O código que veio com o modelo está um pouco diferente, mas dá pra entender legal.
Por exemplo, no index.tsx que veio com o modelo aqui:
const root = ReactDOM.createRoot(
document.getElementById('root') as HTMLElement
);
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
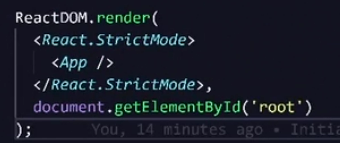
);No vídeo da aula: