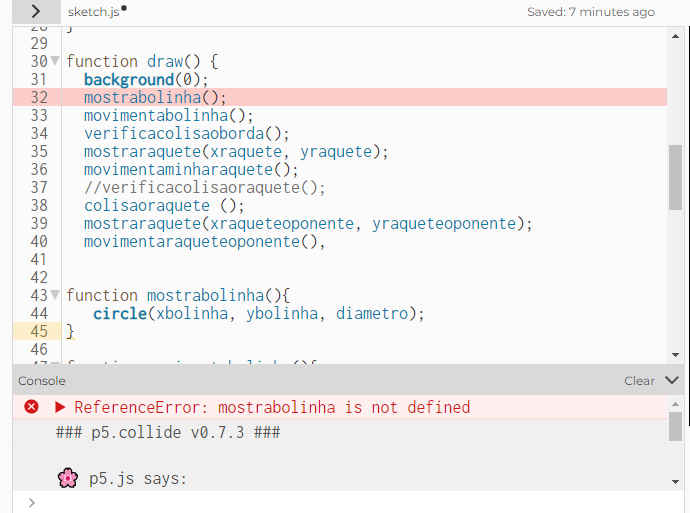
Criei a função correta e mesmo assim ele n ler, n entendo pq ta dando esse erro sendo que no código diz o que é mostrabolinha, esse erro não aparecia antes, depois de fazer a colisão dela com a raquete ficou assim
 meu código: // variáveis da bolinha
let xbolinha = 300;
let ybolinha = 200;
let diametro = 15;
let raio = diametro /2;
meu código: // variáveis da bolinha
let xbolinha = 300;
let ybolinha = 200;
let diametro = 15;
let raio = diametro /2;
// velocidade da bolinha
let velocidadexbolinha = 6; let velocidadeybolinha = 6; let raquetecomprimento = 10; let raquetealtura = 90;
//variáveis da raquete let xraquete = 5; let yraquete = 150;
//variáveis do oponente let xraqueteoponente = 585; let yraqueteoponente = 150; let velocidadeyoponente;
let colidiu = false;
function setup() { createCanvas(600, 400); }
function draw() { background(0); mostrabolinha(); movimentabolinha(); verificacolisaoborda(); mostraraquete(xraquete, yraquete); movimentaminharaquete(); //verificacolisaoraquete(); colisaoraquete (); mostraraquete(xraqueteoponente, yraqueteoponente); movimentaraqueteoponente(),
function mostrabolinha(){ circle(xbolinha, ybolinha, diametro); }
function movimentabolinha(){ //xbolinha += velocidadexbolinha; ybolinha += velocidadeybolinha; }
function verificacolisaoborda(){ if (xbolinha + raio> width || xbolinha - raio< 0){ velocidadexbolinha *= -1; } if (ybolinha + raio> height || ybolinha - raio < 0){ velocidadeybolinha *= -1; } }
function mostraraquete (x,y){ rect (x, y, raquetecomprimento, raquetealtura ); }
}
function movimentaminharaquete (){ if (keyIsDown(UP_ARROW)){ yraquete -= 10; } if (keyIsDown(DOWN_ARROW)) { yraquete += 10; }
} function verificacolisaoraquete(){ if (xbolinha - raio < xraquete + raquetecomprimento && ybolinha - raio < yraquete + raquetealtura && ybolinha + raio > yraquete){ velocidadexbolinha *= -1; } }





