LINK DO PROJ ZIPADO: https://drive.google.com/drive/folders/1UawMAmywqNeTxsjm40dMNgTlZqVnPhRP?usp=sharing
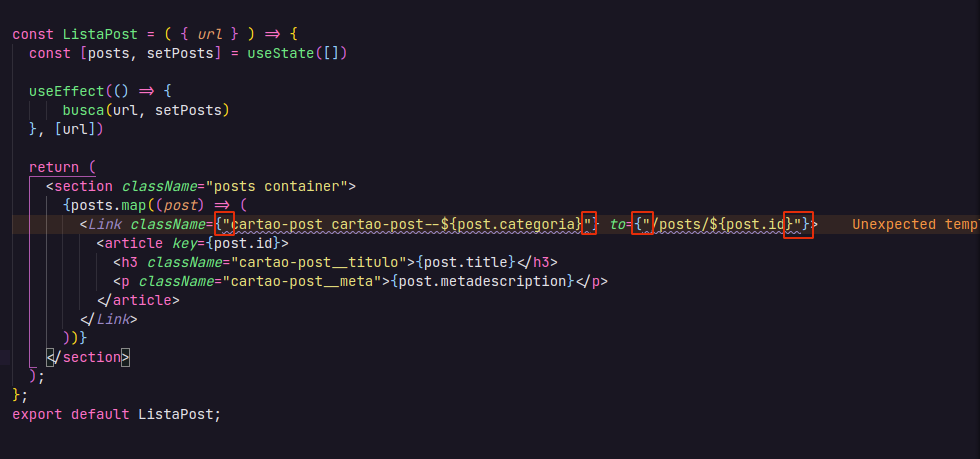
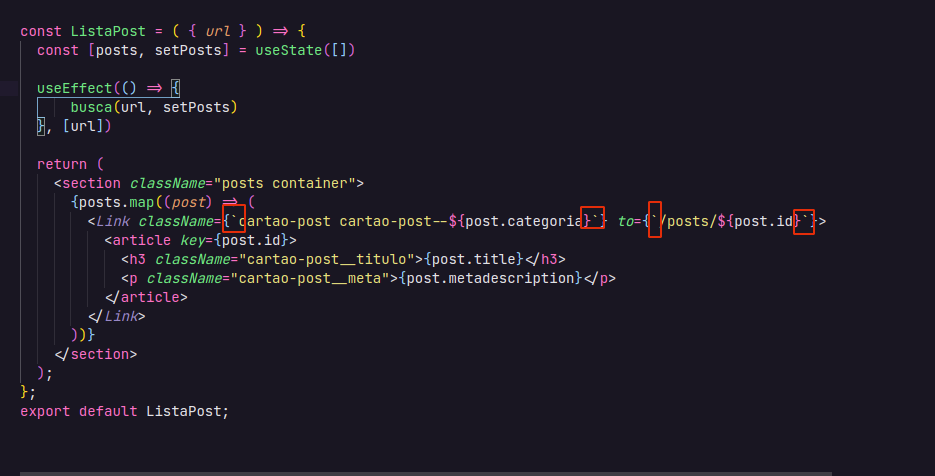
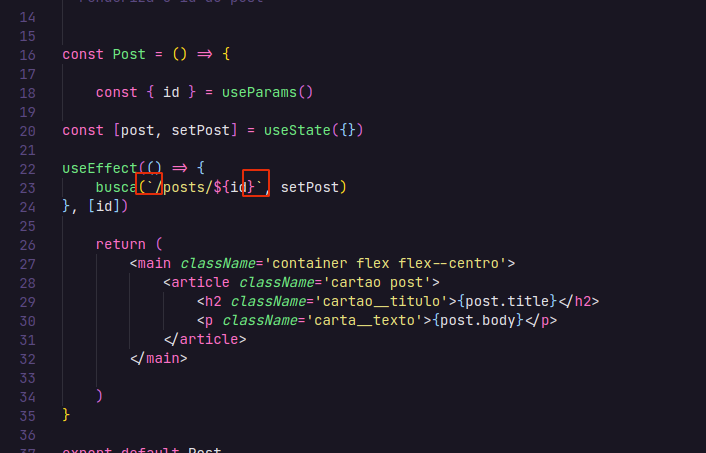
1º as cores vermelha e azul não funcionaram nos cartoes, todos estão pretos, já vi o cod do prof e está igual.
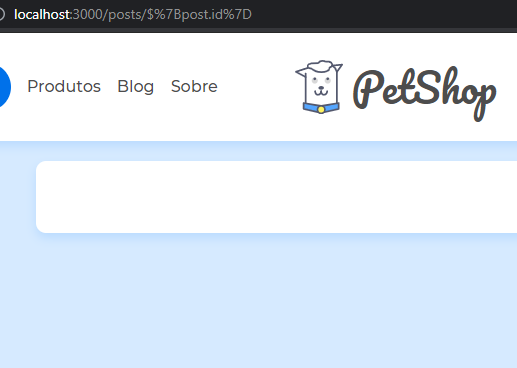
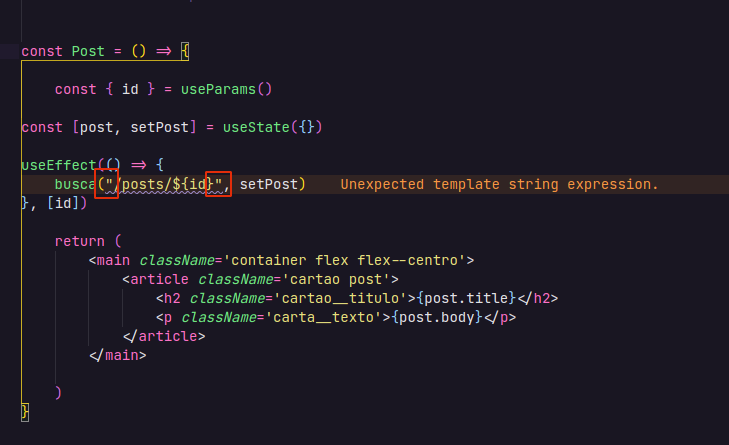
2º a url não mostra o 'id' na rota... não aparece por ex:.../posts/2 E consequentemente não mostra o post quando clico para ver o body dele.