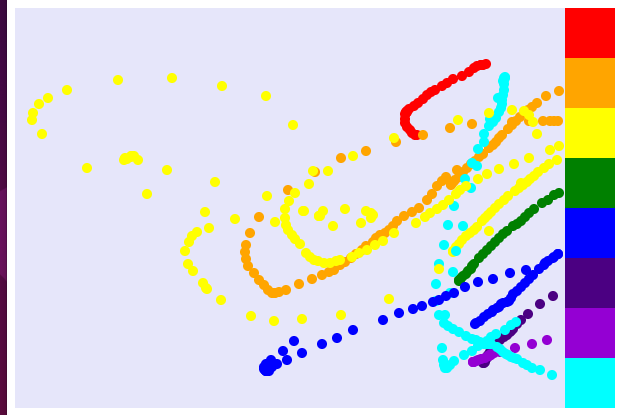
Mudanças: Minha paleta está na vertical na direita e tem 8 cores (arco-íris + 1)
Escolha das cores:
A paleta toda está no x >= 545 (este valor pois 600 do canvas - 50 do quadrado -5 do raio da bolinha) então se o x for maior que 545 eu chamo outra função chamada escolheCor.
escolheCor recebe como parâmetro o y para comparar.
A lista yCores contém as coordenadas do ínicio de y para cada cor.
Então, tendo o indexDaCor como i sabemos que se i <= y <= i + tamanhoQuadrado estamos naquela cor. Logo uso um loop para achar o intervalo que y se encontra comparando com o y <= i + tamanhoQuadrado.
Não utilizo a comparação da esquerda porque?
bom i NUNCA é menor que 0 então no primeiro quadrado não necessito comparação agora o resto se y fosse menor que i , para o i anterior seria verdadeiro e o loop terminaria.
Código
<meta charset="UTF-8">
<canvas width="600" height="400"></canvas>
<script>
function desenhaQuadrado(x, y, tamanho, cor) {
pincel.fillStyle = cor;
pincel.fillRect(x, y, tamanho, tamanho)
pincel.fill();
}
function desenhaCirculo(x, y, raio, cor) {
pincel.fillStyle = cor;
pincel.beginPath();
pincel.arc(x, y, raio, 0, 2 * Math.PI);
pincel.fill();
}
function desenhaPaletaDeCores() {
for (var i = 0; i < cores.length; i++) {
desenhaQuadrado(xQuadrados, yCores[i], tamanhoQuadrados, cores[i]);
}
}
function lidaComMovimentoDoMouse(evento) {
var x = evento.pageX - tela.offsetLeft;
var y = evento.pageY - tela.offsetTop;
if (x >= 545) {
escolheCor(evento);
} else if (desenha) {
desenhaCirculo(x, y, 5, corAtual);
}
}
function habilitaDesenhar() {
desenha = true;
}
function desabilitaDesenhar() {
desenha = false;
}
function escolheCor(evento) {
var y = evento.pageY - tela.offsetTop;
for (var i = 0; i < cores.length; i++) {
if (y <= yCores[i] + 50) {
corAtual = cores[i];
break;
}
}
}
var tela = document.querySelector('canvas');
var pincel = tela.getContext('2d');
pincel.fillStyle = 'lavender';
pincel.fillRect(0, 0, 600, 400);
var desenha = false;
var corAtual = 'aqua';
var yCores = [0, 50, 100, 150, 200, 250, 300, 350];
var cores = ['red', 'orange', 'yellow', 'green', 'blue', 'indigo', 'darkviolet', 'aqua'];
var xQuadrados = 550;
var tamanhoQuadrados = 50;
desenhaPaletaDeCores(); // mostra os quadrados de seleção de cores
tela.onmousemove = lidaComMovimentoDoMouse;
tela.onmousedown = habilitaDesenhar;
tela.onmouseup = desabilitaDesenhar;
</script>Não sou nenhuma artista: hahaha