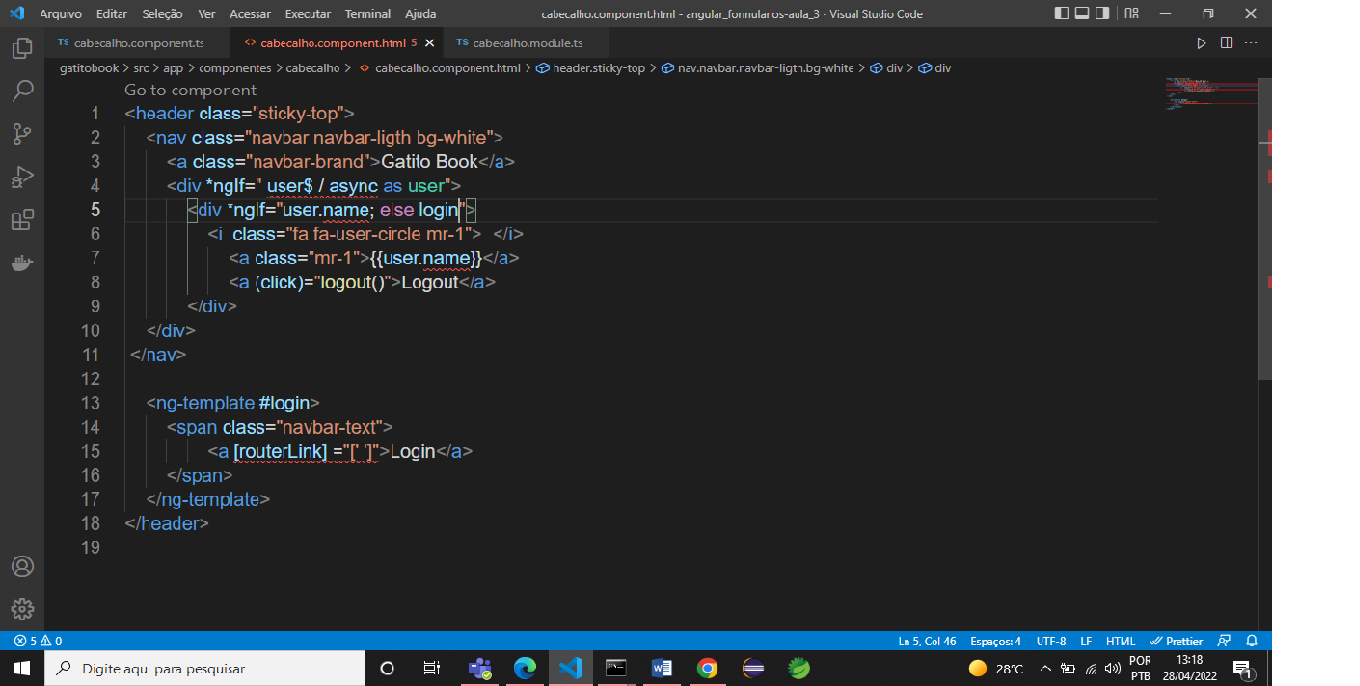
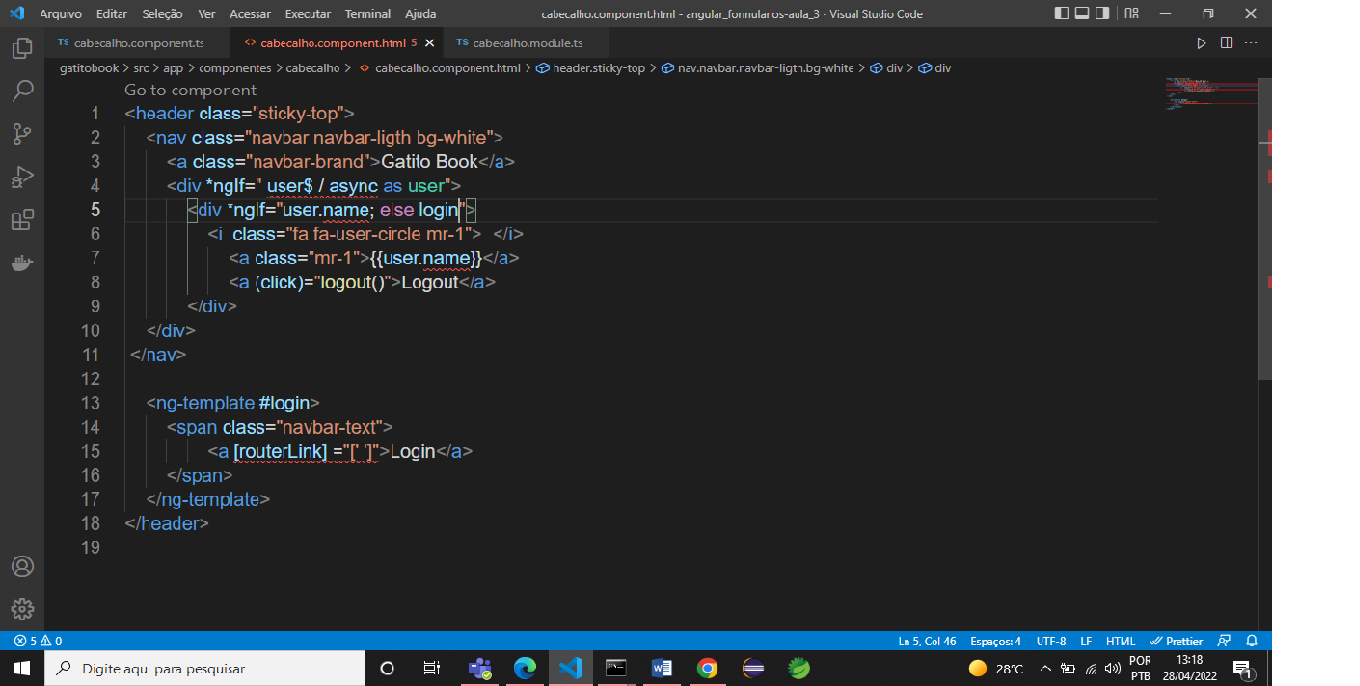
Fiz o que o professor passou, mas o meu arquivo cabecalho.component.html está dando erro

