Oi, tudo bem?
Gostaria de editar só uma das tags do meu HTML e não funcionou nem utilizando :nth-child(n). Na realidade talvez tenha aplicado essa função de forma equivocada. Qual a forma correta de aplica-lá?
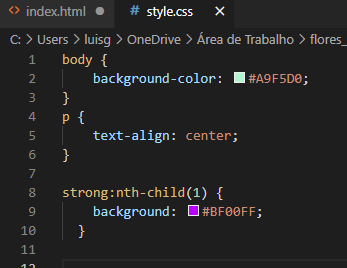
Coloquei ao meu arquivo .CSS :
strong:nth-child(1) {
background: #BF00FF;}
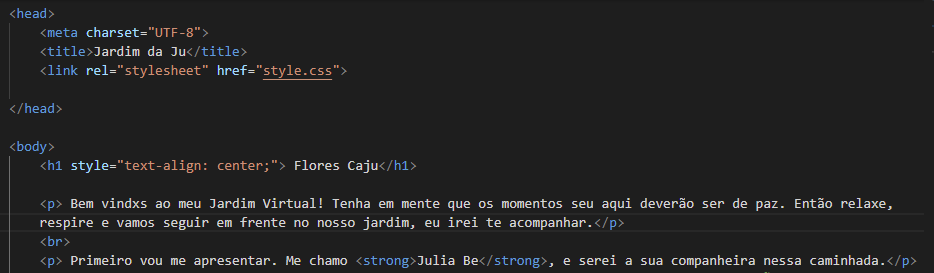
Eu devo identificar cada um dos strong? Segue o print do meu texto.