Hey amigos, bom dia! Como estão?
Estou com uma dúvida do comportamento da colisão da bolinha. Ao executar o código aprendido nessa aula, minha bolinha é rebatida pela raquete para a mesma posição que veio.
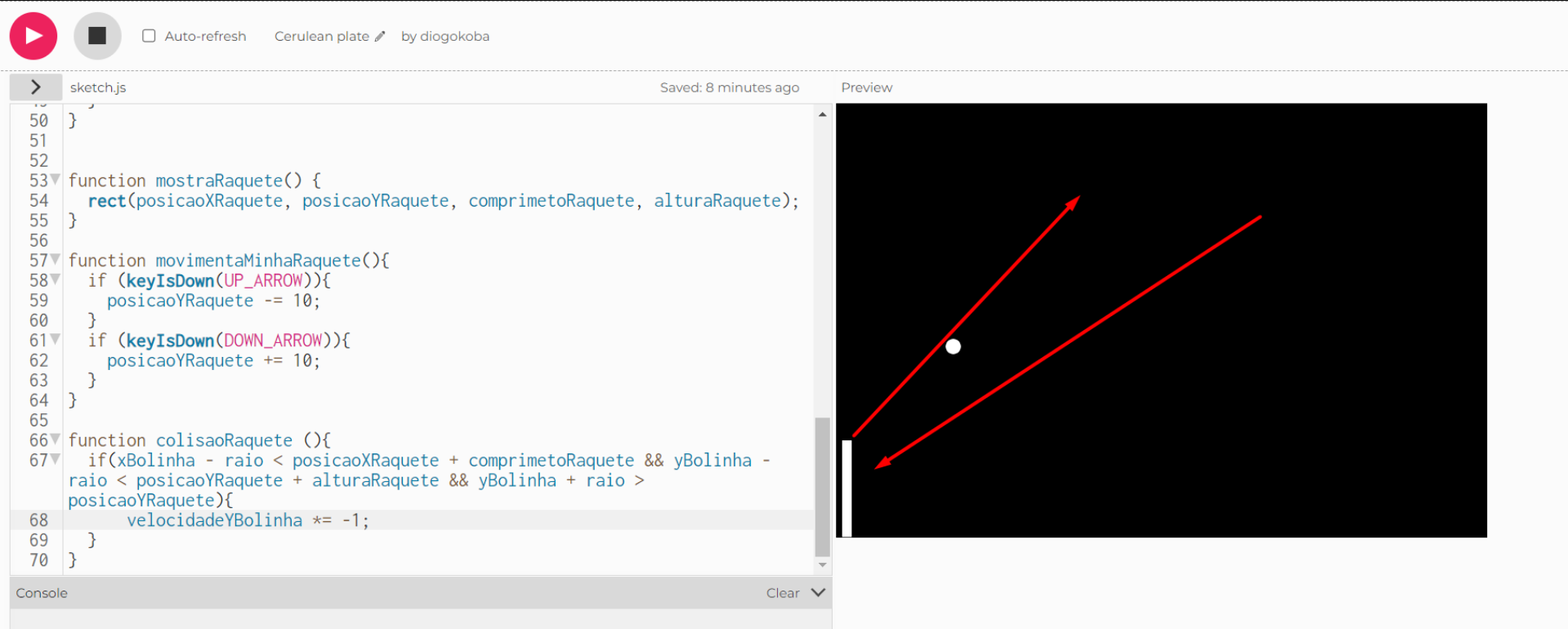
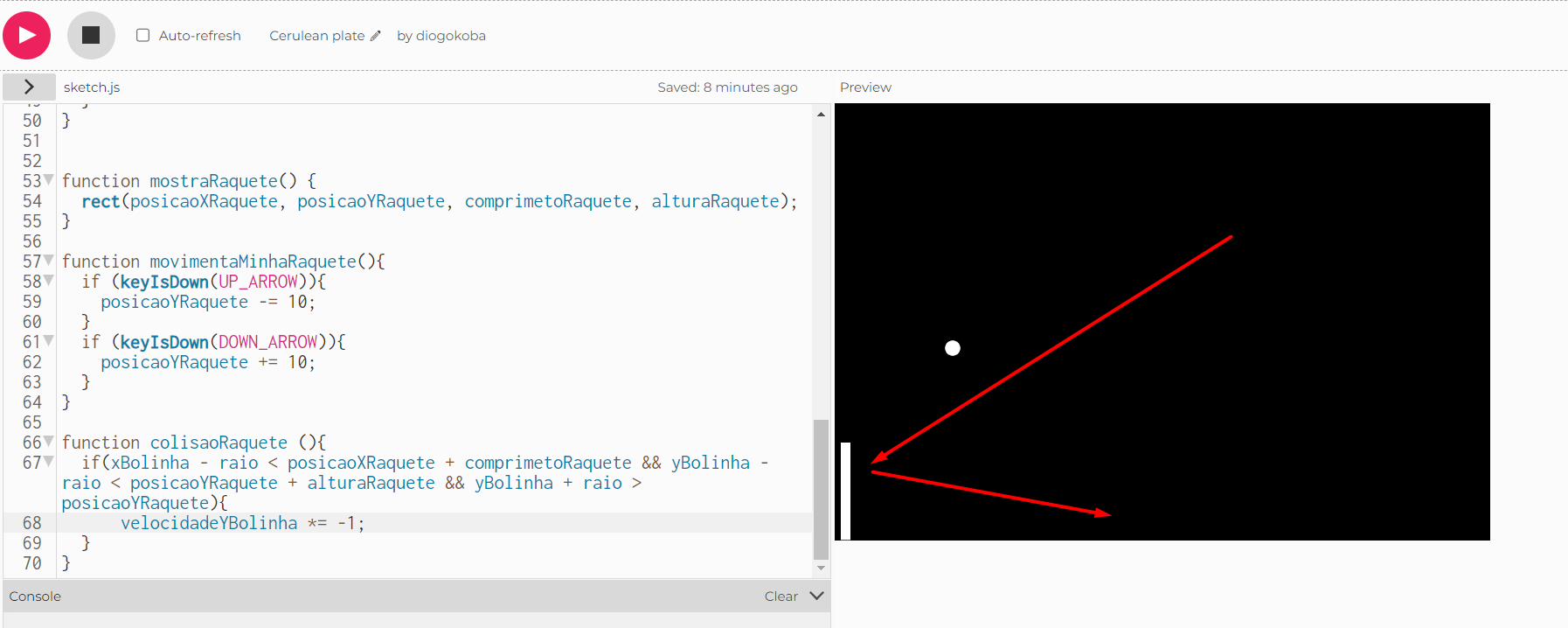
Exemplo: 
Entretanto, de acordo com o meu pensamento, a bolinha deveria ser reabatida da seguinte forma:

Compartilho o código para testes:
// variaveis da bolinha
let xBolinha = 300;
let yBolinha = 200;
let diametro = 15;
// variaveis da velocidade da bolinha
let velocidadeXBolinha = 6;
let velocidadeYBolinha = 6;
let raio = diametro / 2;
// variaveis da raquete
let posicaoXRaquete = 5;
let posicaoYRaquete = 150;
let comprimetoRaquete = 10;
let alturaRaquete = 90;
// layout do jogo
function setup() {
createCanvas(600, 400);
}
// iniciacao do jogo
function draw() {
background(0);
mostraBolinha();
movimentaBolinha();
verificaColisao();
mostraRaquete();
movimentaMinhaRaquete();
colisaoRaquete();
}
function mostraBolinha() {
circle(xBolinha, yBolinha, diametro);
}
function movimentaBolinha() {
xBolinha += velocidadeXBolinha;
yBolinha += velocidadeYBolinha;
}
function verificaColisao() {
if (xBolinha + raio > width || xBolinha - raio < 0) {
velocidadeXBolinha *= -1;
}
if (yBolinha + raio > height || yBolinha - raio <0 ) {
velocidadeYBolinha *= -1;
}
}
function mostraRaquete() {
rect(posicaoXRaquete, posicaoYRaquete, comprimetoRaquete, alturaRaquete);
}
function movimentaMinhaRaquete(){
if (keyIsDown(UP_ARROW)){
posicaoYRaquete -= 10;
}
if (keyIsDown(DOWN_ARROW)){
posicaoYRaquete += 10;
}
}
function colisaoRaquete (){
if(xBolinha - raio < posicaoXRaquete + comprimetoRaquete && yBolinha - raio < posicaoYRaquete + alturaRaquete && yBolinha + raio > posicaoYRaquete){
velocidadeYBolinha *= -1;
}
}Conseguem me dizer se o movimento está errado?
Obrigado!!