Fiz o que o professor passou, mas o meu arquivo cabecalho.component.html está dando erro

Fala Henrique,
Na linha 4, substitua a barra que está usando pelo pipe (barra vertical), assim:
<div *ngIf="user$ | async as user">E veja se isso soluciona o problema, ok?
Espero ter ajudado! :)
Olá, os erros diminuíram porém não sumiram completamente

Henrique, veja se no seu arquivo cabecalho.module.ts está sendo importado o RouterModule.
Deve estar assim:
cabecalho.module.ts
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { CabecalhoComponent } from './cabecalho.component';
import { RouterModule } from '@angular/router';
@NgModule({
declarations: [
CabecalhoComponent
],
imports: [
CommonModule,
RouterModule,
],
exports: [
CabecalhoComponent
]
})
export class CabecalhoModule { }E copie aqui o seu arquivo usuario.ts por favor.
Aa, agora que eu vi... Tinha esquecido de fazer o import do RouterModule, deu certo agora... Obrigado pela ajuda
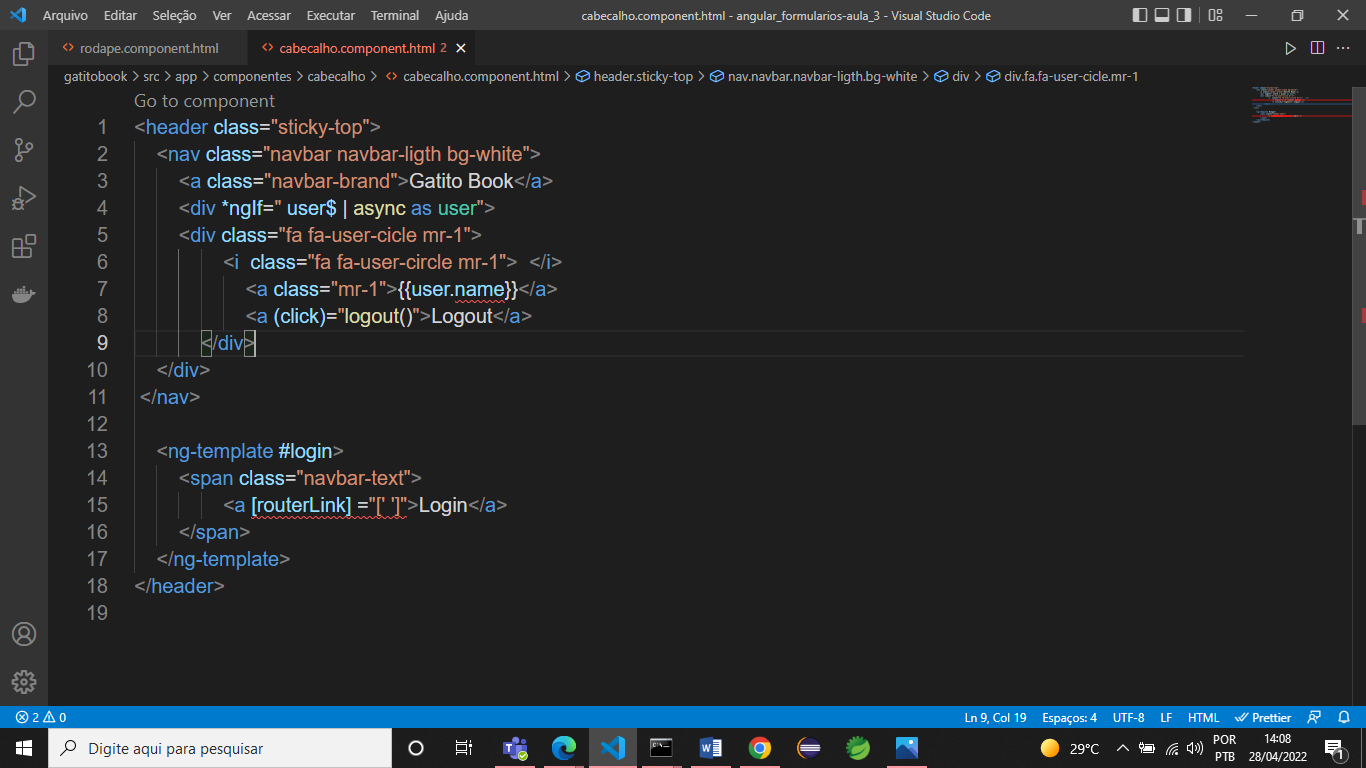
Henrique, percebi agora que sem querer você apagou uma linha de código.
Era a linha número 5 do seu primeiro print (ela não está no segundo print).
<div *ngIf="user.name; else login">Vou copiar o arquivo todo pra você comparar:
cabecalho.component.html
<header class="stick-top title">
<nav class="navbar navbar-light bg-white">
<a class="navbar-brand title-a">Cat Book</a>
<div *ngIf="user$ | async as user">
<div *ngIf="user.name; else login">
<i class="fa fa-user-circle mr-1"></i>
<a class="mr-1">{{ user.name }}</a>
<a (click)="logout()">Logout</a>
</div>
</div>
</nav>
<ng-template #login>
<span class="navbar-text">
<a [routerLink]="['']">Login</a>
</span>
</ng-template>
</header>Ok, já arrumei aqui, obrigado por avisar