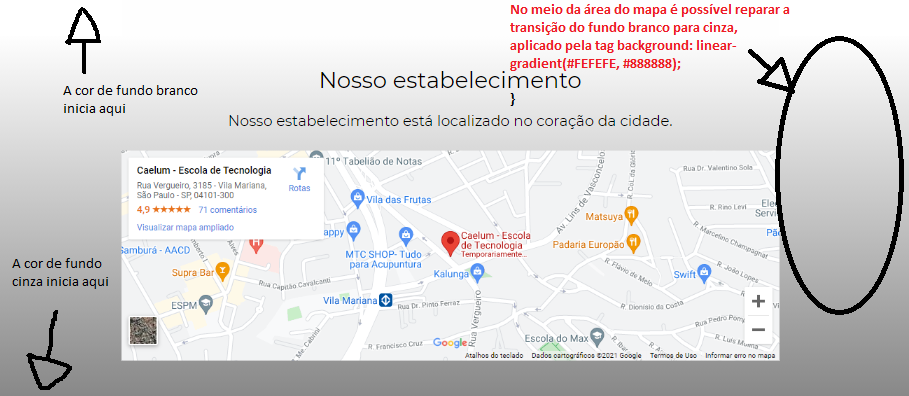
Na hora de aplicar o gradiente, o meu código está igual ao do professor, mas ele não aplica no fundo todo do Benefícios.
 )
)
segue parte do código que foi utilazado p localizar um possível erro.
principal {
padding: 3em 0;
background: #FEFEFE;
width: 940px;
margin: 0 auto;
}
.principal p {
margin: 0 0 1em;
}
.principal strong {
font-weight: bold;
}
.principal em {
font-style: italic;
}
.utensilios {
width: 120px;
float: left;
margin: 0 20px 20px 0;
}
.mapa {
padding: 3em 0;
width: 940px;
margin: 0 auto;
}
.mapa p {
margin: 0 0 2em;
text-align: center;
}
.beneficios {
padding: 3em 0;
background: #888888;
}