

Olá Cícero, tudo bem?
Dei uma olhada nos arquivos do projeto e, provavelmente, a tela do seu PC/Notebook deve ser pequena e a estilização não deve ter se atentado a isso. Recomendo a seguinte alteração.
No editor de código que estiver usando, abra o arquivo style.css que está na pasta css do projeto.
Dentro deste arquivo, procure a linha em que se encontra o código abaixo (no meu editor, deu como linha 70):
.equipamentos {
flex-basis: 32%;
}Nesta regra, inclua a propriedade min-height com o valor de 768px conforme indicado no bloco de código abaixo:
.equipamentos {
flex-basis: 32%;
min-height: 768px;
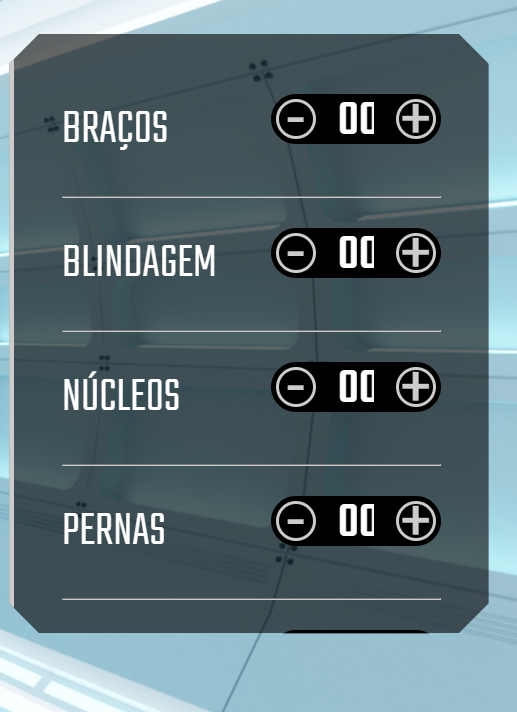
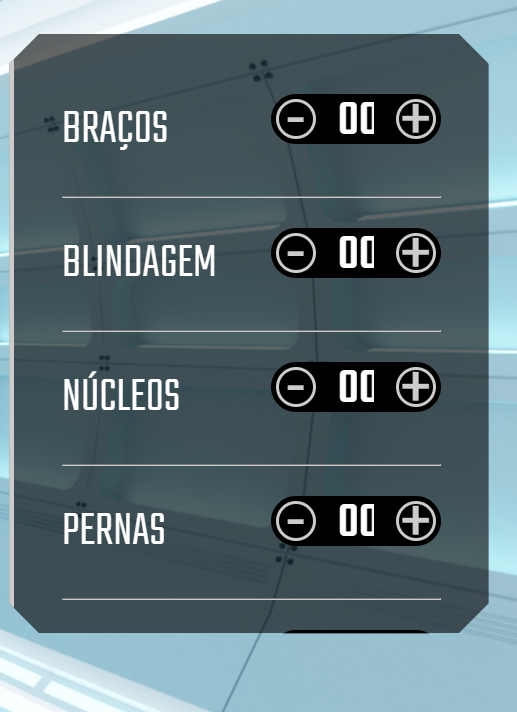
}Assim o bloco que contém todos os elementos gráficos que serão manipulados terá sempre, no mínimo, 768px de altura, o que é suficiente para manter todas as opções à mostra (independentemente da altura da sua tela).
Qualquer dúvida, só chamar.