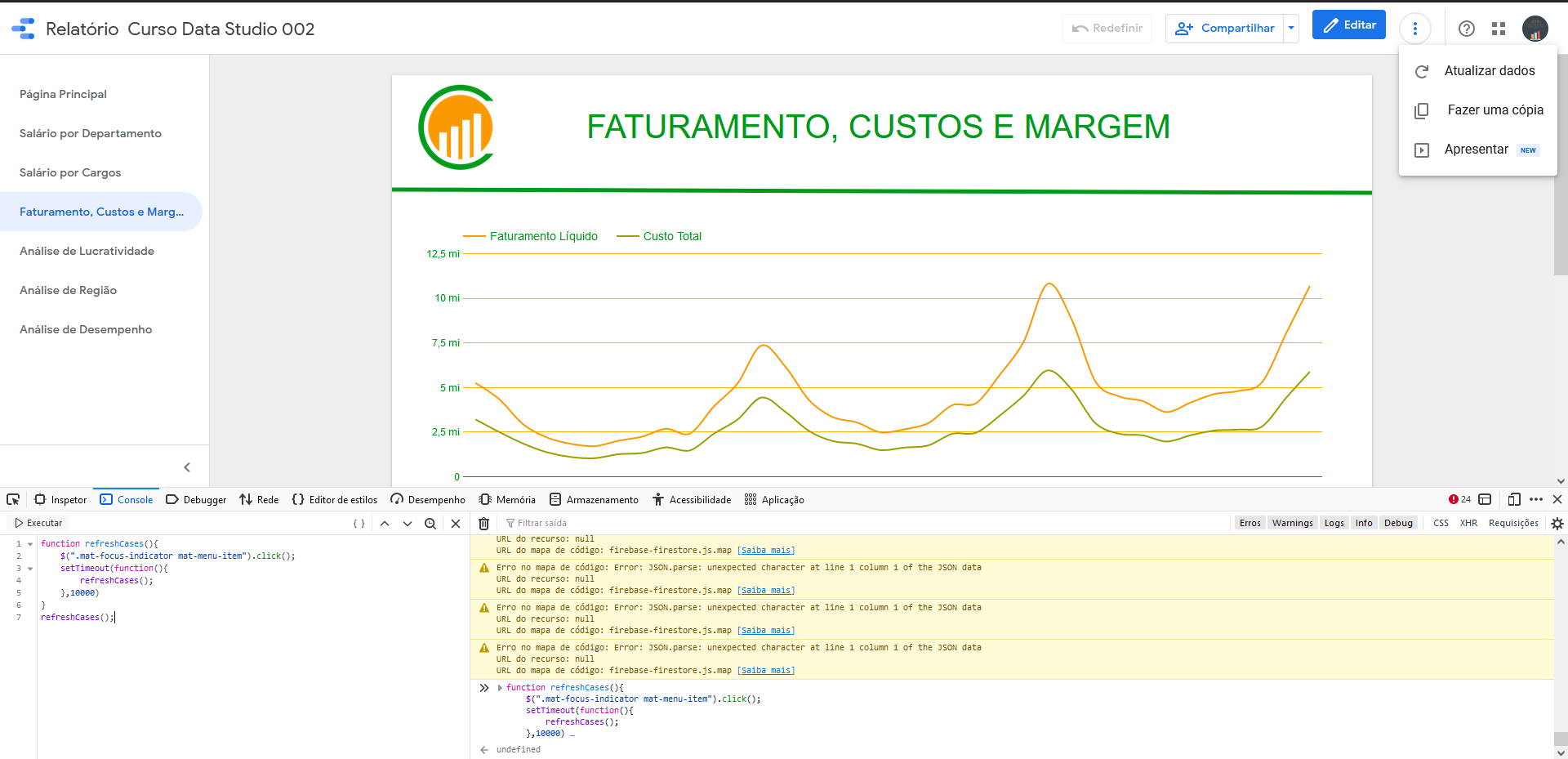
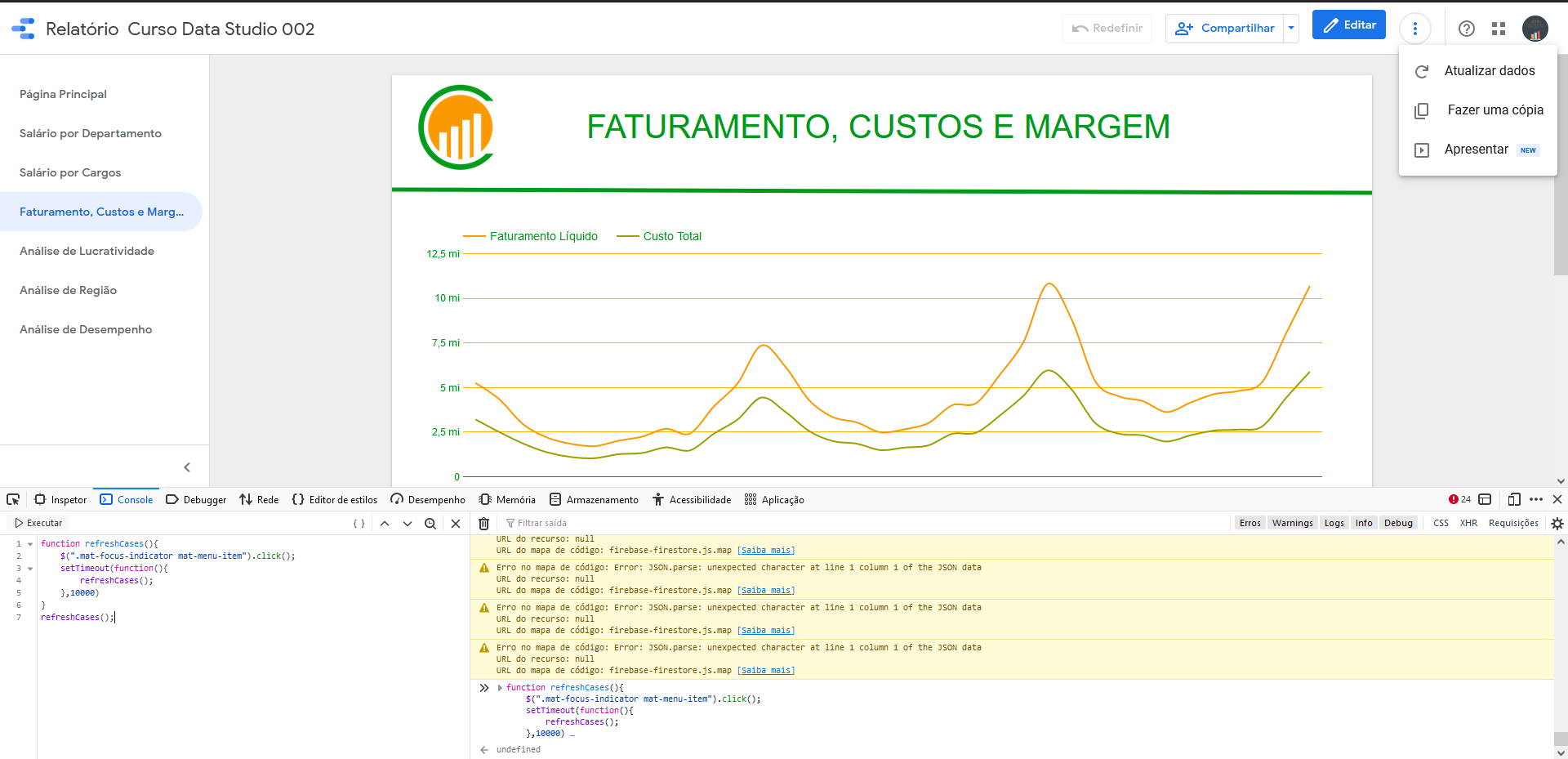
Executei e fechei, não não vejo atualização automática.
Oii Fernando, tudo bom?
Tente dessa forma, por gentileza:
function refreshCases(){
$(".mat-focus-indicator mat-menu-item").click();
setTimeout(function(){
refreshCases();
},10000)
}
refreshCases();Me avise qualquer coisa :)
Maria, tudo bem contigo?
Olha, utilizei a extensão e deu certo. Havia tentado injetar com esse código, que vi que vc colocou em outra postagem, mas não resolveu. Estou fazendo algo errado no caminho.
Na verdade, esse código é exatamente o que utilizei (vide print). Enfim, consigo atualizar com a extensão.
Olá Fernando,
Vou tentar verificar com o instrutor em relação a isso, obrigada :)