Olá, após a mudança para o CSS Modules, o React não tá reconhecendo mais as importações.


Olá, após a mudança para o CSS Modules, o React não tá reconhecendo mais as importações.


Olá Felipe,
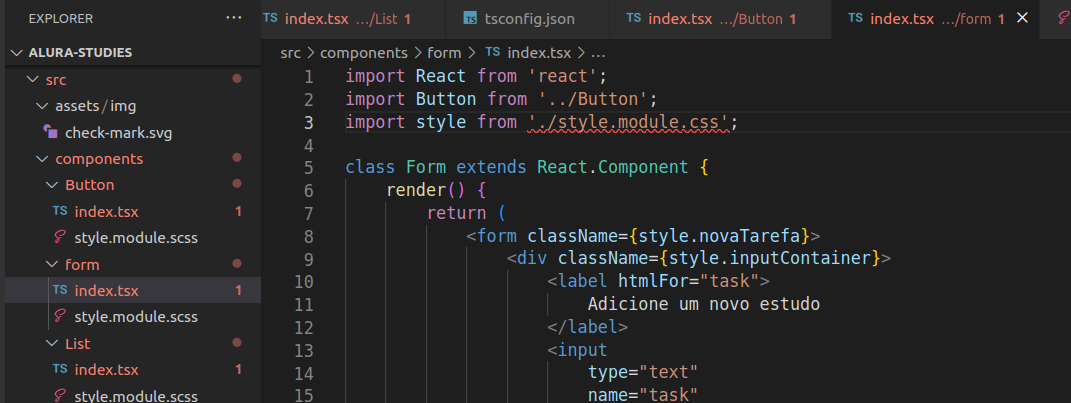
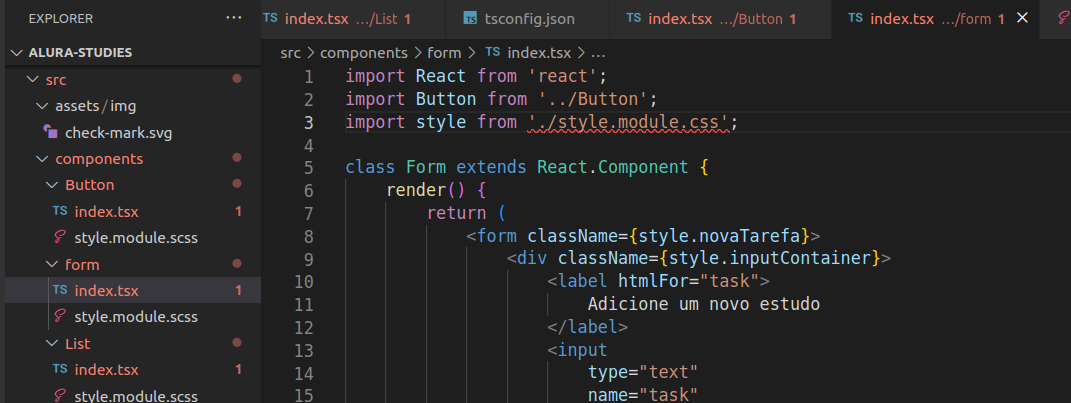
Na segunda imagem, o nome do arquivo css sendo importado na linha 3 está como css em vez de scss.
Basta alterar para import style from './style.module.scss'
Espero ter ajudado!
Olá, Gabriel. Infelizmente o erro persiste. O arquivo está .scss e a chamada também. Nos outros arquivos não estão dando erro porquê tirei pra testar, mas o erro é o mesmo.
import React from 'react';
import Button from '../Button';
import style from './style.scss';
class Form extends React.Component {
render() {
return (
<form className={style.novaTarefa}>
<div className={style.inputContainer}>
<label htmlFor="task">
Adicione um novo estudo
</label>
<input
type="text"
name="task"
id="task"
placeholder="O que você quer estudar?"
required
/>
</div>
<div className={style.inputContainer}>
<label htmlFor="">
Tempo
</label>
<input
type="time"
step="1"
name="time"
id="time"
min="00:00:00"
max="01:30:00"
required
/>
</div>
<Button />
</form>
)
}
}
export default Form;