Boa noite,
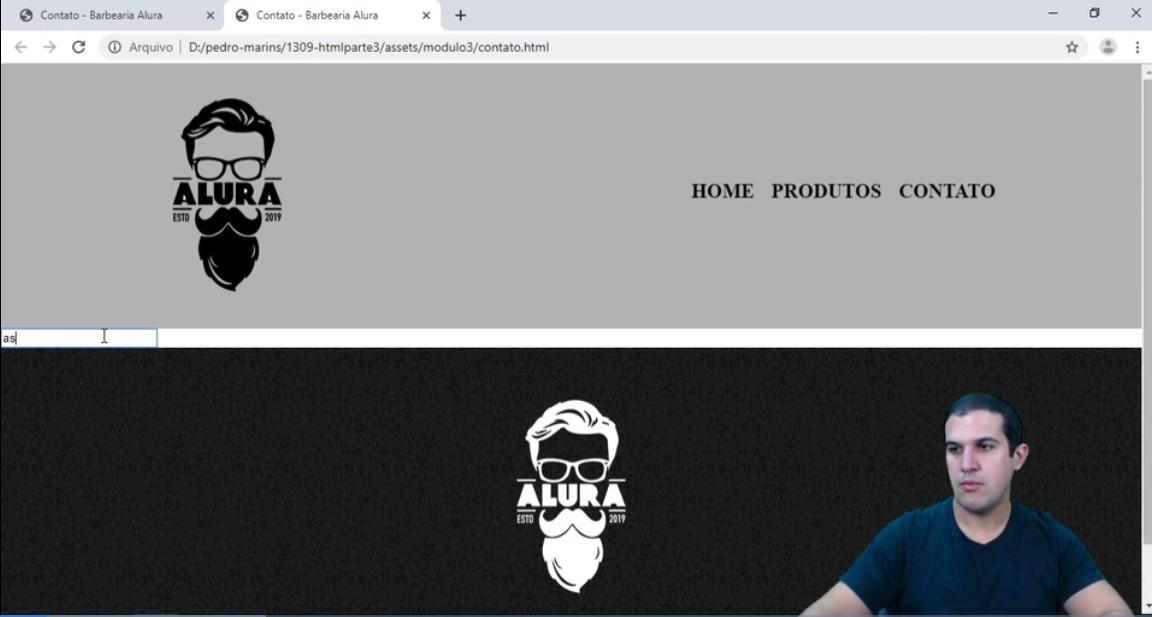
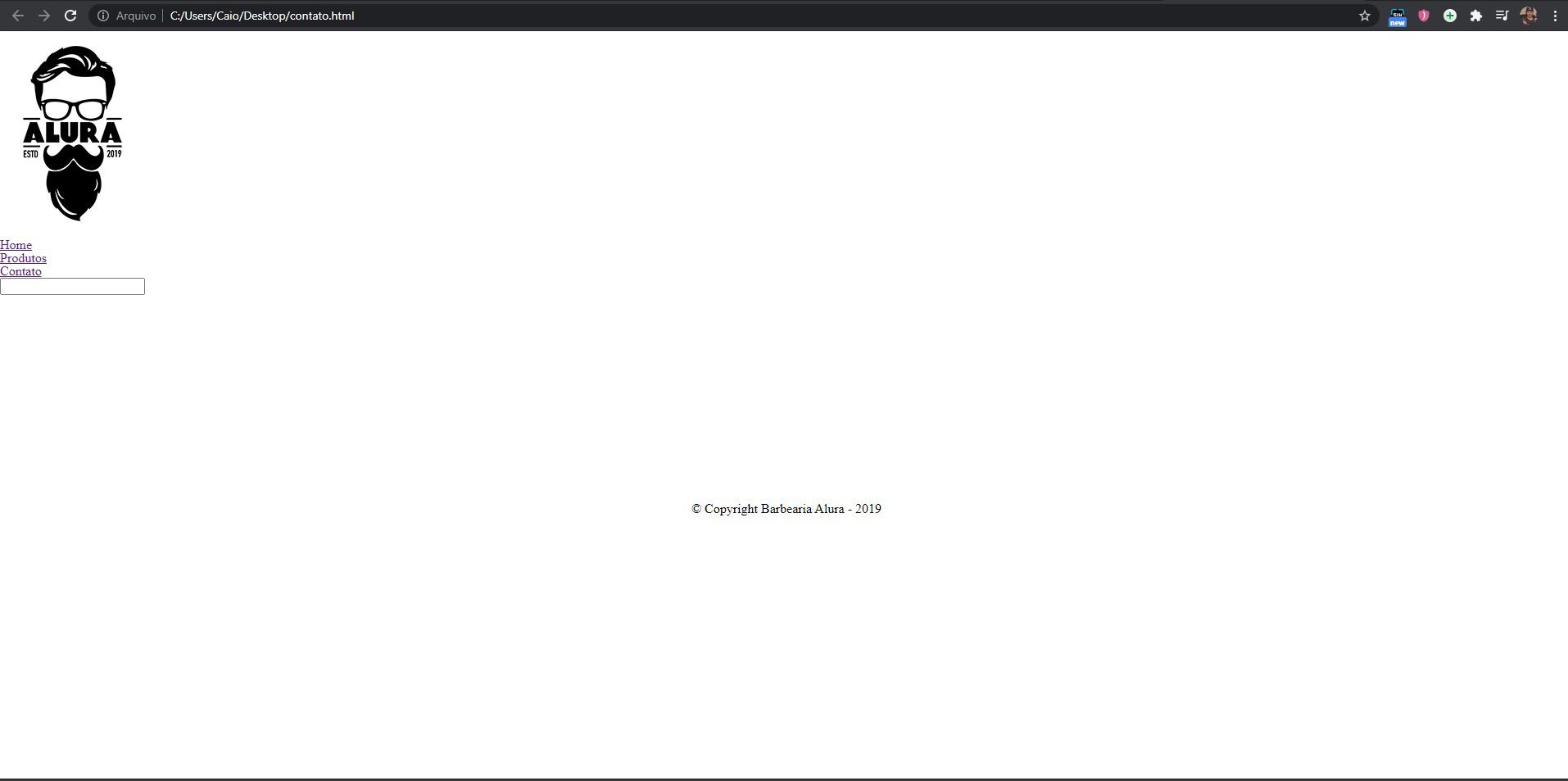
Estou na aula 2/2 do curso HTML5 e CSS3 parte 3: Trabalhando com formulários e tabelas, logo no inicio da aula, o instrutor pede para que renomeie algumas páginas, sendo a style e a produtos, assim que altero e faço as mudanças pedidas, a pagina que acabamos de criar''contato.html'' perde a sua configuração, de texto e imagens, tento solucionar mas sem sucesso.

 Aguardo um suporte
Aguardo um suporte